
はじめに
HTTP通信について、「なんとなく知っているけど、しっかり理解できていない」という方は意外と多いのではないでしょうか?フロントエンドエンジニアを目指す初学者の方にとって、HTTP通信をはじめとするWebの仕組みを理解することはとても大切です。
しかし、Webの仕組みを学ぼうとすると、その範囲の広さに「何から勉強すれば良いのか」と迷いがちです。Webアプリは多くの技術を組み合わせて動作しているため、一度にすべてを理解するのは簡単ではありません。
そこで、学習を進める際には「この技術について学習する」といった、小さな目標を立ててコツコツと取り組むことが大切です。1つずつ習得し、目標を達成することでモチベーションを保ちやすくなり、結果的に知識が深まっていきます。
この記事で学びステップアップ
この記事では、別記事「初学者向け!HTTP通信について知ろう」で触れた基礎知識を踏まえ、HTTP通信の応用的な内容を解説します。具体的には、HTTP通信における通信のレイヤーやHTTPとHTTPSの違い、ポート番号について詳しく解説します。
この記事を読むことで、ネットワーク通信の仕組みを理解し、トラブルの原因を素早く特定し解決できる力が身につきます。また、HTTP通信を理解することでWebの仕組みに詳しくなり、バックエンドやインフラ領域の知識も自然と広がります。これにより、フロントエンドエンジニアとしての価値が高まるだけでなく、さらなるスキルアップにもつながります。
今回も初学者の方に向けて、わかりやすく解説していきます。この記事で紹介する技術を1つの目標として学ぶことで、スムーズに習得できるかと思います。それでは始めましょう。
この記事の目的と対象者
目的
- Webの仕組みを理解し、実践に役立てるスキルを身につける
対象者
- フロントエンド初学者
- HTTP通信のより深い知識を身につけたい方
HTTP通信の基本は以下の記事で詳しく解説しています。以下の記事を先にご覧いただけると、この記事をより楽しんでいただけるかと思います。
-
初学者向け!HTTP通信について知ろう
HTTP通信とは?
HTTP(Hypertext Transfer Protocol)通信とは、WebブラウザとWebサーバーがテキストや画像などの情報をやり取りするためのルール(プロトコル)にしたがって行われる通信です。この通信のおかげで、私たちはWebサイトでニュースを読んだり、ECサイトで買い物を楽しんだりすることができます。
Webサイト閲覧のながれ
普段、私たちがどのようにWebサイトを閲覧しているかを考えたことはありますか?そのプロセスを簡単に見てみましょう。
Webサイトを表示するためには、そのサイトのデータを持つWebサーバーにアクセスして、表示に必要なデータを取得する必要があります。この一連の通信の仕組みを「クライアントサーバーモデル」と呼びます。
-
クライアント
Webサイトを閲覧するユーザーやデバイス(例:スマホやパソコン)
-
サーバー
Webサイトのデータ(HTML、画像、動画など)を管理し、クライアントに提供するWebサーバー
たとえば、クライアントであるアリスがWebブラウザを使って「エンベーダー」のサイトにアクセスする場合、以下のような通信が行われます。

HTTP通信を深く知るために理解しておきたい3つのこと
ここまで、別記事の復習としてHTTP通信と、その通信のやり取りであるクライアントサーバーモデルについて学びました。ここからは、HTTP通信をさらに深く理解するために押さえておきたい3つのポイントを紹介します。少し難しい内容も含まれますが、これらを知ることでHTTP通信の仕組みが一層クリアになります。また、ネットワークの基礎部分を知ることで知識の底上げや、他の技術を理解しやすくなり、学習スピードが上がるなど、多くのメリットがあります。
1.ネットワーク通信を支えるTCP/IPモデルとOSI参照モデル
まずは、通信を理解する上で欠かせないTCP/IPモデルとOSI参照モデルについて学びましょう。
TCP/IPモデルとOSI参照モデルは、ネットワーク通信の仕組みを説明するために考えられた概念的なモデルです。どちらも通信を階層構造で整理しており、それぞれの階層が特定の役割を担うことで、ネットワーク全体の動作をシンプルに理解できるようになっています。
次の図にあるように、ネットワークは機能ごとに階層化されています。各階層が独自の役割を持ち、互いに連携しながら通信を成立させます。

HTTP通信と各階層の通信
HTTP通信は、TCP/IPモデルの「L4-アプリケーション層」に分類される通信です。ただし、ここで注意したいのは、HTTPがアプリケーション層に属しているものの、実際に通信を行う際には「L3-トランスポート層」のTCP通信を利用する点です。
TCP(Transmission Control Protocol)は、インターネット上で確実にデータをやり取りするためのプロトコルで、「コネクション型通信」と呼ばれる方式を採用しています。この方式では、通信を開始する前に相手と接続可能かどうかを確認する「接続の確立」を行った後、通信が開始されます。

Webアプリでは、機能や扱うデータなど用途に合わせて各層のプロトコルを組み合わせて通信を行います。例えばWebサーバーや外部APIへのアクセスなど、正確なデータのやり取りが必要な場合はTCPを使用します。一方で、動画などデータの転送速度が重要視される場面では、UDPが使用されます。

このように用途に合わせてプロトコルを組み合わせています。TCP/IPモデルやOSI参照モデルを学ぶ際には、それぞれの階層でどのようなプロトコルが使用されているのかを分けて考えると理解が進みます。
TCP/IPやOSI参照モデル、TCPとUDPついては以下の記事を参考にしてみてください。各階層の役割やプロトコルについて詳しく解説しています。
-
【わかりやすい】TCP/IPモデルのしくみと役割を徹底解説
-
【初心者必見】OSI参照モデル アプセトネデブで覚えよう
-
TCP/IPモデルとOSI参照モデルの違いと実際の利用シーン
-
ネットワークプロトコルTCPとUDPの違いとその用途
通信が始まる前に接続の確立が行われる
HTTP通信とTCPでデータのやり取りを始める前に、通信相手がやり取り可能な状態かを確認し、接続を確立する手順があります。この手順は「3ウェイハンドシェイク」と呼ばれます。
接続の確立は、以下の3回のやり取りによって行われます。
- クライアントがサーバーに「接続を開始したい」というリクエストを送信
- サーバーがそのリクエストを受け取り、「接続の準備OK」と応答
- クライアントがサーバーの応答を確認し、「了解」と返答
これにより、両者が正しく通信可能な状態になり、データの送受信が始まります。

3ウェイハンドシェイクの仕組み
この3回のやり取りでは、パケットと呼ばれる小さなデータ単位が使用されます。各パケットにはフラグ(識別用のしるし)が付けられており、通信の状態を管理しています。代表的なフラグには以下があります。
-
SYNフラグ
接続開始のリクエストを示します。
-
ACKフラグ
相手のメッセージを受け取ったことを確認します。
例えば、1回目の「接続を開始したい」というリクエストでは、フラグとして「SYN=1 ACK=0」が付けられたパケットがサーバーに送信されます。その後の2回目、3回目のやり取りでも適切なフラグが付けられたパケットが使用され、接続状態を正確に管理しています。

3ウェイハンドシェイクは安全な通信に必要な仕組み
TCPは信頼性を重視した通信プロトコルであり、3ウェイハンドシェイクによって正確なデータのやり取りを可能にします。この仕組みが提供する主なメリットは以下の通りです。
-
安定したデータの転送
データが正しい順序で完全に送受信されるように管理します。
-
データの破損や欠落を防止
各パケットの応答を確認し、不足やエラーがあった場合は再送を行います。
特に重要なデータの送受信など、正確性や信頼性が求められる場面では、この仕組みが欠かせません。3ウェイハンドシェイクを行うことでネットワークトラブルを減らし、安全かつ信頼性の高い通信を実現しています。私たちが日常的に行っている通信は、このような仕組みによって安全性が確保されています。
2.Web通信をより安全にするHTTPSの仕組み
次に、現在のWebページ閲覧で重要な役割を果たしているHTTPS通信について学びましょう。HTTPSはHTTP通信と同じように、クライアントとサーバー間や、サーバー間の通信に使用されるプロトコルです。ウェブサイトのURLが「https://」で始まる場合、この通信方法が採用されています。HTTPSは通常のHTTP通信に暗号化を加えたものであり、インターネット上でのデータのやり取りをより安全にする仕組みです。
HTTPS通信の仕組み
HTTPSは、HTTP(Hypertext Transfer Protocol)にSSL/TLS(Secure Sockets Layer/Transport Layer Security)という暗号化技術を組み合わせた仕組みです。この技術により、HTTP通信の仕組みそのままで、安全な通信が可能になります。
HTTP通信の課題をHTTPSが解決
HTTP通信には、以下のような課題がありました。
-
盗聴されるリスク
通信内容が暗号化されていないため、第三者に盗み見られる可能性があります。
-
改ざんされるリスク
通信中のデータが第三者によって書き換えられる可能性があります。
これらの課題を解決するために登場したのがHTTPS通信です。SSL/TLSを利用した暗号化により、以下のようなメリットが得られます。
-
データの盗聴防止
通信内容が暗号化されているため、第三者が内容を理解することが困難になります。
-
データの改ざん防止
通信中にデータが改ざんされた場合、その異常を検知できます。
-
通信相手の確認
接続先のサーバーが正規のものであることを確認してから通信を開始するため、信頼性の高いやり取りが可能です。
SSL/TLS証明書によりHTTPS通信ができる
HTTPS通信では、接続先のサーバーが本物であるかどうかを確認するために、SSL/TLS証明書が使用されます。以下はその流れの概要です。
-
サーバー証明書の提示
クライアント(Webブラウザ)がHTTPS接続を開始すると、接続先のサーバーはSSL/TLS証明書を提示します。この証明書には、サーバーのドメイン名、発行元、公開鍵などの情報が含まれています。
-
証明書の信頼性を検証
ブラウザは、その証明書が信頼できる認証局(CA)から発行されたものかをチェックします。認証局は、サーバーがそのドメインを正当に所有しているかを事前に確認しているため、証明書が正しい場合、接続先が本物と判断されます。
-
証明書の有効期限と一致性を確認
証明書の有効期限やドメイン名が正しいかをブラウザがチェックします。期限切れや別のドメイン用の証明書では接続が警告されます。
-
暗号化通信の開始
問題がなければ、安全な暗号化通信が始まります。この仕組みにより、サーバーが正規のものであるだけでなく、通信内容の盗聴や改ざんのリスクが軽減されます。
この通信はユーザー側からも確認することが可能です。chromeではブラウザのURL欄に表示される「tuneアイコン」をクリックすると、証明書の発行元や有効期限を確認できます。

HTTPS通信のおかげで、私たちは現在、ECサイトでの買い物やWebアプリへのログインといったサービスを安全に利用することができています。暗号化技術が普及した今でも、HTTPS通信はセキュリティを高めるための重要な基盤となっています。
3.ネットワーク通信を支えるポート番号
ポート番号とは、ネットワーク通信においてデータを送受信するアプリケーションやサービスを特定するための番号です。サーバーが複数のサービスを提供している場合、IPアドレスだけではどのサービスを利用したいのかを指定することができません。そこで、サーバーのIPアドレスとポート番号の両方を指定することで、目的のサービスに通信が可能になります。
ポート番号はよく「ドア」に例えられます。それぞれのドアには番号が割り当てられており、通信は指定された番号のドアを通って目的のサービスに到達します。サーバーは通信がどのポート番号のドアを通ってきたかを確認することにより、適切なサービスを提供できる仕組みになっています。

ポート番号の仕組み
HTTP通信では、通信開始時に接続先サーバーのIPアドレスと共にポート番号80番を指定します。(HTTPSの場合は443番)ポート番号を指定することで、通信内容に応じたサービスを区別することが可能です。例えば、メール送信にはポート番号25番が使用されます。
ポート番号は0〜65535までの範囲で割り当て可能で、その中でも0〜1023の番号はあらかじめ特定のサービスに割り当てられています。これらの番号はウェルノウンポートと呼ばれ、一般的に広く利用されるサービスに使われています。
ウェルノウンポート番号の具体例
ウェルノウンポート番号を指定する際には、利用するサービスに対応した番号を正しく選ぶ必要があります。誤ったポート番号を指定すると通信が失敗する原因となるため、注意が必要です。以下に、よく使用されるポート番号とその対応するプロトコルと内容を示します。
| ポート番号 | プロトコル | 内容 |
|---|---|---|
| 80 | HTTP | Webページを表示するための通信 |
| 443 | HTTPS | 暗号化された安全なWeb通信(SSL/TLS利用) |
| 21 | FTP | ファイルの転送 |
| 22 | SSH | リモート接続による安全な通信 |
| 25 | SMTP | 電子メールの送信 |
| 110 | POP3 | 電子メールの受信 |
| 53 | DNS | IPアドレスをホスト名に変換する通信 |
ポート番号は無意識に利用していることもある
ポート番号は、ネットワーク通信でアプリケーションやサービスを特定する重要な役割を担っています。例えば、普段WebページをHTTPS通信で閲覧している際、裏側ではポート番号443番が自動的に指定されています。
Webブラウザで「 https://envader.plus/ 」と入力した場合、ポート番号はURLには明示されていませんが、HTTPS通信の標準ポート番号である443番がブラウザによって裏側で指定されます。このため、ユーザーはポート番号を意識せずにWebサイトを閲覧できます。
このように、ポート番号は普段私たちが意識することは少ないものの、Webの動作やネットワーク通信を支える重要な仕組みです。
Web技術の深い知識を身につけることは大切
ここまで、HTTP通信の基本から少し踏み込んだ内容まで解説してきました。「ちょっと難しい…」「本当にここまで理解する必要があるの?」と思った方もいるかもしれません。
確かに、最初は難しく感じるかもしれませんが、HTTP通信はデータの取得や送信など、Webシステムの基盤となる仕組みです。この基本を理解しておくことで、APIやバックエンドとの連携部分も迷わず実装できるようになり、開発の効率が大きく向上します。
HTTP通信やWebの仕組みを学ぶことは、フロントエンド開発だけでなく、エンジニアとしてのキャリア全体においても非常に役立ちます。なぜなら、現在のWebシステムで使用されている多くの技術は、こうした基礎知識をもとに作られているからです。
例えば、新しいフレームワークやツールに触れるとき、基礎知識があるとその動きや仕組みがすぐに理解できるようになります。また、新しい技術の習得もスムーズになるため、学習の負担が軽減されるというメリットもあります。
最初は一歩ずつで大丈夫です。基本をしっかり身につけておくことで、将来的により幅広い技術を身につけ、楽しくスキルアップしていけるようになります。
この記事で学んだこと
ここまでHTTP通信について学んできました。最後に大切なポイントを振り返りましょう。
-
ネットワーク通信を支えるTCP/IPモデルとOSI参照モデル
ネットワーク通信を階層構造で整理した概念モデルです。各層が特定の役割を担い、通信を効率的に管理します。Webアプリでも用途に応じてプロトコルを組み合わせて利用されています。
-
Web通信をより安全にするHTTPSの仕組み
HTTPSはHTTP通信に暗号化を加え、安全なデータのやり取りを可能にします。これにより、ECサイトでの買い物やログインなど、安心してサービスを利用できます。
-
ネットワーク通信を支えるポート番号
ポート番号は、データを送受信するサービスを特定する番号です。IPアドレスと組み合わせて使用することで、正確に目的のサービスと通信ができます。
この記事を通じて、HTTP通信やWebの仕組みについて理解を深めていただけたのではないでしょうか。最初は難しいと感じるかもしれませんが、1つずつ目標を決めて理解を深めていけば、確実にスキルアップにつながります。基本を大切にしながら、自分のペースで学びを進めていきましょう。この記事をきっかけに、Web技術の世界が広がることを楽しんでいただけたら幸いです。
参考資料
以下のリンクは、この記事で説明した手順や概念に関連する参考資料です。より詳しく学びたい方は、ぜひご覧ください。
-
「プロになるためのWeb技術入門」—なぜ、あなたはWebシステムを開発できないのか
著者:小森 裕介
定価:2,508円/288頁/ISBN:978-4-7741-4235-7
発売日:2010年4月10日/発行元:技術評論社
-
イラスト図解式 この一冊で全部わかるネットワークの基本
著者:福永 勇二
定価:1,848円/192頁/ISBN:978-4-7973-8667-7
発売日:2016年3月29日/発行元:SBクリエイティブ
-
MDN WebDocs
https://developer.mozilla.org/ja/docs/Learn/Getting_started_with_the_web/How_the_Web_works
-
ネットワークエンジニアとして
-
Wikipedia
-
アイティーエム
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。

関連記事

2023.09.12
WANって何?インターネットやLANとの違いも解説!
WANとは、遠く離れたLAN同士を接続する広範囲な通信網です。
- ネットワーク

2024.12.03
初心者向け!図解で説明する通信のカプセル化
通信におけるカプセル化について、「名前は聞いたことがあるけど、実際に何をしているのかよくわからない」という方向けに、図解でわかりやすく徹底解説。
- ネットワーク

2026.01.25
ネットワークスペシャリスト試験の難易度|難しい理由と勉強方法
ネットワークスペシャリスト試験を受けるにあたって知っておきたい試験の概要や合格率、対策・勉強方法を紹介しているので、ぜひ参考にしてくださいね。
- ネットワーク
- 資格

2026.01.21
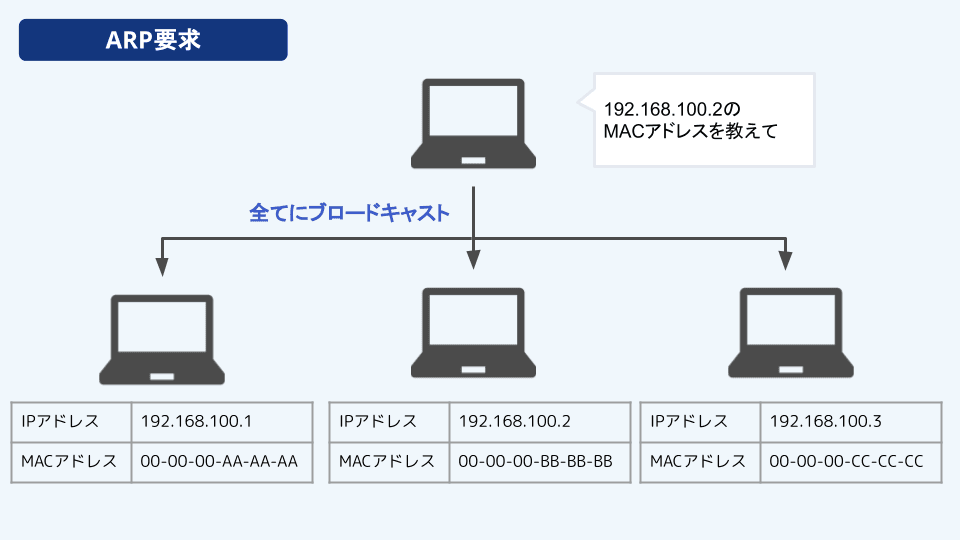
ARPとRARPの違い|プロトコルの仕組み・役割を図解で解説
ARPとRARPはネットワーク通信の基盤として働く重要な要素です。この記事はその役割と重要性を理解していただくことを目標とします。
- ネットワーク


