「ハンズオン」の記事

2024.04.22
AWS CodePipelineとGitHubで実現するCICDハンズオン
このハンズオンでは、AWS CodePipelineとGitHub、Elastic Beanstalkを使って、簡単なWebアプリケーションのCI/CDパイプラインを構築する方法を学びます。CI/CDの自動化により、開発プロセスの効率化と高速なリリースを実現することができます。
- AWS
- ハンズオン

2024.04.14
DockerにGoでREST APIのTODOアプリを作るとDockerと仲良くなれる
今回は、「Dockerを使ってみたいけどよくわからない」という人を対象に、Docker上にGoを使ってREST APIで操作するTODOアプリケーションを作成することで、Dockerの操作に慣れていきましょう。
- ハンズオン
- Docker
- go

2024.04.14
手を動かして身につける AWSでサーバレスのハンズオン
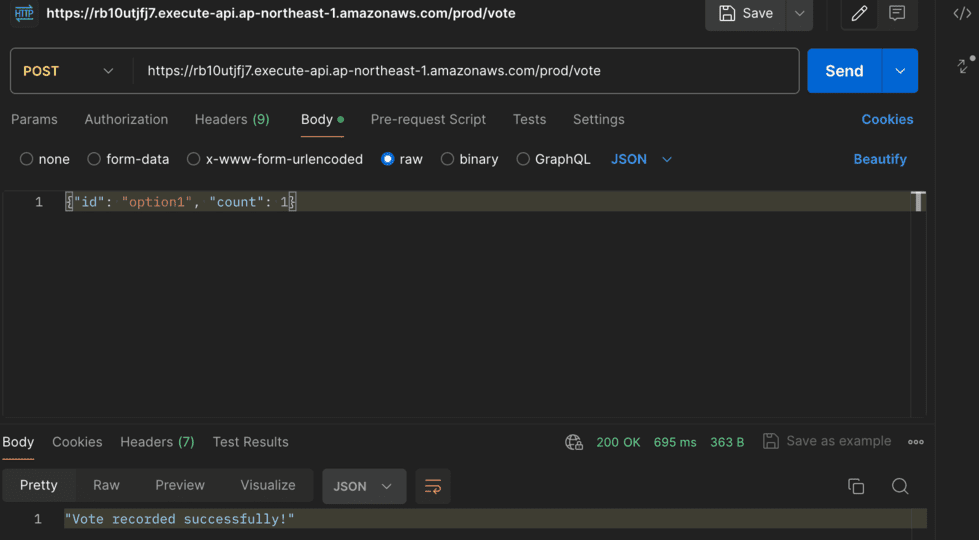
サーバレスコンピューティングの最大のメリットは、インフラの管理から解放されることです。開発者はサーバーのプロビジョニングや保守に関する心配をする必要がなく、アプリケーションのコードの作成とその実行に専念できます。より迅速にアプリケーションを市場に投入することが可能となり、イノベーションの速度を高めることができます。
- AWS
- ハンズオン

2024.04.06
[ハンズオン]AWS Backupで作成したAMIをLambdaを使用して起動テンプレートに適用
この記事では、AWS上でのリソース管理を自動化する方法を実践的に解説します。特に、開発環境やプロダクション環境におけるデプロイメントプロセスの簡素化や、ディザスタリカバリ準備の一環として、最新のAMIを定期的に起動テンプレートに適用する自動化手法を紹介します。
- AWS
- インフラエンジニア
- ハンズオン

2024.03.31
【超入門】Reactの基礎を30分で学べる!インストールから基本コンポーネントまで
この記事は、フロントエンドエンジニアを目指したいけど何をすればいいかわからないといった人に、とりあえずReactという技術を用いて雰囲気を知ってもらうために作成しました。
- エンジニア
- フロントエンド
- ハンズオン
- React
- JavaScript

2024.04.06
初心者向け FastAPIとSQLiteでユーザー管理アプリを作成するハンズオン
バックエンドエンジニアを目指すなら、API開発ができることは必須要件といえます。今回のハンズオンでは、FastAPIとSQLiteデータベースを使って簡単なウェブアプリケーションを作成し、Pythonによる現代的なウェブ開発の基本を学びます。
- バックエンド
- エンジニア
- ハンズオン

2024.03.24
JavaScriptって何?レベルの初心者がとりあえず触ってみるハンズオン
このハンズオンを通じて、プログラミング初心者やJavaScriptに苦手意識を持つ方でも、JavaScriptの使い方を基礎から簡単に学べます。特別な経験や知識は一切必要ありません。パソコンとインターネットの基本操作ができれば、準備は完了です。わからないことがあっても大丈夫。一旦はこういうものだと思って進めてみてください。
- ハンズオン
- JavaScript
- フロントエンド

2024.03.19
初心者からステップアップ!Docker Compose応用ハンズオン
前回は「初心者でもサクッとできるDocker Composeハンズオン」でDocker Composeの基本を学びました。今回はさらに一歩踏み込み、Docker Composeを使った応用技術に目を向けます。ログの確認からデバッグ方法まで、効率的なトラブルシューティング技術を身に付けましょう。
- ハンズオン
- Docker

2024.03.19
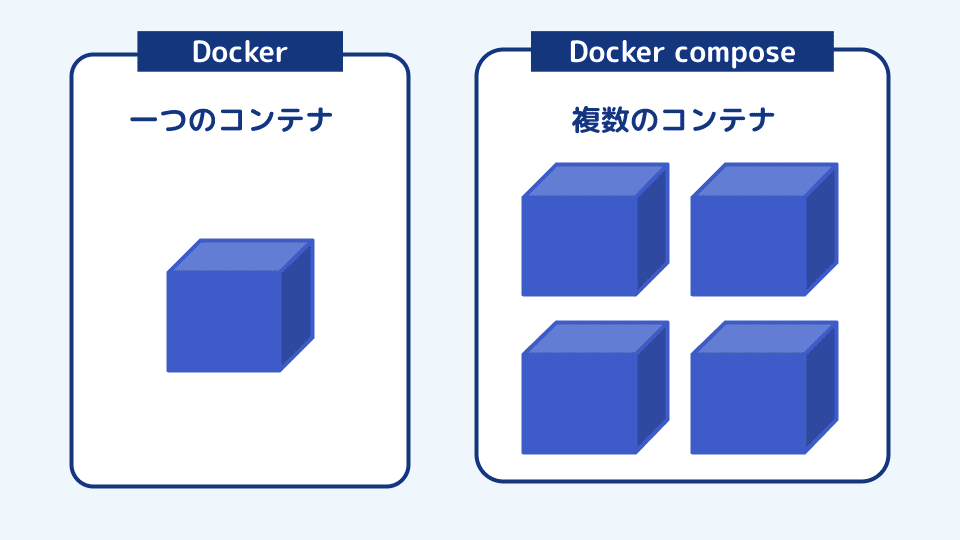
初心者でもサクッとできるDocker Composeハンズオン
Docker Compose は、複数の Docker コンテナを定義し、実行するためのツールです。YAML ファイルにサービスの設定を記述することで、一つのコマンドで複数のコンテナを起動、停止、再構築 することができます。
- ハンズオン
- Docker

2025.05.06
初心者でもサクッとDockerでアプリをデプロイする方法
この記事では、初心者でもDockerを使って簡単なWebアプリケーションをデプロイし、実際に動かせるように、基本的な流れを丁寧に解説します。さらに、アプリケーションの更新や削除方法も説明するので、Dockerを使いこなせるようになるはずです。
- Docker
- ハンズオン

