
はじめに
この記事は、フロントエンドエンジニアに興味があるけど、何をすればいいかわからないといった人に、とりあえずReactという技術を用いて雰囲気を知ってもらうために作成しました。
インタラクティブなウェブアプリ開発の課題
現代のウェブ開発において、ユーザー体験を向上させるためには、効率的かつ効果的にインタラクティブなウェブアプリケーションを構築することが求められます。しかし、従来の開発方法では、複雑なUIを構築・管理することが難しく、開発コストやメンテナンスコストの増加につながっていました。
Reactの登場
こうした課題を解決するために登場したのが、Facebookによって開発されたReact(リアクト)です。Reactは、コンポーネントベースのアーキテクチャと宣言的なUI構築という2つの革新的な特徴により、開発者の生産性を飛躍的に向上させ、大規模なウェブアプリケーション開発を容易にするJavaScriptライブラリです。
Reactの特徴
1. コンポーネントベースのアーキテクチャ
Reactは、UIを独立した、再利用可能なパーツ(コンポーネント)に分割し、各コンポーネントが自身の状態を管理するという考え方を取り入れています。このアプローチにより、開発者は複雑なUIを簡単に構築し、コードの保守性を大幅に向上させることができます。
2. 宣言的なUI構築
Reactでは、各状態に対する簡潔なビューを設計することで、アプリケーションのUIを表現します。データの変化に応じて、Reactは適切なコンポーネントのみを効率的に更新し、レンダリングを行います。この宣言的なアプローチにより、コードの読みやすさ、理解しやすさが向上し、開発効率が向上します。
Reactを学ぶメリット
Reactを学ぶことで、以下のようなメリットを得ることができます。
-
効率的な開発
コンポーネントベースのアーキテクチャと宣言的なUI構築により、開発時間を短縮し、コードの保守性を向上させることができます。
-
コードの再利用
コンポーネントを再利用することで、開発効率を向上させ、コードベースを統一することができます。
-
プラットフォーム横断開発
React Nativeを使えば、Reactの知識を活かしてiOSやAndroidのネイティブアプリ開発を行うことができます。
-
豊富なコミュニティ
世界中の開発者からなる活発なコミュニティが、学習や開発をサポートします。
-
豊富なライブラリ
様々な機能を提供するライブラリが豊富に存在し、開発を効率化することができます。
この記事で作成するアプリ
この記事では、Reactの基礎を理解し、簡単なアプリケーションの構築を通じて実践的な経験を得ることを目的としています。具体的には、Reactを使ってシンプルなメッセージ表示アプリを開発します。このアプリ開発を通して、以下の内容を学びます。
- Reactのインストール
- 基本的なコンポーネントの作成
- コンポーネント間のデータの受け渡し
次のステップ
この冒険の最初の一歩として、次のセクションでは、Reactの基本的な概念について学び、開発環境を構築していきます。
必要なツールのセットアップ
Reactを始める前に、いくつかの基本的なツールをセットアップする必要があります。このセクションでは、Reactアプリケーション開発のための環境を整えるために必要な手順、具体的にはNode.jsのインストールとcreate-react-appのセットアップについて説明します。
Node.jsのインストール
Reactや多くの現代的なウェブ開発ツールはNode.jsを基盤としています。Node.jsはJavaScriptをサーバーサイドで実行するためのプラットフォームであり、npm(Node Package Manager)を通じて数千のオープンソースライブラリにアクセスできます。
-
Node.jsをインストールするには、Node.js公式ウェブサイトにアクセスし、「LTS(推奨版)」をダウンロードしてください。最も安定したバージョンがインストールされます。
-
ダウンロードしたインストーラーを実行し、指示に従ってインストールを完了させます。
-
インストールが成功したことを確認するために、コマンドプロンプトやターミナルを開き、以下のコマンドを実行します。
# Node.jsのバージョンを確認 node -v # npmのバージョンを確認 npm -v
これらのコマンドは、それぞれインストールされたNode.jsとnpmのバージョンを表示します。バージョン番号が表示されれば、インストールは成功しています。
create-react-appのインストール
create-react-appは、Reactアプリケーション開発のための環境を簡単にセットアップできるコマンドラインツールです。設定作業を自動化し、開発に必要な構成を提供してくれます。
-
コマンドプロンプトやターミナルを開き、以下のコマンドを実行して
create-react-appをグローバルにインストールします。# create-react-appをグローバルにインストール npm install -g create-react-app # macやLinuxなどsudoが必要な場合 sudo npm install -g create-react-app -
インストールが完了したら、以下のコマンドでcreate-react-appのバージョンを確認してみましょう。
# create-react-appのバージョンを確認 create-react-app --version
これで、Reactアプリケーションを開発するための基本的な準備が整いました。Node.jsとcreate-react-appを使用することで、Reactのプロジェクトを簡単かつ迅速に開始できるようになります。次のセクションでは、create-react-appを使用して新しいReactプロジェクトを作成する方法について詳しく見ていきましょう。
プロジェクトの作成
Reactで新しいアプリを作成するときは、create-react-appというツールを使うと便利です。このツールは、Reactアプリを作成するための下準備の雛形を自動的に用意してくれます。
開発を始める前に、プロジェクトの設定やライブラリのインストールなど、さまざまな準備作業が必要になります。create-react-appを使えば、Reactアプリケーションのためのボイラープレート(雛形)を簡単に生成できます。これらの面倒な作業を自動で行ってくれるので、あとは実際のアプリ作りに集中できます。
create-react-appを使って新しいプロジェクトを作成
-
コマンドプロンプトやターミナルを開きます。
-
新しいReactプロジェクトを作成したいディレクトリに移動します。
-
次のコマンドを実行して新しいReactアプリケーションを作成します。ここではアプリケーションの名前を
my-react-appとしますが、任意のプロジェクト名に置き換えてください。# 新しいReactアプリケーションを作成 npx create-react-app my-react-app # macやLinuxなどsudoが必要な場合 sudo npx create-react-app my-react-app
このコマンドは、指定した名前のディレクトリ内に新しいReactアプリケーションの雛形を生成します。npxはnpm 5.2.0以降に付属するパッケージ実行ツールで、グローバルにインストールせずにパッケージを実行できます。
-
プロジェクトが作成されたら、以下のコマンドでプロジェクトディレクトリに移動します。
cd my-react-app -
Reactアプリケーションを起動するには、次のコマンドを実行します。
npm start # macやLinuxなどsudoが必要な場合 sudo npm start
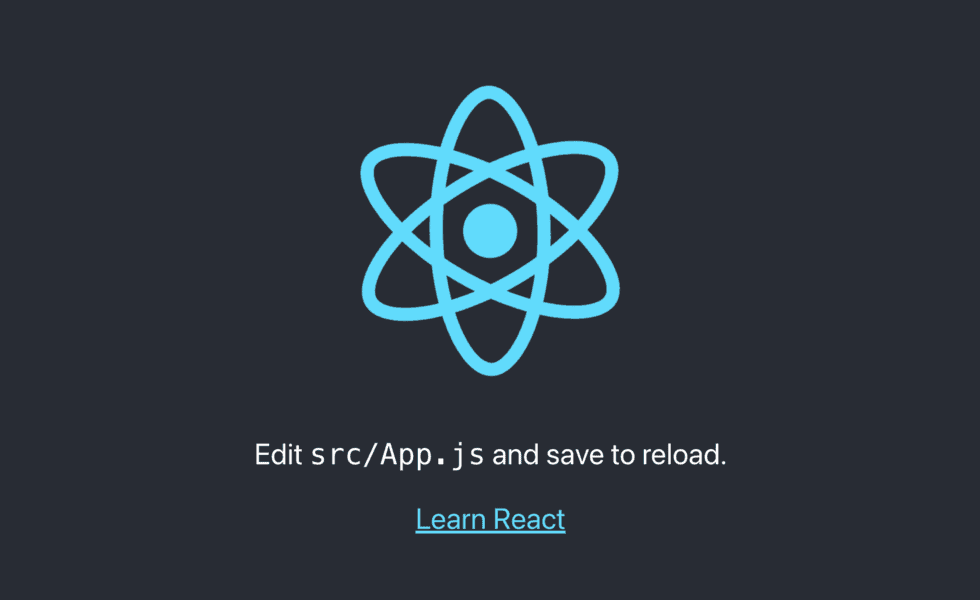
このコマンドは開発サーバーを起動し、デフォルトのWebブラウザでアプリケーションを開きます。通常、http://localhost:3000でアプリケーションにアクセスできます。次のような画面が表示されるはずです。

プロジェクトディレクトリの構成
create-react-appを使用して生成されるプロジェクトのディレクトリ構成は次のようになります。
my-react-app/
├── node_modules/
│ └── ... # 依存関係
├── public/
│ ├── index.html # アプリケーションのテンプレート
│ └── ... # その他の静的ファイル
├── src/
│ ├── App.js # 主要なReactコンポーネント
│ └── ... # その他のソースファイル
├── .gitignore # Gitバージョン管理から除外するファイルやディレクトリを指定
├── package.json # プロジェクトのメタデータや依存関係、スクリプトなどを定義
└── README.md # プロジェクトの説明や使用方法などを記載これで、Reactアプリケーション開発のための基本的なプロジェクトセットアップが完了しました。次のステップでは、基本的なコンポーネントの作成方法について学んでいきましょう。
基本的なコンポーネント
Reactの強力な機能の一つは、再利用可能なコンポーネントを作成できることです。
UIの一部を独立した単位として扱うことができ、開発プロセスが効率化されます。Reactコンポーネントは大きく分けて、クラスコンポーネントと関数コンポーネントの2種類があります。また、これらのコンポーネント内でJSXと呼ばれる特殊な構文を使用してUIを定義します。
Appコンポーネント
プロジェクトをcreate-react-appで生成した場合、srcディレクトリ配下のApp.jsにはアプリケーションの根幹となるAppコンポーネントが定義されています。Appコンポーネントは、アプリケーションの他の部分を組み合わせる起点となります。
例えば、以下はシンプルなメッセージを表示するAppコンポーネントの例です。App.jsの中身をこれに置き換えてみましょう。
function App() {
return (
<div>
<h1>Hello, React!</h1>
</div>
);
}
export default App;このコンポーネントは関数として定義されており、JSXを使用してHTMLのようにUIを記述しています。これをブラウザで表示すると、「Hello, React!」というメッセージが表示されます。
関数コンポーネントとクラスコンポーネント
-
関数コンポーネント
これはJavaScriptの関数を使用して定義され、propsを受け取り、React要素を返します。Hooksの導入以降、状態やライフサイクルメソッドを関数コンポーネント内で使用できるようになりました。
-
クラスコンポーネント
Reactの
Componentクラスを拡張して作成され、状態(state)やライフサイクルメソッドを含むより複雑な機能を持つコンポーネントを定義できます。
関数コンポーネントを使うべき場合
- シンプルなUI要素を表現する場合
- 状態やライフサイクルメソッドを使用しない場合
- コードを簡潔に保ちたい場合
クラスコンポーネントを使うべき場合
- 複雑なUI要素を表現する場合
- 状態やライフサイクルメソッドを使用する場合
- 再利用可能なコンポーネントを作成する場合
最近ではHooksの導入により、関数コンポーネントで多くの機能を実現できるようにました。多くの開発者は関数コンポーネントを優先的に使用する傾向があります。
JSX構文の活用
JSXはJavaScriptの拡張構文で、Reactエレメントを記述するために使用され、HTMLに似た構文で直感的にUIを定義することが可能です。この構文を利用することで、JavaScript内にUIの構造を表現することができ、コードの可読性が高まります。例として、先ほど更新したAppコンポーネントを見てみましょう。
動的なコンテンツの表示
Appコンポーネントでは、useStateフックを使用して状態(state)を管理しています。この状態は、ユーザーが入力フィールドに入力したメッセージを保持します。ユーザーの操作に応じてリアルタイムで画面が更新されるので、インタラクティブでスムーズなユーザー体験(UX)を提供できます。
import React, { useState } from 'react';
function App() {
// useStateを使用して、messageの状態とその状態を更新する関数setMessageを定義
const [message, setMessage] = useState('');
return (
<div>
<h1>{message ? message : 'Hello, React!'}</h1>
<input
type="text"
placeholder="メッセージを入力してください"
value={message}
onChange={(e) => setMessage(e.target.value)} // 入力された値でmessageを更新
/>
</div>
);
}
export default App;このコード例では、message状態が空の場合にはデフォルトメッセージ「Hello, React!」を表示し、ユーザーがテキストを入力するとそのテキストを表示します。これを実現するために、JSX内でJavaScriptの式を波括弧{}で囲み、messageの値に応じて動的に出力を変更しています。
JSXとJavaScriptの統合
ReactではJSXという構文を使ってUIを記述しますが、その中でJavaScriptのコードを書くこともできます。波かっこ{ }を使えば、その中にJavaScriptの変数や式を埋め込めるのです。
このおかげで、JSXの中でプログラムの状態に応じた動的な表示ができるようになります。例えば、ある条件がtrueならこのUIを、falseならあのUIを表示する、といったことが簡単に書けます。
実際に先ほどのAppコンポーネントを見てみましょう。onChangeイベントハンドラとReactの状態管理機能(この場合はuseStateフック)を使用して、ユーザーの入力に応じてUIを動的に更新する機能を実現しています。
JavaScriptの力を借りることで、UIの表示内容をプログラムでコントロールできる。これがReactの大きな強みなのです。JSXとJavaScriptが一体化しているおかげで、UIの記述が分かりやすくなり、開発がスムーズに行えるようになるのです。
この記事で学んだこと
この記事を通して、Reactの基礎を理解し、シンプルなアプリを作成する実践を行いました。主な学習内容は以下の通りです。
-
Reactの概要
- コンポーネントベースのUIの構築方法
- 再利用性と保守性の向上
-
開発環境の構築
- Node.jsのインストール
- create-react-appを使ったプロジェクト作成
-
基本的なコンポーネントの作成
- 関数コンポーネント
- useState による状態管理
- JSX 構文を使った UI 記述
-
ユーザーインタラクション
- ユーザー入力の受け取り
- 状態の更新によるリアルタイム描画
この基礎を習得することで、Reactを使ったWebアプリ開発の第一歩を踏み出せました。今後は、高度な機能や周辺ツールの学習を通して、さらにスキルアップを目指しましょう。
参考資料
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。

関連記事

2026.01.25
React入門|コンポーネント・状態管理・Hooksの基本がまとめてわかる
この記事では、エンベーダーで紹介してきたReactの3つの基本について、要点をまとめて紹介します。また、各技術に関する詳細な解説記事のリンクも掲載しています。この記事を読むことで、Reactの基本的な学習範囲の全体が分かり、各技術の要点を簡単に把握し、リンク先で詳細を学べるため、効率よく学習を進められます。そして、次に何を学ぶべきかが見えてくるでしょう。
- React
- フロントエンド

2026.01.20
JavaScriptオブジェクトの使い方|キー・値の書き方を解説
JavaScriptを学習する中で、よく目にするオブジェクトについて、少しわかりにくいと感じることはありませんか?実は、JavaScriptのオブジェクトは単なるデータのまとまり以上に、プログラム全体で重要な役割を果たしています。オブジェクトを正しく理解できれば、データの操作や管理がスムーズになり、より効率的にコードを書けるようになります。
- JavaScript
- フロントエンド

2024.03.30
フロントエンジニアを目指す初心者向け TypeScriptの基礎を解説
この記事の目的は、初心者にもわかりやすくTypeScriptの基礎から実践的な使い方までを解説し、TypeScriptを使ったコーディングに必要な知識を身につけてもらうことです。
- エンジニア
- フロントエンド
- JavaScript
- TypeScript

2024.10.31
Reactの基本、カスタムフックを理解しよう
この記事では、初学者の方が理解しやすいように、シンプルなコード例とともにカスタムフックについて詳しく解説します。
- React
- フロントエンド


