はじめに
記事の概要と前回の振り返り
前回の記事では、AWSのCodeCommitとCodePipelineを使用して、CICDパイプラインの構築を行いました。今回は、このパイプラインを拡張し、ECSを使用してアプリケーションをデプロイするデプロイステージの設定と動作確認を行います。
前回の記事はこちらを参照してください。
https://envader.plus/article/376
ECRの作成
ECR(Elastic Container Registry)は、コンテナイメージを安全に保存し、ECSなどのサービスで利用するためのリポジトリを提供します。アプリケーションのデプロイに必要なコンテナイメージを効率的に管理できます。
ECRリポジトリの作成手順

-
AWS Management Consoleにログイン
-
ECRコンソール(プライベートリポジトリ)に移動
-
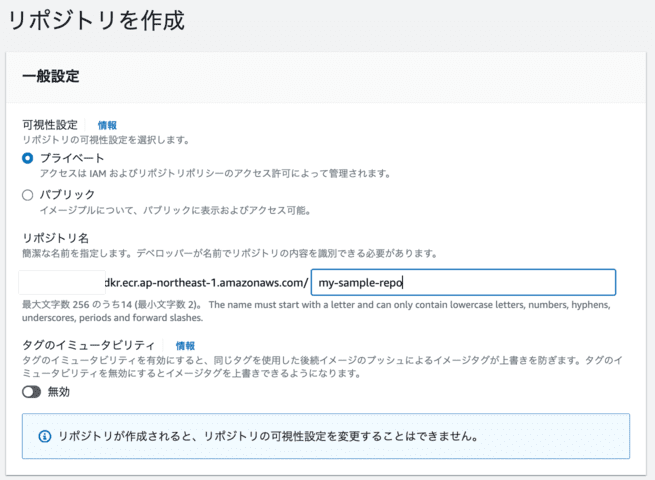
リポジトリの作成
- 「リポジトリを作成」をクリック
- リポジトリ名を入力(例:
my-sample-repo) - リポジトリの設定(プライベートまたはパブリック)を選択
- 「リポジトリを作成」をクリック
-
リポジトリURIの確認
- 作成したリポジトリのURI(例:
123456789012.dkr.ecr.ap-northeast-1.amazonaws.com/my-sample-repo)をメモしておきます。
- 作成したリポジトリのURI(例:
Dockerfileの作成
Dockerfileは、アプリケーションの環境をコンテナ内で再現するための設定ファイルです。これを作成することにより、一貫性のある環境構築と容易なデプロイが可能になります。
Dockerfileの追加手順
-
Dockerfileの内容
Dockerfileをリポジトリのルートディレクトリに作成し、以下の内容を追加します。# ベースイメージ FROM node:20 # アプリケーションディレクトリを作成 WORKDIR /usr/src/app # パッケージをインストール COPY package*.json ./ RUN npm install # アプリケーションのソースコードをバンドル COPY . . # アプリケーションをビルド RUN npm run build # アプリケーションを公開 EXPOSE 3000 CMD [ "node", "index.js" ] -
ファイルをステージング
git add Dockerfile -
コミットメッセージを作成
git commit -m "Add Dockerfile for ECS deployment" -
リポジトリにプッシュ
git push origin master
Dockerイメージのビルドとプッシュ
-
ECRにログイン
aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin 123456789012.dkr.ecr.ap-northeast-1.amazonaws.com -
Dockerイメージのビルド
docker build -t my-sample-app . -
Dockerイメージにタグを付ける
docker tag my-sample-app:latest 123456789012.dkr.ecr.ap-northeast-1.amazonaws.com/my-sample-repo:latest -
DockerイメージをECRにプッシュ
docker push 123456789012.dkr.ecr.ap-northeast-1.amazonaws.com/my-sample-repo:latest
ECS クラスターとタスク定義の設定
ECSクラスターとタスク定義は、アプリケーションのコンテナを実行する環境を構築し、管理するために必要です。スケーラブルで管理しやすいアプリケーションデプロイが可能になります。
ECSクラスターの作成手順

- AWS Management Consoleにログイン
- ECSコンソールに移動
- クラスターの作成
- 「クラスターの作成」をクリック
- インフラストラクチャの項目で、「AWS Fargate(サーバーレス)」を選択して次へ
- クラスター名を入力(例:
MySampleCluster) - 他はデフォルト設定のまま「作成」をクリック
タスク定義の設定と作成方法
-
タスク定義の作成

- 「タスク定義」をクリックし、「新しいタスク定義の作成」を選択
- タスク定義ファミリーを入力(例:
MySampleTask) - インフラストラクチャの要件で「AWS Fargate」を選択します。
-
タスク定義の設定

- コンテナの詳細
- 名前:
MySampleContainer - イメージ:
<your-docker-image-url>(例:amazon/amazon-ecs-sample) - メモリのハード制限(MiB):
512 - ポートマッピング: ホストポート
80, コンテナポート80
- 名前:
- 「追加」をクリックしてコンテナを追加
- 「作成」をクリックしてタスク定義を保存
- コンテナの詳細
imagedefinitions.jsonの作成
imagedefinitions.json は、CodePipelineのデプロイステージでECSにデプロイする際に必要なコンテナイメージの情報を定義するファイルです。これにより、CodePipelineがどのコンテナイメージを使用するかを認識できます。
imagedefinitions.json の内容
ルートディレクトリ配下にimagedefinitions.json ファイルを作成し、以下の内容を追加します。
[
{
"name": "MySampleContainer",
"imageUri": "123456789012.dkr.ecr.ap-northeast-1.amazonaws.com/my-sample-repo:latest"
}
]ファイルの追加手順
-
imagedefinitions.jsonを作成- リポジトリのルートディレクトリに
imagedefinitions.jsonファイルを作成し、上記の内容を貼り付けます。
- リポジトリのルートディレクトリに
-
ファイルをステージング
git add imagedefinitions.json -
コミットメッセージを作成
git commit -m "Add imagedefinitions.json for ECS deployment" -
リポジトリにプッシュ
git push origin master
ロードバランサーの設定
ロードバランサーは、複数のコンテナインスタンス間でトラフィックを効率的に分散させる役割を果たします。これにより、アプリケーションの高可用性とスケーラビリティを確保できます。特に、トラフィックの急増に対応する際に、ロードバランサーが各インスタンスに均等に負荷を分散することで、システム全体の安定性とパフォーマンスが向上します。ECSと組み合わせることで、動的なスケーリングにも対応可能です。
ALBの作成と設定方法

-
AWS Management Consoleにログイン
-
EC2コンソールに移動
-
ロードバランサーの作成
- 左メニューから「ロードバランサー」をクリックし、「ロードバランサーの作成」を選択
- 「Application Load Balancer」を選択して「作成」をクリック
-
基本設定
- 名前を入力(例:
MySampleALB) - スキーム:
インターネット向け
- 名前を入力(例:
-
ネットワーク設定
- VPCを選択
- サブネットを選択(2つ以上)
-
セキュリティグループ設定
- 新しいセキュリティグループを作成または既存のものを使用
- インバウンドルールでHTTP(ポート80)を許可
-
リスナーとルーティング設定

- ターゲットグループの作成から作成
- ターゲットグループ名:
MySampleTG - ターゲットの種類:
IP - ポート:
80 - 「ターゲットグループの作成」をクリック
-
確認して作成
- 設定を確認して「ロードバランサーの作成」をクリック
CodePipelineでのデプロイ設定
デプロイ設定は、アプリケーションをECSに自動的にデプロイするために必要です。前回の記事で作成したCICDパイプラインにデプロイステージを追加することで、ソースコードの変更がECSに反映される一連の自動化プロセスを完成させます。
デプロイステージの追加方法
-
CodePipelineコンソールに移動
-
パイプラインの編集
- 「MySamplePipeline」を選択し、「編集」をクリック
-
デプロイステージの追加
- 編集から「ステージの追加」をクリック
- ステージ名を入力(例:
Deploy)
-
アクションの追加

- 「アクショングループを追加する」をクリック
- アクション名:
DeployToECS - アクションプロバイダー:
Amazon ECS - クラスター名:
MySampleCluster - サービス名:
MySampleService - イメージの定義ファイル名:
imagedefinitions.json(リポジトリに配置したファイル) - 「保存」をクリックしてアクションを追加
-
パイプラインの保存と実行
- 設定を確認して「保存」をクリック
- パイプラインが自動的に開始されるのを確認
動作確認
パイプラインの実行と動作確認
-
パイプラインの手動実行方法
- 「パイプラインを開始」をクリックして手動でパイプラインを実行
- 各ステージ(ソース、ビルド、デプロイ)の進行状況を確認
-
ECSでのアプリケーション確認
- ALBのDNS名にアクセスし、デプロイされたアプリケーションが正常に動作していることを確認
まとめ
今回の記事では、前回構築したCICDパイプラインを拡張し、ECSを使用してアプリケーションのデプロイを行いました。具体的には、以下の内容をカバーしました。
-
ECRの作成
コンテナイメージのホスティングリポジトリの設定
-
Dockerfileの作成
アプリケーションのコンテナイメージ作成
-
ECSクラスターとタスク定義の設定
アプリケーションのデプロイ先を設定
-
ロードバランサーの設定
トラフィックの分散と高可用性の確保
-
CodePipelineでのデプロイ設定
デプロイステージの追加と設定
-
動作確認
パイプラインの実行とアプリケーションの確認
この記事を通じて、CodeCommit、CodePipeline、CodeBuild、およびECSを活用したCICDパイプラインの構築方法について理解を深めていただけたと思います。このハンズオンを元に、さらに複雑なアプリケーションやワークフローにも対応できるよう、実践的なスキルを磨いていってください。
参考リンク
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。

関連記事

2025.06.26
OpenSSLの使い方入門|インストールから証明書の作成手順まで図解で徹底解説
OpenSSLの基本的な使い方、秘密鍵やCSR、自己署名証明書の作成手順をコマンド例付きで解説。Windows、Mac、Linuxへのインストールから対応。
- サイバーセキュリティ
- ハンズオン

2024.02.29
AWS Certified Data Engineer - Associate(DEA)取得するメリット
今回は、「AWS Certified Data Engineer - Associate」について解説します。今後、AWSクラウドに関する深い知識を
- AWS
- 資格

2024.03.31
【超入門】Reactの基礎を30分で学べる!インストールから基本コンポーネントまで
この記事は、フロントエンドエンジニアを目指したいけど何をすればいいかわからないといった人に、とりあえずReactという技術を用いて雰囲気を知ってもらうために作成しました。
- エンジニア
- フロントエンド
- ハンズオン
- React
- JavaScript

2024.10.28
AWS CloudFormationでインフラをコード化する!初心者向けテンプレート作成ガイド
CloudFormationを利用するメリットには、インフラのスケーラビリティを向上させること、プロジェクトの展開速度を上げること、そしてリソースの再利用を容易にすることが含まれます。結果として、運用の効率化が図れます。
- AWS
- AWS