
とりあえずJavaScriptを触ってみよう

JavaScriptとは、ウェブブラウザ上で動作するプログラミング言語です。ボタンを押すとアニメーションが動いたり、ゲームを作ったりと、ウェブサイトにインタラクティブな体験を提供することができます。
このハンズオンを通じて、プログラミング初心者やJavaScriptに苦手意識を持つ方でも、JavaScriptの使い方を基礎から簡単に学べます。特別な経験や知識は一切必要ありません。パソコンとインターネットの基本操作ができれば、準備は完了です。わからないことがあっても大丈夫。一旦はこういうものだと思って進めてみてください。
対象者
この記事は、次のような皆さんを対象としています。
- プログラミングをこれから始めたいと考えている方
- JavaScriptを使ってウェブ開発を学びたい初心者
- コーディングの基礎を理解しているが、JavaScriptの知識を深めたい方
- プログラミング経験が全くない方 でも心配はいりません。このガイドは、最初の一歩から丁寧に説明していきます。
必要なもの
JavaScriptを学ぶために必要なものは以下の通りです。
-
パソコン
ウェブ開発を行うための基本的なツールです。Windows、Mac、Linuxのいずれのオペレーティングシステムでも大丈夫です。
-
インターネット接続
オンラインのリソースにアクセスしたり、ウェブアプリケーションをテストするために必要です。
-
テキストエディタ
コードを書くためのソフトウェアです。Visual Studio Code など、無料で使えるテキストエディタが多数あります。初心者にはVisual Studio Codeを推薦します。 その使いやすさと機能性は、学習プロセスを大きくサポートしてくれます。
-
ウェブブラウザ
コードが期待通りに動作するかを確認するために使用します。Google Chrome や Mozilla Firefox など、開発者ツールが豊富なブラウザ が推奨されます。これらのツールは、コードが期待通りに動作するかを確認するのに役立ちます。
あとはちょっとしたやる気と時間があれば大丈夫です!
JavaScriptの魅力と基本概念
まずは少しJavaScriptと仲良くなりましょう。生い立ちなどを知ってみてください。
JavaScriptの歴史と役割
1995年、インターネットはまだ赤ちゃんのような存在でした。その頃、Netscape Navigatorというブラウザを開発していたNetscape社は、ウェブページをもっと「生き生き」とさせたいと考えていました。そこで、Brendan Eich(ブレンダン・アイク)というエンジニアがたった10日間でJavaScriptを発明しました。当時はまさに「速さは正義」の時代。JavaScriptは、ウェブページに動きを与えることで、インターネットを根本から変えることになります。
そして今日、JavaScriptはウェブ開発における三大技術の一つ(他の二つはHTMLとCSS)であり、ウェブブラウザだけでなくサーバーサイドでも動作する万能な言語となりました。フェイスブックのような複雑なウェブアプリケーションから、あなたが今使っているブラウザのタブを動かす簡単なスクリプトまで、あらゆる場所でJavaScriptが活躍しています。
基本的なJavaScriptの魔法
JavaScriptを学ぶ魅力は、コードを書いたその瞬間から、ウェブページを思い通りに操れる点にあります。例えば、こんな簡単なコードを見てください。ここではまだ見るだけで大丈夫です!
alert("こんにちは、世界!");これは、ウェブページに訪れた人に「こんにちは、世界!」と挨拶するポップアップを表示させるJavaScriptのコードです。たったこれだけで、ウェブページにインタラクションを加えることができました。 もう少しコードに手を加えてみましょう。
// ボタンを押すとメッセージを表示する
function sayHello() {
alert("こんにちは!");
}
// ボタンにイベントを設定
document.getElementById("button").addEventListener("click", sayHello);今度はユーザーがボタンを押すと「こんにちは!」というメッセージを表示します。
JavaScriptの基本的な構文は、非常に直感的で学びやすいです。変数を使ってデータを保存したり、条件分岐で「もし〜ならば」のロジックを作ったり、ループで同じ操作を繰り返したり... これらはすべて、皆さんのアイデアを形にするためのツールです。
// 1から10までの数を足し合わせる
let sum = 0;
for(let i = 1; i <= 10; i++) {
sum += i;
}
console.log(sum); // 出力: 55この例では、1から10までの数を足し合わせる簡単なループを作っています。このように、JavaScriptを使えば、単純な計算から複雑なウェブアプリケーションまで、あらゆることが可能になります。
実践ハンズオン
JavaScriptの基本から始めて、実際に手を動かしながら学んでいきましょう。このセクションでは、初心者でもステップバイステップでフォローできるように、実践的なプログラミング体験を提供します。
1. 環境設定と最初のプログラム
まずは、プログラミングに必要な環境を整えましょう。テキストエディタとしては、Visual Studio Codeがおすすめです。
https://code.visualstudio.com/
インストールが完了したら、新しいファイルを作成し、以下のコードを入力してみてください。
console.log("Hello, World!");ファイルを「hello.js」として保存し、コマンドラインやテキストエディタの統合ターミナルからnode hello.jsを実行すると、「Hello, World!」が表示されます。
node.jsがインストールされてない場合は次のURLから、お使いのOSを選んでインストールしてください。
https://nodejs.org/en/download
2. 基本的なJavaScriptの構文と操作
では、ここからはJavaScriptの基本的な構文を理解することから始めましょう。
変数
まずこれは覚えなければ何もできないと言って過言ではありません。データを保存するための名前付きの容器です。
messageという変数にこんにちは!という値を入れてみました。
let message = "こんにちは!";
console.log(message);条件分岐
値によって答えを変えたい場合などに使用します。条件に応じて異なる処理を行います。先ほどのhello.jsに上書きしてもいいですし、新しくファイルを作っても構いません。
node ファイル名で実行してみてください。
# ここの値を変えてみてください
let hour = 10;
if (hour < 12) {
console.log("おはようございます!");
} else {
console.log("こんにちは!");
}ループ
何度も同じことを書くのは面倒なので、同じコードを繰り返し実行します。
# 変数iに代入する値を変えてみてください
for (let i = 1; i <= 5; i++) {
console.log(i);
}このコードは、i という変数を 1 から 5 までループさせるものです。
- 各部分の解説
- let i = 1;: i という名前の変数を宣言し、初期値を 1 に設定します。
- i <= 5;: i の値が 5 以下であるかどうかを条件として評価します。
- i++: i の値を 1 加算します。
3. 関数を使ってみよう
関数を使うことで、コードを再利用可能な部品に分けることができます。以下は簡単な関数の例です。
function greet(name) {
console.log("こんにちは、" + name + "!");
}
greet("世界");この関数は、引数として受け取った名前に挨拶をします。
関数に引数を与える方法
関数を呼び出す際に、括弧内に引数を指定します。引数はカンマで区切って複数指定することができます。
// 名前と年齢を受け取って挨拶する関数
function greet(name, age) {
console.log("こんにちは、" + name + "さん!あなたは" + age + "歳ですね!");
}
// 関数を呼び出し、引数を指定
greet("山田太郎", 30);この例では、greet 関数は2つの引数を受け取ります。
- 1つ目は名前
- 2つ目は年齢
関数を呼び出す際には、greet("山田太郎", 30) のように、引数をカンマで区切って指定します。
4. ミニプロジェクト:簡単なアプリケーションの開発
これまでに学んだ知識を活かして、実際に小さなプロジェクトに挑戦してみましょう。例えば、ユーザーからの入力を受け取ってクイズに答える小さなアプリケーションを作成することができます。
クイズアプリ
次のコードをquiz.htmlと名前をつけて保存してください。Web3大技術の一つhtmlとJavaScriptの組み合わせです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScript クイズアプリ</title>
</head>
<body>
<script>
let answer = prompt("日本の首都は?");
if (answer === "東京") {
alert("正解!");
} else {
alert("不正解!");
}
</script>
</body>
</html>ファイルのパスをコピーしてブラウザに貼り付けて実行すると、クイズのプロンプトが出力します。とはいえ、この書き方だと問題ごとにコードを書く必要があるため、とてもじゃないけど使えません。
問題ごとにコードを書き換える必要がないようにするには、以下の方法があります。
- 問題文と答えを配列に格納する
- 問題文と答えをオブジェクトに格納する
- 問題文と答えをデータベースに格納する
これらの方法を使うと、コードを1回書くだけで、さまざまな問題を出題することができます。
例:問題文と答えを配列に格納する
次のコードを、先ほど作成したquiz.htmlファイルの<script></script>の間に保存して、ブラウザで実行してみてください。
// 問題文と答えの配列
let questions = [
{
question: "日本の首都は?",
answer: "東京"
},
{
question: "フランスの首都は?",
answer: "パリ"
},
{
question: "2023年のノーベル賞受賞者は?",
answer: "村上春樹"
}
];
// 問題をループで処理
for (let i = 0; i < questions.length; i++) {
let answer = prompt(questions[i].question);
if (answer === questions[i].answer) {
alert("正解!");
} else {
alert("不正解!");
}
}このコードでは、問題文と答えを questions 配列に格納しています。for ループを使って配列をループ処理し、各問題についてユーザーに答えを尋ね、判定しています。
このように、問題文と答えをデータとして格納することで、コードを1回書くだけで、さまざまな問題を出題することができます。これはまだLV2程度なので、今後もJavaScriptの学習を進め、もっと工夫したものを作ってみてください。
学習のまとめ
本ガイドを通して、JavaScriptの基礎からウェブ開発の実践までを段階的に学習しました。以下は、主要な学習項目と達成点の要約です。
開発環境の構築
- テキストエディタのインストール
- ブラウザ上での簡単なJavaScriptプログラムの実行
JavaScriptの基本
- 変数
- 演算子と式
- 条件分岐
- ループ
関数の利用
- 関数の定義と呼び出し
- 引数の受け渡し
最後に、ミニプロジェクトとして簡単なクイズアプリケーションを実装してみました。 これらのプロジェクトを構築する過程で、JavaScriptプログラミングの基本的なワークフローを体得するとともに、実用的なウェブアプリケーションを開発する手順を学習しました。
この記事でJavaScriptを触ってみて、少しでも楽しい、もっと学んでみたいと思っていただけたなら幸いです。公式ドキュメントを読んで、中級・上級にステップアップしていきましょう。
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。

関連記事

2024.03.18
AmazonLinux2023にWordPressをインストールする
この記事では、初心者でもわかるように、Amazon Linux 2023にWordPressをインストールして、ブログやサイトを立ち上げるまでの手順を丁寧に解説します。
- AWS
- Linux
- ハンズオン

2024.05.13
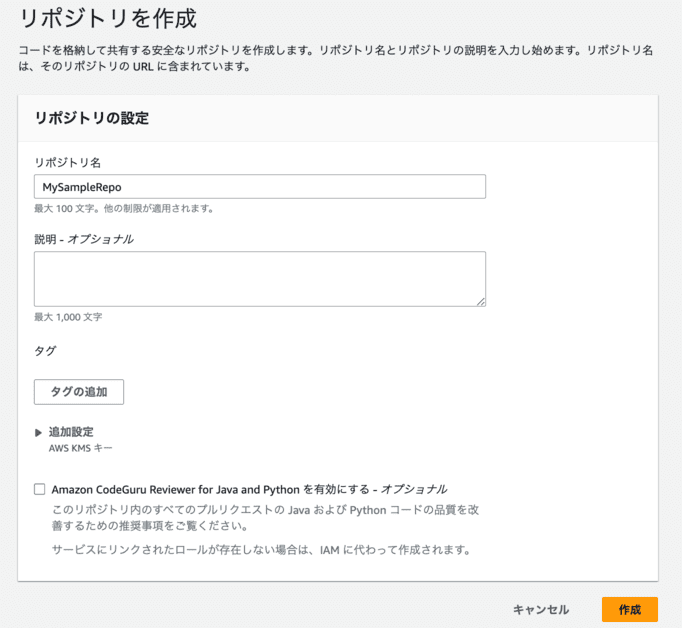
CodeCommitとCodePipelineによるCICDパイプラインの構築ハンズオン
このハンズオンでは、AWSのCodeCommit、CodePipeline、およびCodeBuildを使用して、シンプルな継続的インテグレーション/継続的デリバリー(CICD)パイプラインを構築します。
- AWS
- ハンズオン

2024.04.22
AWS CodePipelineとGitHubで実現するCICDハンズオン
このハンズオンでは、AWS CodePipelineとGitHub、Elastic Beanstalkを使って、簡単なWebアプリケーションのCI/CDパイプラインを構築する方法を学びます。CI/CDの自動化により、開発プロセスの効率化と高速なリリースを実現することができます。
- AWS
- ハンズオン

2024.08.27
Reactの基本、useReducerを理解しよう
今回は、コンポーネント間で複雑な状態管理をする際に役立つuseReducerについて解説します。
- フロントエンド
- React


