このハンズオンでは、AWS CodePipelineとGitHub、Elastic Beanstalkを使って、簡単なWebアプリケーションのCI/CDパイプラインを構築する方法を学びます。CI/CDの自動化により、開発プロセスの効率化と高速なリリースを実現することができます。
CI/CDの基本とAWS CodePipelineとGitHubの統合

CI/CDの基本概念とその利点
CI/CDは、ソフトウェア開発プロセスにおいて重要な役割を担っています。CI(Continuous Integration)は、開発プロセス中にコード変更を頻繁に統合するプラクティスです。これにより、ソフトウェアの品質が向上し、バグが早期に発見されやすくなります。CD(Continuous DeliveryまたはContinuous Deployment)は、ソフトウェアを継続的にデリバリーまたはデプロイするプロセスです。これにより、新しい機能や修正が迅速にリリースされるため、変化が早い市場への対応速度が向上します。
詳しくはこちらを参照してください。
https://envader.plus/article/44
CI:こまめにコードを統合して、問題を早期発見
CI(Continuous Integration)は、開発者がこまめにコードを統合することを指します。
- 開発者たちは、それぞれ担当する部分のコードを作成
- その後、コードをまとめて統合し、問題がないか確認
- 問題があれば、原因を探して修正
これらにより、小さなバグを早期に発見し、最高のアプリに仕上げることができます。
CD:完成したアプリを、継続的にリリース
CD(Continuous Delivery/Deployment)は、完成したアプリを継続的にリリースすることを指します。
- 統合で問題がなければ、すぐにアプリをリリース
- ユーザーからの感想を聞きながら、さらに改良
こうすることで、常に最新で最高のアプリをユーザーに届け続けることができます。
CICDの利点
-
品質の向上
頻繁な統合が問題を早期に発見し、修正を促進。
-
リリースプロセスの加速
自動化により、手動プロセスに比べてリリースまでの時間が短縮。
-
透明性とコラボレーションの向上
チーム内での変更が透明になり、コラボレーションが促進される。
-
リスクの軽減
小さな変更を頻繁にリリースすることで、一度に多くの変更を行うリスクを回避。
AWS CodePipelineとGitHubの統合の概要と目標
AWS CodePipelineは、継続的インテグレーションと継続的デリバリーのサービスを提供するAWSのツールです。GitHubとの統合を利用することで、ソースコードの変更を自動的に検出し、ビルド、テスト、デプロイの各ステップを自動で実行するパイプラインを構築できます。
このハンズオンの目標は、みなさんがAWS CodePipelineとGitHubを使用して、基本的なCI/CDパイプラインを自分のプロジェクトに統合する方法を理解し、実践することです。具体的には、GitHubにプッシュされたコードの変更が自動的にAWSにデプロイされるプロセスを実施します。
プロジェクトの準備
ここでは、Node.js を使用したサンプルアプリケーションの基本的なセットアップを説明します。
プロジェクトディレクトリの作成
まず、適当な場所にプロジェクトのルートディレクトリを作成します。
# プロジェクトのディレクトリを作成
mkdir my-nodejs-app
# ディレクトリに移動
cd my-nodejs-apppackage.json ファイルの初期化
Node.jsプロジェクトでは、package.json ファイルがプロジェクトの構成を管理します。このファイルを自動で生成するために、npm init コマンドを使用します。対話式のプロンプトに従って情報を入力するか、npm init -y を使用してすべてのデフォルト値でファイルを生成します。
# package.jsonを初期化
npm init -y必要な依存関係のインストール
この例では、Express.js(Webアプリケーションフレームワーク)をインストールします。Expressは、Node.jsで最も人気のあるWebサーバーフレームワークの一つです。
# Express.jsをインストール
npm install express
# macやLinuxなどsudoが必要な場合
sudo npm install expressNode.jsプロジェクトのセットアップ
-
package.jsonの作成:package.jsonはプロジェクトの依存関係とスクリプトを管理するファイルです。以下はその基本的な内容です。babelをインストールした後内容は更新されます。{ "name": "sample-nodejs-app", "version": "1.0.0", "description": "A simple Node.js application", "main": "server.js", "scripts": { "start": "node server.js", "test": "echo \"Error: no test specified\" && exit 1" }, "dependencies": { "express": "^4.19.2" }, "author": "", "license": "ISC" }このファイルを作成し、プロジェクトディレクトリのルートに保存します。
-
server.jsの作成:server.jsはExpressベースのWebサーバーを定義します。以下はそのサンプルコードです。srcディレクトリの配下に作成します。const express = require('express'); const app = express(); app.get('/', (req, res) => { res.send('Hello World!'); }); const port = process.env.PORT || 3000; app.listen(port, () => { console.log(`Server running on http://localhost:${port}`); });このスクリプトは、ルートURLにアクセスした際に "Hello World!" を表示するシンプルなHTTPサーバーを起動します。
-
buildspec.ymlの作成:buildspec.ymlはAWS CodeBuildで使用されるビルド仕様を定義します。以下はその例です。ルートディレクトリにbuildディレクトリを作成しておいてください。version: 0.2 phases: install: runtime-versions: nodejs: 14 commands: - echo Installing source NPM dependencies... - npm install build: commands: - echo Build started on `date` - echo Running build... - npm run build artifacts: files: - '**/*' base-directory: 'build'このファイルはビルドの各フェーズで実行するコマンドを定義します。
installフェーズで依存関係がインストールされ、buildフェーズでアプリケーションがテストされ、起動されます。
Babelの設定
Babelをインストールして設定するプロセスは、プロジェクトで最新のJavaScript (ES6+) 機能を使用し、古いブラウザーや環境でも動作するようにトランスパイルするために重要です。以下は、Babelをインストールし、基本的な設定を行うためのステップです。
Babelのインストール手順
-
必要なパッケージのインストール
Babelを使うためには、まずは基本的なパッケージをインストールする必要があります。これには
@babel/core、@babel/cli、および環境に応じたプリセットが含まれます。npm install --save-dev @babel/core @babel/cli @babel/preset-env -
Babelの設定ファイルの作成
Babelを適切に動作させるためには、プロジェクトのルートに
.babelrcファイルまたはbabel.config.jsonファイルを作成し、そこに設定を記述します。一般的には.babelrcが使われます。.babelrcの例:{ "presets": ["@babel/preset-env"] }この設定は、最新のJavaScriptを自動的にトランスパイルするための環境設定をBabelに指示します。
-
Babelを使用したビルドスクリプトの設定
package.jsonのscriptsセクションにビルドスクリプトを追加します。このスクリプトは、ソースファイルをBabelを通じてトランスパイルし、出力を指定されたディレクトリに保存します。"scripts": { "build": "babel src -d build" }このコマンドは
srcディレクトリ内のJavaScriptファイルをトランスパイルし、結果をbuildディレクトリに保存します。 -
ビルドの実行
設定が完了したら、以下のコマンドを実行してJavaScriptファイルをトランスパイルできます。
npm run build
これで、Babelがプロジェクトにインストールされ、基本的な設定が行われ、ソースコードのトランスパイルが可能になります。これにより、ES6+ のコードを古いJavaScript環境でも動作するように変換できます。
ディレクトリ構成
/my-nodejs-app/
│
├── src/
│ └── server.js # サーバーのメインファイル
│
├── node_modules/ # npmによってインストールされる依存関係のディレクトリ
│
├── build/ # buildのアーティファクトが出力されるディレクトリ
│
├── .gitignore # Gitの追跡から除外するファイル/ディレクトリを指定
│
├── package.json # プロジェクトの依存関係とスクリプトを定義
│
├── package-lock.json # 実際の依存関係のツリーを記録したファイル(npmが自動生成)
│
└── buildspec.yml # AWS CodeBuildのビルド仕様を定義これらのファイルをプロジェクトディレクトリに配置し、GitHubにプッシュすることでAWS CodePipelineでの自動ビルドとデプロイの基盤が整います。
GitHubとAWSの基本設定

ここでは、CI/CDパイプラインを構築するために必要なGitHubのリポジトリ準備とAWS CodePipelineの基本設定を説明します。事前準備として、GitHubアカウントとAWSアカウントが必要です。また、AWS CLIがローカルシステムにインストールされ、適切に設定されていることを確認してください。
GitHub リポジトリの準備
-
リポジトリの作成
GitHubにログインし、新しいリポジトリを作成します。リポジトリ名は分かりやすい名前を選びましょう(例:
my-ci-cd-project)。リポジトリの公開設定を選択します。プライベートリポジトリの場合はアクセス権を持っているユーザーのみが閲覧できますが、公開リポジトリの場合は誰でもアクセス可能です。
リポジトリを作成後、提供されるURLを使ってローカル環境にクローンします(例:
git clone https://github.com/your-username/my-ci-cd-project.git)。 -
サンプルアプリケーションのプッシュ
クローンしたリポジトリディレクトリに移動し、サンプルアプリケーションのファイルを追加します。これは任意の簡単なWebアプリケーションやハローワールドプログラムでも構いません。
サンプルアプリケーションのコードをリポジトリに追加し、コミットしてGitHubにプッシュします。
git add . git commit -m "Initial commit of sample application" git push origin main
AWS Elastic Beanstalk 環境のセットアップ
- Elastic Beanstalk アプリケーションの作成
- AWS Management Consoleにログイン
- 「Services」から「Elastic Beanstalk」を選択
- 「アプリケーションを作成」をクリックし、アプリケーション名を入力(例:MyNodeJsApp)
- 環境情報
- 環境名その他はデフォルトのまま
- プラットフォーム
- プラットフォームとして「Node.js」を選択
- アプリケーションコードのソースオプションで「Sample application」を選択して環境を作成 これは、初期セットアップのために便利です。後で自分のアプリケーションコードに置き換えることができます。
AWS CodePipeline の基本設定
-
AWS CLIの設定
AWS CLIがまだインストールされていない場合は、AWSの公式サイトからダウンロードしてインストールし、
aws configureコマンドを使用してAWSの認証情報を設定します。必要な情報は、AWSアクセスキーID、シークレットアクセスキー、リージョン、出力フォーマットです。
-
CodePipelineの設定
- AWS Management Consoleにログインし、CodePipelineサービスを開く
- 「パイプラインを作成」を選択し、パイプライン名を入力
- ソースプロバイダーとして「GitHub」を選択し、GitHubアカウントとの接続を設定
- GitHubのリポジトリとブランチを指定して、ソースステージを設定
ビルドステージとデプロイステージの設定は後のセクションで詳しく説明します。
AWS CodePipeline の構築
GitHub リポジトリの接続
- パイプラインの設定
- AWS Management Consoleにログインし、「CodePipeline」サービスにアクセス。
- 「パイプラインの作成」をクリックし、パイプライン名を入力(例:
NodeJSAppPipeline)。 - 新しいサービスロールを作成するか、既存のロールを選択し、次へ進みます。
- ソースプロバイダの選択
- ソースプロバイダとして「GitHub (Version 2)」を選択。
- 「接続を作成」をクリックし、GitHubとの接続を設定。これにはGitHubアカウントの認証が必要です。
- 接続が完了したら、対象のGitHubリポジトリとブランチを選択し、「次へ」をクリックします。
AWS CodeBuild を使用したビルドプロジェクトの設定
- ビルドプロジェクトの作成
- ビルドプロバイダとして「AWS CodeBuild」を選択。
- 「新しいビルドプロジェクトを作成」を選択し、プロジェクト名(例:
NodeJSAppBuild)、ビルド環境(例: 標準イメージ、Node.jsランタイム)、およびビルド仕様として先に作成したbuildspec.ymlを指定します。
- ビルド仕様の設定
buildspec.ymlはビルドコマンドとアーティファクトの設定を含みます。テストとビルドプロセスが含まれています。- ビルドプロジェクトの詳細を設定し、「次へ」をクリックします。
AWS Elastic Beanstalkへのデプロイメント設定
- デプロイプロバイダの選択
- デプロイプロバイダとして「AWS Elastic Beanstalk」を選択します。
- Elastic Beanstalkのアプリケーション名と環境名を指定します。これらはAWS Elastic Beanstalkで事前に設定するか、新規に作成する必要があります。
- デプロイプロセスの設定
- Elastic Beanstalkにデプロイするための設定を完了し、アーティファクトが正しくデプロイされるようにします。
- パイプラインの全ステージの設定をレビューし、「パイプラインの作成」をクリックします。
これで、GitHubからのソースコードの変更が自動的にAWS CodePipelineを通じてビルドされ、さらにテストされ、AWS Elastic Beanstalkにデプロイされるプロセスが完全に設定されます。パイプラインが正しく設定されていれば、GitHubに新しいコードがプッシュされるたびに自動的にビルドからデプロイまでのプロセスが進行することができます。これにより、開発サイクルが大幅に効率化され、ソフトウェアのリリースプロセスが加速されます。
パイプラインの動作確認
-
動作テスト
パイプラインが正しく設定された後、GitHubリポジトリに小さな変更をプッシュして、パイプラインが期待通りに動作するかテストします。例えば、
server.jsに新しいHTTPエンドポイントを追加し、変更をコミットしてプッシュします。AWS CodePipelineがこの変更を検出し、ビルドとデプロイのプロセスを自動的に開始するはずです。
-
モニタリングとログ
AWS Management ConsoleからCodePipelineの進行状況をモニタリングできます。各ステージ(ソース、ビルド、デプロイ)での実行状態や、エラーが発生した場合の詳細情報を確認することができます。
AWS CloudWatchを利用して、ビルドプロセスやデプロイプロセス中のログを詳細に追跡することもできます。これはデバッグ時や、パフォーマンスの監視に非常に役立ちます。
パイプラインの維持と改善
-
パイプラインの更新
パイプラインを定期的に見直し、必要に応じて更新することが重要です。新しいライブラリの導入、ビルドプロセスの最適化、セキュリティパッチの適用など、プロジェクトの進展に合わせてパイプラインを調整する必要があります。
-
セキュリティとコンプライアンス
ソフトウェア開発におけるセキュリティは極めて重要です。AWS CodePipelineやElastic Beanstalkの設定を定期的に見直し、不要なアクセス権限がないか、適切なセキュリティグループが設定されているか確認しましょう。
このように、AWS CodePipelineを使用することで、コードの変更からビルド、テスト、デプロイメントまでの全プロセスを自動化し、継続的なデリバリーを効率的に実現することができます。
学んだことと参考資料
以上を通じて、AWSのさまざまなサービスを使用してアプリケーションのデプロイメントを行う方法について学びました。具体的には、AWS CodePipelineを使ってCI/CDプロセスを構築し、AWS Elastic BeanstalkおよびAWS EC2でアプリケーションをデプロイする手順を詳しく解説しました。
主な学びのポイント
-
AWS CodePipelineの設定
CodePipelineを使用して、ソースコードの変更が自動的に検出され、ビルドおよびデプロイメントプロセスがトリガーされるように設定しました。
-
AWS Elastic Beanstalkの利用
管理が容易で、スケーリング機能を備えたElastic Beanstalkを使用してアプリケーションを簡単にデプロイしました。
-
AWS EC2へのデプロイメント
よりカスタマイズ可能なEC2インスタンスを使用して、特定のニーズに合わせてアプリケーションを設定し、デプロイする方法を学びました。
-
Babelの導入
モダンなJavaScriptを使用しながらも、古いブラウザーや環境で問題なく動作するように、Babelを用いてコードをトランスパイルする方法を説明しました。
参考リソース
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。

関連記事

2026.01.20
可用性とは?稼働率と具体例でわかるサーバー可用性を図解で解説
可用性は、「システムが安定的に稼働し続けられる能力」のことを指します。この記事では、サーバーにおける可用性を実際の事例を交えて図解で解説しています。
- AWS
- インフラエンジニア

2024.08.30
【AWS ハンズオン】AWS CloudTrailの基礎を学んでみよう
この記事では、AWS CloudTrailの基礎知識を初心者向けに解説します。AWSを利用するインフラエンジニアにとって、CloudTrailの理解は必要不可欠な知識ですので一緒に基本をしっかりと押さえていきましょう。
- AWS
- ハンズオン

2025.11.21
【Terraformハンズオン】EC2のスケールアウトをスケジュールしてみよう
こちらの記事では、IaCツールのTerraformを使用し、EC2インスタンスのスケールアウトをスケジュールして実行する方法を解説します。
- AWS
- ハンズオン

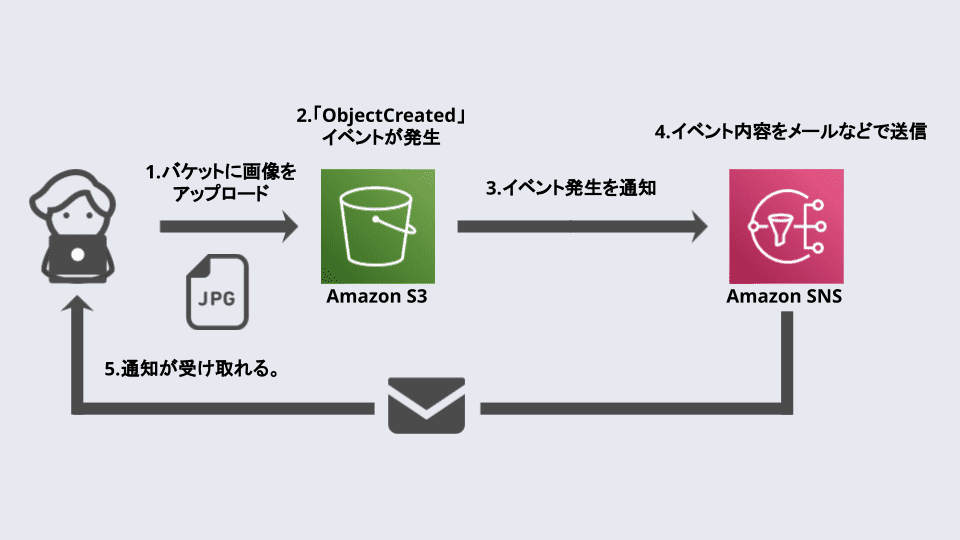
2022.12.30
【AWS】Amazon S3イベント通知の活用法
S3バケットで特定のイベントが発生したときにAWSの他のサービスに通知することが出来ます。
- AWS