
GraphQLとはFacebook社により開発されたAPI向けのクエリ言語、およびそのランタイムを指します。
GraphQLを用いることでリクエスト数を抑えてリソースにアクセスを行ったり、必要なリソースのみを取得することが可能になり、パフォーマンス低下を防げます。また、クエリ自体に欲しい情報をそのまま定義できるため直感的に記述できるなどの特徴があります。
今回はGraphQLとは何か?REST APIとの違いは何か?について詳しく解説を行います。
GraphQLとは?
GraphQL開発前のFacebook社では主にREST APIとFQL(Facebook Query Language)が使用されていました。ですが、REST APIで開発を進めていくとオーバーフェッチ(過剰取得)や、アンダーフェッチ(過小取得)などが発生していました。これらを解決するにはユースケース毎にエンドポイントを作成すればいいのですが、それではエンドポイントが増えてしまい管理負荷が高くなってしまいます。このようなRESTの課題点を解決するために開発されたのがGraphQLです。
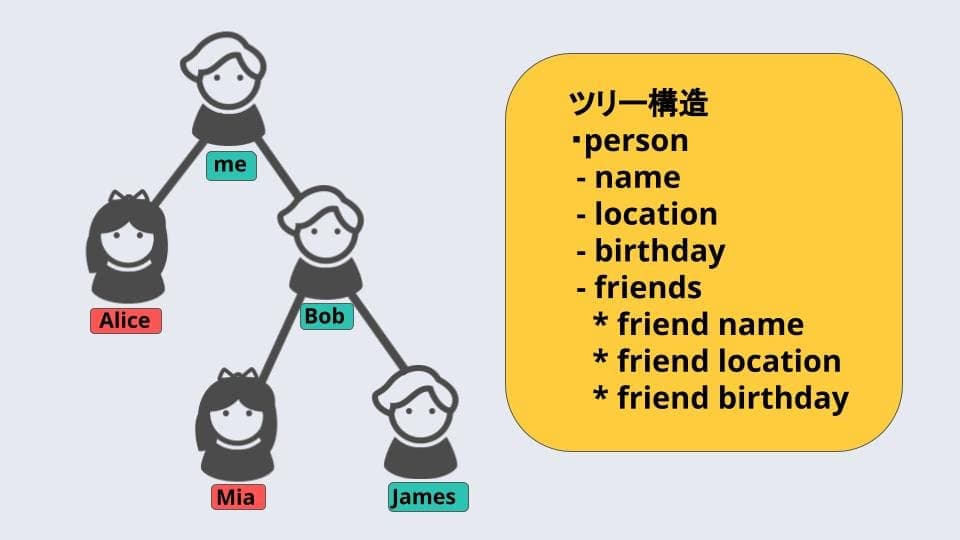
GraphQLでは1つのエンドポイントで複数のリソースを取得することができます。構造をイメージするのに分かりやすいのがFacebookです。Facebookでは1人のユーザーを基点にその人と繋がっている友人たちがツリーのように繋がっています。このツリー状の構造はGraphQLのクエリと似ており、1つのエンドポイントで複数のリソースを取得することが可能になります。

REST APIとは?
REST APIとはREST(Representational State Transfer)というWeb設計思想に従ったAPI(Application Programming Interface)を指します。
RESTには以下に掲げる4つの原則があり、Roy Fielding氏が自身の論文で提唱したものに基づいています。
- アドレス可能性
- ステートレス性
- 接続性
- 統一インターフェース
この4つの原則に従ったAPIがREST APIです。
APIは端的に言うと「ソフトウェアやプログラム、Webサービスの間を繋ぐインターフェース」です。身近な物で例えるとSNSなどがあります。SNSを利用する際、ユーザーはアカウントのサインアップが必要になります。サインアップの際にメールアドレスや電話番号を使用して認証するパターンと既に他のSNSで使用しているアカウントを使い認証するパターンがあると思います。
この他のSNSで使用しているアカウントからユーザー情報を取得するのに使われているのがAPIです。
REST APIについて更に詳しく解説を行った記事はこちらです。
https://envader.plus/article/83
GraphQLとREST APIの比較
GraphQLとREST APIを比較した内容が以下です。
| 比較項目 | GraphQL | REST API |
|---|---|---|
| 通信プロトコル | HTTP | HTTP |
| 形式 | (主に)JSON | (主に)JSON |
| エンドポイント | 1つ | 複数 |
| 型付け | 強い | 弱い |
| データ操作の種類 | Query/Mutation | GET/POST/PUT/DELETE |
| データ取得の柔軟性 | 高い | 低い |
| クライアントからサーバへのリクエスト数 | 必要なリソースを指定することで1回で済む | 必要なリソース次第では複数回のリクエストが必要になる |
GraphQL長所
GraphQLの長所として以下の点が挙げられます。
必要なリソースだけを取得できる
GraphQLはREST APIのように対象のエンドポイントに対してGETリクエストを送ってデータを取得するのではなく、必要なデータカラムを含んだクエリをPOSTすることでデータを取得します。これによりオーバーフェッチ(過剰取得)を回避して必要なデータのみを取得できます。
例えば、ユーザー情報(名前、年齢、性別、住所)などの中から名前のみを取得したい場合は以下のようなクエリをPOSTすることで、名前のみを取得することができます。
query GetUser {
user {
name
}
}
API呼び出し頻度の抑制
より多くのデータを処理する際にAPIの呼び出し頻度を抑制することができます。
例えば、下記図のように名前と住所を取得したい場合にRESTでは2回のリクエストが必要になりますが、QraphQLでは1回のリクエストでデータを取得することができます。

GraphQLの短所
GraphQLの短所として以下の点が挙げられます。
学習に時間がかかる
GraphQLはRESTと比べて学習時間を要します。GraphQLではスキーマを使って型の定義を行う必要があり、GraphQLは独自のスキーマ定義言語(SDL: Schema Definition Language)を持ち、SDLを使用して型を定義しなくてはいけません。
キャッシュが複雑になりやすい
RESTの場合、URLベースでキャッシュを生成するため比較的容易に扱うことができます。一方GraphQLのキャッシュはURLを生成せず、レスポンス内容も異なるので複雑です。そのため、CDNによるオフロードの実現が難しかったり、クライアントサイドへ悪影響を及ぼしたりする可能性があります。
REST APIの長所
REST APIの長所として以下の点が挙げられます。
学習が比較的容易
REST APIはHTTPメソッドやJSON形式など、一般的なWeb技術を使用しているためシンプルで理解しやすいAPIです。また人気の高いAPIということもあり、Webや書籍での情報も豊富なため学習しやすく、困った場合でもすぐに解決策を探すことができます。
アプリケーションの中のリソースがわかる
アドレス欄に入力すれば、そのリソースを参照できるため、どのリソースを操作しようとしているかがひと目でわかります。
REST APIの短所
REST APIの短所として以下の点が挙げられます。
オーバーフェッチとアンダーフェッチ
REST APIではアクセスしたエンドポイントに含まれる全ての情報を取ってきてしまうため、使用しない不要なデータまでも取得してしまうオーバーフェッチ(過剰取得)が発生します。また、逆に1回で必要なデータが取れない場合、複数回リクエストを送らないといけないアンダーフェッチ(過小取得)が発生します。これらは通信やサーバーサイド側での負荷の増加に繋がってしまうため、RESTの課題の1つとなっています。
記述方法にばらつきが発生する
RESTはあくまで設計思想の1つであり、実装にあたっての規定などは存在しません。そのため開発者により記述方法が異なり、ばらつきが発生してしまう点はデメリットと言えます。
GraphQL学習法
GraphQLを学ぶ際にまずは何から始めればいいか分からない方も多いと思います。
そんな時におすすめのサイトが以下の2つです。
HOW TO GRAPHQL
HOW TO GRAPHQLでは動画を使って基礎を学ぶことが可能です。まずはGraphQLの基礎を学んだのち、そこからより実践的なチュートリアルを開始することができます。フロントエンドの場合はReact + アポロを、バックエンドではRubyでGraphQLサーバーを構築する方法など学ぶことができます。各章の終わりに4択のクイズが出され、正解をしないと次の章に進むことができないため、勉強内容の振り返りも行えます。ただし、日本語対応はされていないため注意が必要です。

GitHub Docs
GitHub Docsではブラウザ上で実際にGraphQLを使うことができます。利用するにはGitHubのアカウントが必要になりますが、実際に触って学ぶことができるため楽しく学習を行えます。例えば下記図ではGraphQLを使用し、GitHubから名前や住所などのプロフィール情報を取得しています。ただし、ブラウザ版ではプライベートリポジトリなどにアクセスが行えないためGraphQL Appをお使いください。

まとめ
GraphQLとはFacebook社により開発が行われたAPI向けのクエリ言語です。
RESTの課題点であったオーバーフェッチ(過剰取得)やアンダーフェッチ(過小取得)を解消でき、必要なエンドポイントも1つで済むなどの特徴があります。これにより通信やサーバーサイド側での負荷を低減でき、レスポンスが向上します。ただし、学習コストが高い点やRESTと比べてキャッシュが複雑になるなどのデメリットも少なからずあるため注意しましょう。必ずしもREST APIよりGraphQLが優れているという訳ではなく、REST APIにも長所と短所があるため、それぞれの違いを見極めて選択を行うようにしましょう
REST APIについて更に詳しく知りたい場合はこちらの記事をご覧ください。
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。

関連記事

2024.04.30
ウェブマーケティング用語「CTA」とは?効果的な使い方7つもご紹介
この記事では「WebマーケティングにおけるCTA」について解説しています。その他、CTAを設置する時に知っておきたい「CTAの効果的な使い方」や「CTAの注意点」も解説しているので、ぜひ参考にしてください。
- WEB

2024.02.29
Webで効果的に集客するならLステップを導入してみよう
今回は、そんな「Lステップを使ったWeb集客」について解説します。「Lステップを使ったWeb集客方法」や「Lステップを使うメリット」、「LステップでWeb集客を増やすコツ」も紹介しているので、ぜひ参考にしてください。
- WEB

2023.02.13
【SEO対策】メタタグとは?SEOに重要なタグの種類や使い方について解説
メタタグ(meta情報)とは検索エンジンやブラウザに対して、Webページの情報を伝えるためのHTMLタグを指します。
- SEO
- WEB

2023.01.25
Googleアナリティクスとは?基本機能や最新版GA4への移行方法解説
Googleアナリティクス(ユニバーサルアナリティクス)とは、Googleが無料で提供を行なってい*Webアクセス分析ツールです。
- WEB
- SEO


