Koa.jsの起源とExpress.jsとの関連性
Koa.jsはその軽量性とモダンなJavaScriptの特性を活用する設計により、Web開発者に高いパフォーマンスと優れたエラー処理能力を提供し、注目を集めています。Express.jsの開発者により作られ、最小構成で柔軟性に富むオープンソースのNode.js用Webフレームワークです。
このフレームワークは、Express.jsの開発チームによって開発され、Express.jsの設計哲学を引き継ぎながらも、いくつかの重要な改良が施されています。
Express.jsからの進化
Express.jsはNode.jsの最も人気のあるフレームワークの一つであり、そのシンプルさと柔軟性から多くの開発者に支持されています。しかし、Express.jsのアーキテクチャは、新しいJavaScriptの機能や非同期プログラミングのパターンが導入されるにつれて、いくつかの制限が明らかになりました。例えば、Express.jsでは、非同期処理を扱う際にコールバック関数やプロミスが必要であり、これがコードの複雑さを増加させる要因となっていました。
Koa.jsの設計思想

Koa.jsはこれらの課題に対処するために設計されました。Koa.jsは、Express.jsの「ミニマリスト」なアプローチをさらに推し進め、フレームワーク自体は非常に軽量なコアに集中し、その上で必要に応じてミドルウェアという概念を追加することで機能を拡張できるようにしています。このアプローチにより、Koa.jsはより洗練された非同期処理を可能にし、開発者がより簡潔で読みやすいコードを書くことができるようになります。特に、JavaScriptの「ジェネレータ」と「async/await」構文のサポートを通じて、非同期処理をより直感的に扱えるようになりました。
要するに
Koa.jsはExpress.jsの自然な進化形とも言えるフレームワークであり、現代のWeb開発におけるJavaScriptの新しい機能やプログラミングパターンをより良く活用することを目指しています。軽量でありながら、柔軟性と強力な機能を兼ね備えているため、多くの開発者にとって魅力的な選択肢となっています。
Koa.jsのメリット
Koa.jsのメリットは、その軽量性と柔軟性、直感的な非同期処理の取り扱い、および活発なコミュニティサポートにより、開発者が高パフォーマンスでメンテナンスしやすいWebアプリケーションを効率的に構築できることです。
軽量性
Koa.jsは、Express.jsに比べて非常に軽量なフレームワークです。必要最低限の基本機能しか備えていないため、無駄なモジュールが含まれることがありません。そのため、開発者は必要な機能だけを自由に選択して追加できるので、アプリケーションの起動時間と実行効率が向上します。このような軽量性は、特にパフォーマンスが重視される場合に適しています。
柔軟性
Koa.jsの大きな特徴は柔軟性にあります。ミドルウェアのアーキテクチャにより、アプリケーションの機能拡張やリクエスト処理をカスタマイズするのが簡単です。認証、セキュリティ、データ処理などの機能を個別のミドルウェアとして組み込めるため、開発者はプロジェクトの要件に合わせて自在に設計できます。
非同期処理の扱い
Koa.jsはJavaScriptのジェネレーターを活用し、非同期処理を効率的に扱えます。非同期コードを同期的に記述できるので、コールバック地獄に陥ることなく読みやすく保守性の高いコードが書けます。つまり、途中でコードの実行を停止して再開することなく、直線的に書くことができます。
コミュニティのサポート
Koa.jsにはExpress.jsの系統を汲む活発なオープンソースコミュニティが存在し、様々な改善案やプラグイン、ツールが提供されています。初心者から上級者まで幅広い開発者がいるため、問題が起きた際にも迅速に解決策が見つかります。このようなサポート体制は、新しい技術の習得や難しい課題に取り組む際に大きな助けとなります。
これらの利点が、Koa.jsを多くの開発者から選ばれる理由となっています。
具体的なユースケース
Koa.jsは、リアルタイム通信が必要なチャットアプリ、データ駆動型のRESTful API、および高度にカスタマイズ可能なEコマースプラットフォームの開発に向いています。
Webアプリケーション
Koa.jsの軽量性と柔軟性は、様々なWebアプリケーションの開発に適しています。コンテンツ管理システム、Eコマースサイト、ポートフォリオサイトなど、ユーザー interaction の多いアプリでは理想的です。ミドルウェア構造を活用することで、セキュリティ、ルーティング、認証など必要な機能を自在に組み込めます。
REST API開発
RESTful APIの開発においてもKoa.jsは強力です。シンプルで直感的なルーティングと、非同期処理の扱いやすさが効率的なAPIサービス構築を後押しします。ヘッダー操作、リクエスト処理、JSONパースなど、API開発に求められる基本機能も簡単に追加できます。
リアルタイムアプリケーション
チャットアプリやオンラインゲームなどのリアルタイムアプリケーションにも適しています。WebSocketsなどのリアルタイム通信技術と円滑に連携でき、Koa.jsの非同期性と軽量性がリアルタイムデータの高速処理を実現します。低レイテンシと高スループットが求められるこの分野において、Koa.jsは有用なツールとなります。
以上が、Koa.jsの主なユースケースです。プロジェクトの要件に合わせて、このフレームワークの特性を最大限に活かせます。
Koa.jsでシンプルなWebアプリケーションを作成する方法
さて、座学はもう十分ですので、ここからは、Node.jsの基盤の上にKoa.jsを使用して簡単なWebアプリケーションを作成する手順を、初心者でも理解しやすいように段階的に説明します。各ステップでは、実行している操作の目的と具体的な行動を明確にし、コードの各部分に詳細なコメントを付け加えています。
1. Node.jsのインストール
Node.jsはサーバーサイドでJavaScriptを実行するためのプラットフォームです。ご自身の使用するOSに合わせて、公式サイトからインストールしてください。 Node.js公式サイト
2. Koa.jsのインストール
Node.jsをインストールした後、以下のコマンドでKoa.jsをインストールします。
npm install koa
# Macなどsudoが必要な場合
sudo npm install koaこのコマンドはnpm(Node.jsのパッケージマネージャ)を使用してKoa.jsをプロジェクトに追加します。
3. アプリケーションの基本構造を作成
プロジェクトのディレクトリを作成し、必要なファイルを設定します。
mkdir my-koa-app # プロジェクト用のディレクトリを作成
cd my-koa-app # 作成したディレクトリに移動
npm init -y # npmプロジェクトを初期化し、package.jsonファイルを生成4. 最初のKoaアプリケーションを作成
以下のコードをindex.jsというファイル名で保存します。
const Koa = require('koa'); // Koaフレームワークをインポート
const app = new Koa(); // 新しいKoaアプリケーションを作成
// リクエストを処理するミドルウェア関数
app.use(async ctx => {
ctx.body = 'Hello World!'; // HTTPレスポンスのボディにテキストを設定
});
app.listen(3000, () => { // 3000番ポートでサーバーを起動
console.log('Server running on http://localhost:3000');
});このコードはKoaアプリケーションを設定し、ポート3000でサーバーを起動します。app.useメソッドはサーバーにアクセスがあったときに実行される関数を指定します。
5. アプリケーションの実行
以下のコマンドを使用してアプリケーションを起動します。
node index.jsブラウザを開き、http://localhost:3000 にアクセスすると「Hello World!」が表示されます。
これで、基本的なKoa.js Webアプリケーションの作成と実行が完了しました。このプロセスを通じて、Koa.jsの基本を理解し、さらに複雑なアプリケーションへとスキルを拡張していくことができます。
Koa.jsを効果的に使用するために
Koa.jsを理解し効果的に使用するためには、「context」、「middleware」、「next」という概念を理解することが非常に重要です。以下、これらの概念について簡潔に説明します。
Context(コンテキスト)
Koa.jsでは、context オブジェクトは、1つのリクエストとレスポンスのサイクルに関するすべての情報をカプセル化します。このオブジェクトを通じて、リクエストデータへのアクセスやレスポンスの設定が行えます。たとえば、context.request と context.response を使って、HTTPリクエストの詳細を取得したり、HTTPレスポンスをカスタマイズしたりできます。これにより、アプリケーションが各リクエストをどのように処理するかを細かく制御できます。
Middleware(ミドルウェア)
ミドルウェアは、Koa.jsのアプリケーションにおいてリクエスト処理の核となる部分です。これは、リクエストが処理される際に実行される関数のシリーズで、各関数はリクエストオブジェクト、レスポンスオブジェクト、そして次のミドルウェア関数にアクセスするためのnext関数を受け取ります。ミドルウェアは、リクエストのロギング、認証、データの解析、エラーハンドリングなど、さまざまな用途で使用されます。
next
next は、ミドルウェア関数内で呼び出される関数で、現在のミドルウェアの処理が完了したことを示し、次のミドルウェアへの処理を継続するためのシグナルです。await next(); の形式で呼び出されることが多く、これにより、次のミドルウェアが実行された後に、再び元のミドルウェアに制御が戻ります。これは「ミドルウェアスタック」内で非常に重要な機能で、Koaの「下向き(downstream)」と「上向き(upstream)」の処理フローを可能にします。
これらの概念はKoa.jsの効果的な利用のために理解しておくべき基本です。それぞれがどのように連携して機能するかを把握することで、より複雑で効率的なアプリケーションの開発が可能になります。
サンプルコード
次のコードをindex.jsに記述し、実行してみて下さい。このコードでは ctx という変数名で context オブジェクトが使用されています。
const Koa = require('koa');
const app = new Koa();
// ロギングミドルウェア
app.use(async (ctx, next) => {
const start = new Date(); // リクエストの開始時刻を記録
await next(); // 次のミドルウェアを呼び出す
const ms = new Date() - start; // リクエストの処理時間を計算
console.log(`${ctx.method} ${ctx.url} - ${ms}ms`); // コンソールにログを出力
ctx.body += `\nRequest processed in ${ms}ms`; // レスポンスボディに処理時間を追記
});
// レスポンスを返すミドルウェア
app.use(async ctx => {
ctx.body = 'Hello World'; // 最初にレスポンスのボディにテキストを設定
});
// サーバーをポート3000で起動
app.listen(3000, () => {
console.log('Server running on http://localhost:3000');
});Express.jsとの比較
Koa.jsとExpress.jsは、Node.jsで広く使用されているWebアプリケーションフレームワークですが、設計哲学や提供する機能において異なるアプローチを取っています。以下の比較表と説明を通じて、どちらのフレームワークが特定のプロジェクトニーズに適しているかを理解することができます。
| 項目 | Koa.js | Express.js |
|---|---|---|
| 軽量性 | より軽量 | やや重め |
| 柔軟性 | より柔軟 | やや柔軟性が低い |
| 非同期処理 | ジェネレータとasync/awaitを利用 | 主にコールバックを利用 |
| コンテキスト | コンテキストオブジェクトを提供、リクエストとレスポンスのデータ管理を簡素化 | 直接的なコンテキストオブジェクトは提供しない |
| コミュニティ | 活発 | 非常に活発 |
軽量性
Koa.jsはExpress.jsに比べて基本機能が限定されており、必要な機能だけをミドルウェアとして追加することでアプリケーションを軽量に保ちます。これは、シンプルなAPIや小規模なアプリケーションに特に適しています。
柔軟性
Koaの柔軟性は、ミドルウェアを自由に組み合わせてアプリケーションを構築できる点に由来します。これにより、開発者は特定のプロジェクト要件に合わせて環境をカスタマイズすることが可能です。
非同期処理
Koa.jsではJavaScriptの最新機能をフルに活用しており、特にasync/await構文により、非同期コードの記述が直感的で読みやすくなっています。これに対してExpress.jsはコールバックに依存することが多いですが、プロミスやasync/awaitも使用可能です。
コンテキスト
Koa.jsは各リクエストに対して一貫したコンテキストオブジェクトを提供し、アプリケーション全体で状態を簡単に共有できるようにします。Express.jsでは、このような統合されたコンテキストオブジェクトは提供されませんが、リクエストとレスポンスオブジェクトを通じて似たような管理が可能です。
コミュニティ
コミュニティが活発であることは、困った時に助けを得ることができるかの指標となります。Express.jsはその歴史と広範囲にわたる使用により、非常に活発で成熟したコミュニティを有しています。Koaも活発なコミュニティを持っていますが、Expressに比べると小規模です。
プロジェクトに最適なフレームワークの選択
-
軽量性や柔軟性を重視する場合
Koa.jsが適しています。特に新しいJavaScriptの機能を活用したい開発者にとって魅力的です。
-
豊富な機能や確立されたコミュニティリソースを重視する場合
Express.jsが適しています。多くのプラグインやミドルウェアが利用可能で、多様なニーズに対応するための豊富なリソースがあります。
まとめ
Koa.jsは、Node.js向けの軽量かつ柔軟性に富むWebアプリケーションフレームワークです。最新のJavaScript機能を活用できるだけでなく、シンプルな構造と効率的な非同期処理の扱いが、読みやすく保守性の高いコードの作成を可能にします。
Koa.jsの強みは、その軽量性とカスタマイズ性にあります。プロジェクトの要件に合わせて自在にアプリケーションアーキテクチャをデザインできるのが大きな利点です。一方で、Express.jsは長年の実績とリッチな機能セットから、幅広いプロジェクトと開発者コミュニティに支持されています。
どちらのフレームワークを選ぶかは、プロジェクトの性質と要件次第です。軽快で柔軟性が求められる場合はKoa.js、豊富な機能とエコシステムが重要ならExpress.jsが適切でしょう。状況を見極めて、プロジェクトにベストなツールを選ぶことが肝心です。
参考リンク
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。

関連記事

2024.05.03
負荷分散実践!TerraformでAWSのALB(Application Load Balancer)構築ハンズオン
この記事では、Terraformを利用して4つあるELBサービスのうち、ALB(Application Load Balancer)の構築方法を解説します。
- AWS
- ハンズオン

2024.05.13
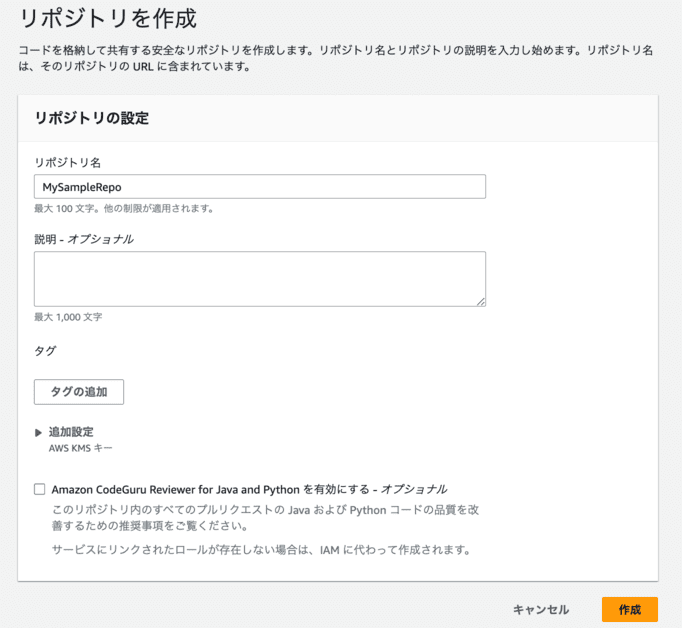
CodeCommitとCodePipelineによるCICDパイプラインの構築ハンズオン
このハンズオンでは、AWSのCodeCommit、CodePipeline、およびCodeBuildを使用して、シンプルな継続的インテグレーション/継続的デリバリー(CICD)パイプラインを構築します。
- AWS
- ハンズオン

2024.05.25
Easy RSAを使用したFQDN証明書の生成とAWS ACMへの登録
この記事では、Easy RSAを使用してOpenVPN用の証明書を生成し、それをAWS ACMに登録する手順を説明します。証明書は、VPN接続のセキュリティを確保するために重要です。
- サイバーセキュリティ
- ハンズオン

2025.05.06
初心者でもサクッとDockerでアプリをデプロイする方法
この記事では、初心者でもDockerを使って簡単なWebアプリケーションをデプロイし、実際に動かせるように、基本的な流れを丁寧に解説します。さらに、アプリケーションの更新や削除方法も説明するので、Dockerを使いこなせるようになるはずです。
- Docker
- ハンズオン