はじめに
ハンズオンの目的と概要
このハンズオンでは、AWSのCodeCommit、CodePipeline、およびCodeBuildを使用して、シンプルな継続的インテグレーション/継続的デリバリー(CICD)パイプラインを構築します。このパイプラインは、ソースコードのバージョン管理からビルド、デプロイまでのプロセスを自動化するものです。今回のハンズオンを通じて、以下の技術を習得できます。
-
CodeCommit
ソースコードをホストするGitリポジトリの設定
-
CodePipeline
ビルドとデプロイを自動化するパイプラインの設定
-
CodeBuild
ビルドプロセスの自動化
-
ECS
アプリケーションのコンテナ化とデプロイ
最終的には、CodeCommitにコードをプッシュすると、自動的にビルドとデプロイが行われる環境を構築します。
GitHubを使用したCICDはこちらの記事で解説しています。
https://envader.plus/article/354
使用する技術スタックの紹介
-
CodeCommit
AWSが提供するソースコードのホスティングサービスで、Gitリポジトリとして機能します。
-
CodePipeline
ビルド、テスト、デプロイの各ステージを自動化するサービスです。
-
CodeBuild
ソースコードのビルドとテストを行う完全マネージド型ビルドサービスです。
-
ECS (Elastic Container Service)
コンテナ化されたアプリケーションのデプロイ、管理を行うためのサービスです。
CICD(継続的インテグレーションとデリバリー)のメリット
CICDパイプラインを導入することで得られるメリットを紹介します。
コード品質の向上
自動テストを組み込むことで、コードの品質を高めることができます。
デプロイの高速化
手動デプロイの手間を省き、リリースサイクルを短縮できます。
チームの効率化
コードのマージやデプロイが自動化されることで、チームメンバーの負担が軽減されます。
実際の開発での利用方法と今回のハンズオンの位置付け
現代のソフトウェア開発において、CICDパイプラインは開発効率と品質を向上させるために不可欠な要素です。以下に、各サービスが実際の開発でどのように用いられるかを簡単に説明します。
- CodeCommit
分散バージョン管理システムとして、チームメンバー間でのコード共有とバージョン管理を容易にします。
- CodePipeline
継続的なインテグレーションとデリバリーを支えるパイプラインとして、コードの変更が自動的にビルド、テスト、デプロイされるプロセスを確立します。
- CodeBuild
ソースコードのビルドとテストを自動化し、一貫性のあるビルド結果を得るために使用されます。
- ECS
マイクロサービスアーキテクチャを採用するプロジェクトで、コンテナ化されたアプリケーションのスケーリングと管理を簡素化します。
今回のハンズオンでは、これらの技術を統合して、実際の開発プロセスに即したCICDパイプラインを構築します。これにより、開発者はコードの変更が自動的にテストおよびデプロイされる仕組みを理解し、実践的なスキルを身につけることができます。
前提条件
必要なアカウントと権限
-
AWSアカウント
AWSのサービスを利用するために必要です。
-
IAMロール
CodePipelineやCodeBuildに必要な権限を持つIAMロールを設定しておく必要があります。
必要なツール
-
AWS CLI
AWSのサービスをコマンドラインから操作するためのツールです。
-
Git
ソースコードのバージョン管理を行うためのツールです。
環境設定
AWS CLIのインストールと設定
-
AWS CLIのインストール
- macOS:
brew install awscli - Windows: AWS CLI インストーラーをダウンロードしてインストール
- macOS:
-
AWS CLIの設定
コマンドラインで以下を実行し、AWS CLIを設定します。
aws configureプロンプトに従い、
AWS Access Key ID,AWS Secret Access Key,Default region name,Default output formatを入力します。
CodeCommit リポジトリの作成
CodeCommit リポジトリの作成手順

-
AWS Management Consoleにログイン
-
CodeCommitコンソールに移動
-
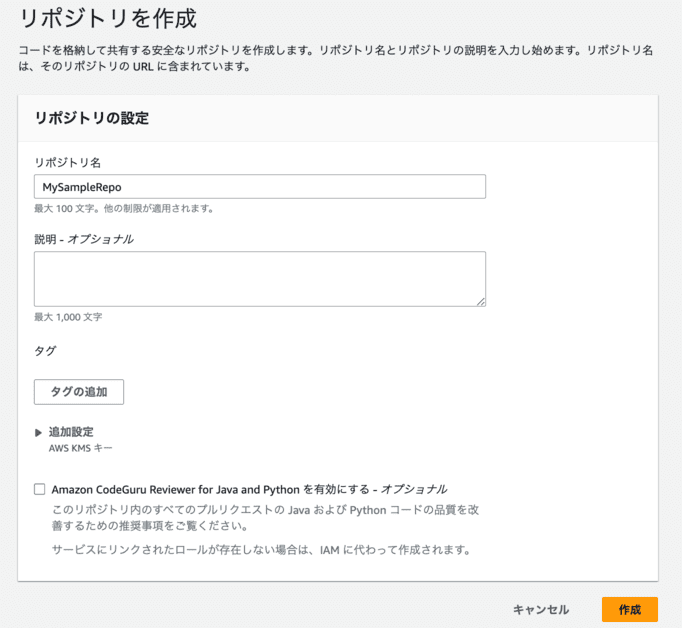
リポジトリの作成
- 「リポジトリを作成」をクリック
- 「リポジトリ名」を入力(例:
MySampleRepo) - 必要に応じて「説明」を入力
- 「リポジトリの作成」をクリック
-
初期設定
README.mdファイルの追加や基本的なディレクトリ構造の作成
アプリケーションコードの準備
サンプルアプリケーションの準備
-
ローカル環境にリポジトリをクローン
git clone https://git-codecommit.<region>.amazonaws.com/v1/repos/MySampleRepo cd MySampleRepo -
簡単なアプリケーションコードの説明
ここでは、シンプルなNode.jsアプリケーションを例にします。
index.js:const http = require('http'); const port = process.env.PORT || 3000; const requestHandler = (request, response) => { response.end('Hello World!'); }; const server = http.createServer(requestHandler); server.listen(port, (err) => { if (err) { return console.log('something bad happened', err); } console.log(`server is listening on ${port}`); });
-
ローカル環境での動作確認方法
- 必要なパッケージをインストール
npm install - アプリケーションを起動
node index.js - ブラウザで
http://localhost:3000にアクセスし、「Hello World!」が表示されることを確認
- 必要なパッケージをインストール
-
コードをCodeCommitにプッシュ
- 変更をステージング
git add . - コミットメッセージを作成
git commit -m "Initial commit" - リポジトリにプッシュ
git push origin master
- 変更をステージング
CodePipeline の設定
パイプラインの作成

- AWS Management Consoleにログイン
- CodePipelineコンソールに移動
- パイプラインの作成
- 「パイプラインを作成」をクリック
- パイプライン名を入力(例:
MySamplePipeline) - その他はデフォルトのまま、「次へ」をクリック
ソースステージの設定

- ソースプロバイダーを選択
- 「AWS CodeCommit」を選択
- リポジトリ名とブランチを選択
- リポジトリ名:
MySampleRepo - ブランチ名:
master
- リポジトリ名:
- 次へをクリック
ビルドステージの設定
-
ビルドプロバイダーを選択
- 「AWS CodeBuild」を選択
-
CodeBuildプロジェクトの作成
- 「プロジェクトの設定」で「プロジェクトを作成」を選択
- プロジェクト名を入力(例:
MySampleBuild)
- 環境イメージ: マネージドイメージ
- オペレーティングシステム:
Ubuntu - ランタイム:
Standard - イメージ:
aws/codebuild/standard:7.0 - Buildスペックセクションでbuildspecファイルを使用するを選択
buildspec.ymlは以下の内容でファイルを作成し、リポジトリのルートディレクトリ(index.js と同じ階層)に配置 -
buildspec.ymlファイルの内容version: 0.2 phases: install: runtime-versions: nodejs: 12 commands: - echo Installing NPM dependencies... - npm install build: commands: - echo Build started on `date` - npm run build artifacts: files: - '**/*' -
パイプラインの保存と実行
- デプロイステージは今回設定せず「次へ」をクリックし、パイプラインの作成を完了します。
以上で、CodeCommitとCodePipelineを使用したCICDパイプラインの構築が完了です。次回の記事では、ECSを使用してアプリケーションをデプロイし、動作確認を行います。
まとめ
本記事では、AWS の CodeCommit、CodePipeline、CodeBuild を活用して、CI/CD パイプラインを構築する方法を学びました。主な内容は以下の通りです。
- CodeCommit でソースコードリポジトリを作成し、バージョン管理を行う
- 簡単な Node.js アプリケーションをサンプルとして用意する
- CodePipeline を設定し、ソースコードの変更を検知するソースステージとビルドを実行するビルドステージを作成する
- CodeBuild 用のビルド仕様ファイル
buildspec.ymlを作成し、リポジトリに追加する
次の記事では、このパイプラインを拡張し、ECSを使用してアプリケーションのデプロイステージを追加し、デプロイと動作確認を行います。これにより、さらに実践的なCICD環境を構築し、開発プロセスの効率化を実現します。
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。

関連記事

2023.11.21
【Part 4/4】AWSの環境構築で学ぶトラブルシューティング【Cloud Formation】
本シリーズは、実際に手を動かしながらWSの環境構築とその過程でトラブルが起こった場合の対処方法や問題の特定方法などを体系的に学べる内容になっています。また、トラブルシューティングのセクションでは、遭遇した問題の問題の特定方法や解決方法について解説します。
- AWS

2024.04.14
DockerにGoでREST APIのTODOアプリを作るとDockerと仲良くなれる
今回は、「Dockerを使ってみたいけどよくわからない」という人を対象に、Docker上にGoを使ってREST APIで操作するTODOアプリケーションを作成することで、Dockerの操作に慣れていきましょう。
- ハンズオン
- Docker
- go

2024.03.31
【超入門】Reactの基礎を30分で学べる!インストールから基本コンポーネントまで
この記事は、フロントエンドエンジニアを目指したいけど何をすればいいかわからないといった人に、とりあえずReactという技術を用いて雰囲気を知ってもらうために作成しました。
- エンジニア
- フロントエンド
- ハンズオン
- React
- JavaScript

2024.10.19
【Terraformハンズオン】Terraformでモジュールを作成してみよう
この記事では、Terraformのモジュールに焦点を当て、記事前半で基本を解説し、後半でEC2、VPCモジュールを作成するハンズオンを行います。
- AWS
- Terraform
- ハンズオン