
「CTAって何?」「CTAって設置すればいいんじゃないの?」
そのように考えている人は多くいます。Webマーケティングの世界では、ユーザーに次のアクションを促すCTA(Call To Action)の役割は非常に重要です。
しかし、多くのWebサイトや広告を見ていると、CTAの効果を最大限に引き出せていないケースが良くあります。
CTAは、設置するだけでは意味がありません。ユーザーの心理を理解し、クリックするように誘導する必要があります。
この記事では「WebマーケティングにおけるCTA」について解説しています。その他、CTAを設置する時に知っておきたい「CTAの効果的な使い方」や「CTAの注意点」も解説しているので、ぜひ参考にしてください。
Webマーケティングで知っておきたいCTAの基礎知識

Webマーケティングにおいて、CTAです。正しく使うためにも、まずは以下の項目にわけて詳しく解説します。
- CTA(Call To Action)とは
- CTAを使う例
- CTAはコンバージョン達成のために重要
CTA(Call To Action)とは

CTAは、「Call To Action」の略称です。その名の通り、訪問者に具体的な行動を促すメッセージを指します。ブログを含めて、多くのWebサイトで成果に直結する重要な部分です。
設置することでユーザーが何をすべきかを明確に示し、目的のアクションへと導けます。わかりやすいのが、「今すぐ購入」のボタンです。欲しいと感じている時に近くにあれば、思わず商品購入ページへ飛んでしまいますよね。
CTAは、そうしたユーザー心理を巧みに誘導する装置なのです。
CTAを使う例

CTAの使用例は多岐にわたります。中でも以下は代表的なものです。
- 商品購入
- 会員登録
- サービス契約
- 無料トライアルの申込
- ニュースレーターの購買
1度くらい利用した経験があるのではないでしょうか。CTAには、目的に応じた様々な形が存在します。
Webサイトに合わせて、カスタマイズして使っていくと良いでしょう。
CTAはコンバージョン達成のために重要

CTAの最終目的は、コンバージョンの達成です。ECサイトであれば商品購入、自社サービスを紹介しているのであればサービス申込がゴールになります。
適切にCTAを設置していると、訪問したユーザーを顧客に変えられます。実際に、強力なCTAを持つランディングページは、そうでないページと比べて高いコンバージョン率を示す場合がほとんどです。
コンバージョン達成のためには、CTAの設置は必須と考えておきましょう。
WebマーケティングにおけるCTAの効果的な使い方7選

WebマーケティングでCTAを使う場合、以下を意識してみましょう。効果的な使い方ができるようになります。
- 文章を工夫する
- 適切な場所に設置する
- 選択肢を少なくする
- ターゲットごとにCTAを変える
- 効果的なデザインを使う
- ユーザーにして欲しい行動を明確にする
文章を工夫する

CTAを設置する際、文言にはこだわりましょう。ユーザーが行動を起こすきっかけになるためです。直接的でわかりやすい表現を意識すると良いでしょう。
例えば、「今すぐダウンロード」とすると、「ダウンロード」よりも行動を促す力が強くなります。具体的なアクションを促す言葉を使うと、ユーザーのクリックを引き出せます。
難しい場合は、Webサイトはコンビニ、スーパーを覗いてみましょう。短いフレーズで購入を促すキャッチコピーで溢れているので、参考になります。
適切な場所に設置する

CTAは、適切な場所に設置しましょう。特に、ユーザーの目に留まりやすい場所が効果的です。良く設置されているのは、以下になります。
- 記事の終わり
- サイドバー
- ヘッダー
どれも、ユーザーが自然と目を通す場所です。情報を求めてページを訪れた際に、次に取るべき行動を自然と促せます。
選択肢を少なくする

ユーザーに提供する選択肢が多すぎると、決断を迷わせる可能性があります。オススメ商品を探していて「20選」と出ると、面倒に感じてしまうのをイメージするとわかりやすいでしょう。「もっと絞ってよ」となりますよね。
原則として、CTAは1ページに1個~5個までに絞り込むのがオススメです。何かを選択する行動は、精神的に負荷がかかります。ユーザーがストレスを感じないよう目的の行動をしてもらうためにも、選択肢は少なくしましょう。
ターゲットごとにCTAを変える

異なるターゲットを狙う場合は、CTAを変えましょう。年齢や興味、行動パターンに応じてCTAをカスタマイズしてください。10代の女の子と50代の男性の好みは違います。それぞれに刺さるCTAを作らなければいけません。
ターゲットとする年代に合わせたCTAを設置し、コンバージョン率を上げていきましょう。
ユーザーのハードルを下げる

CTAをクリックする際、ユーザーの心理的ハードルを下げるよう意識するのも重要です。人は、知らない人を警戒します。特に有名なのが、「3つのNOT」と呼ばれる、心理的ハードルです。
- 読まない(Not Read)
- 信じない(Not Believe)
- 行動しない(Not Act)
この3つの壁を、どう壊すのかが重要になってきます。「無料トライアル」や「登録不要」といった言葉は、ユーザーが安心してクリックできるからこそ、使われています。
ユーザーが行動を起こしやすくなるように、CTAのハードルを下げていきましょう。
効果的なデザインを使う

CTAはデザインも重要です。効果が大きく変わります。例えばCTAの効果を上げるために、以下の方法を取ってみると良いでしょう。
- ボタンの色やサイズを変える
- ヘッダーやフッターに固定表示させる
- マイクロコピーを取り入れる
共通しているのが、目を引くデザインを心がけるという点です。ユーザーの注意を引き、やって欲しいアクションを促す効果に期待できます。
ユーザーにして欲しい行動を明確にする

CTAは、ユーザーに対して具体的な行動を促す目的で使います。そのため、明確な文言が必要です。
例えば、「もっと詳しく知る」とするよりも、「商品カタログをダウンロードする」の方が具体的でわかりやすいCTAになります。
ユーザーが取るべき行動を明確に示すよう心がけましょう。コンバージョン率の向上につながります。
WebマーケティングでCTAを使う際の注意点3選
WebマーケティングでCTAを使う際は、以下の3つのポイントに注意しましょう。

- 設置して放置しない
- 改善と工夫を繰り返す
- 数を増やしすぎない
設置して放置しない

CTAは設置して終わりではありません。結果がどうだったのかを、必ず確認しましょう。ユーザーの反応は時間とともに変化するため、継続的な計測と分析が必要です。常に最適な状態を保つよう、意識してください。
放置していると、どれだけ良い場所に設置できていても徐々にアクセス数が落ちていきます。ユーザーの反応を定期的に確認し、最善の場所に設定していくことが大切です。
改善と工夫を繰り返す

CTAを成功させるためには、試行錯誤が重要です。一度設定したからといって、最適な結果が得られるとは限りません。改善と工夫を繰り返していきましょう。
ユーザーの行動や好みは、一人ひとり違います。A/Bテストを使って異なるCTAを比較し、より高いコンバージョン率を示した方を採用するなどの方法を取る必要があります。
地道に改善と工夫を繰り返し、競合他社との差別化を図っていきましょう。
数を増やしすぎない

CTAは、多すぎても問題があります。ユーザーがどのアクションを取れば良いのか迷ってしまうためです。選択肢は体力を使います。多すぎると決断疲れを引き起こし、結果的にどのアクションも取られない可能性もあります。なるべく必要最低限に留めましょう。
また、CTAが多いとユーザーの行動が分散するため、データを計測しにくくなるデメリットもあります。
CTAを増やしすぎないように、ここぞという場所でだけ設置するようにしましょう。
WebマーケティングにおいてCTAはとても重要

Webマーケティングにおいて、CTAは重要です。Webページを訪れたユーザーが、CTAをきっかけに様々な行動をしてくれる可能性があるため、必ず設置しましょう。
ただし、設置する時は工夫が必要です。CTAに表示する文章やデザインを使って、思わずクリックしたくなるような演出を心がけてください。効果が出やすい場所はある程度決まっているので、実際に配置して効果を測定し、改善しながら運用することをオススメします。
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。

関連記事

2023.01.25
Googleアナリティクスとは?基本機能や最新版GA4への移行方法解説
Googleアナリティクス(ユニバーサルアナリティクス)とは、Googleが無料で提供を行なってい*Webアクセス分析ツールです。
- WEB
- SEO

2022.12.11
【徹底解説】ステータスコード4xxについて詳しく
こちらの記事では、HTTPステータスコード400系について解説します。
- WEB

2023.01.07
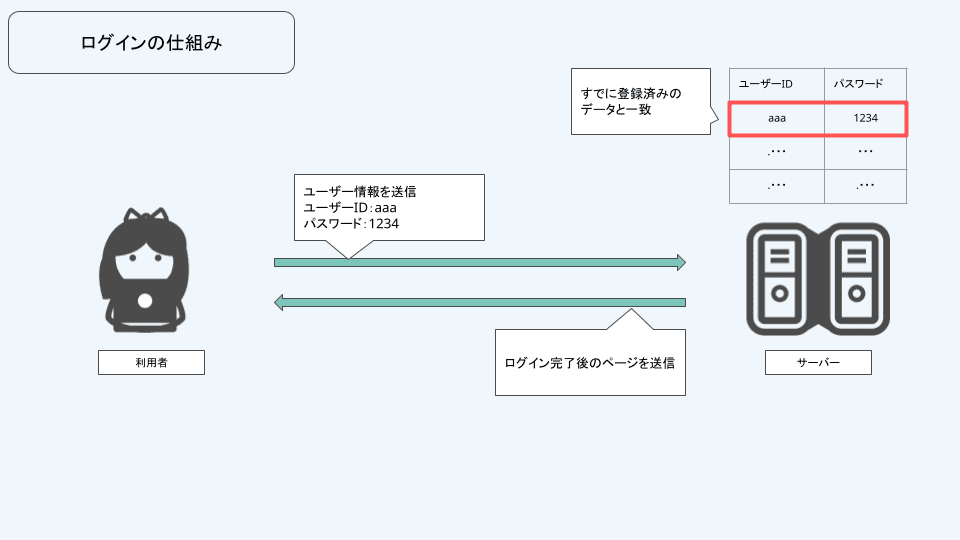
【脱初心者】ログイン機能の仕組み説明できますか?
ログイン機能とは「ユーザーと、データーベースの持つユーザー情報を結びつけるために行う認証作業」です。
- WEB

2022.12.11
HTTPステータスコードとは何?確認方法は?
こちらの記事では、HTTPステータスコードについて解説します。
- WEB


