Vue.jsとは?
Vue.jsは、Webアプリケーションのユーザーインターフェース(UI)を構築するためのプログレッシブJavaScriptフレームワークです。簡単に使い始められる一方で、複雑なアプリケーションにも柔軟に対応できるのが特徴です。
Vue.jsの特徴
その特徴は、データバインディングやコンポーネントシステムを通じた簡単なHTMLテンプレートの拡張にあります。この他、Vue.jsは以下の特徴を持ちます。
-
学習しやすい
Vue.jsはシンプルな構文と設計思想を採用しており、JavaScript初心者でも比較的簡単に習得できます。
-
柔軟性
小規模なプロジェクトから大規模なアプリケーションまで、幅広い開発ニーズに対応できます。
-
高いパフォーマンス
仮想DOMと呼ばれる技術を用いることで、効率的なUI更新を実現します。
Vue.jsのメリット
-
開発効率の向上
データバインディングやコンポーネントシステムなどの機能により、開発効率を大幅に向上させることができます。
-
コードの簡潔化
HTMLテンプレートを拡張することで、コードを簡潔かつ分かりやすく記述できます。
-
パフォーマンスの向上
仮想DOMによる効率的な更新処理により、アプリケーションのパフォーマンスを向上させることができます。
vue.jsのデメリット
-
コミュニティ規模
ReactやAngularと比べると、コミュニティ規模が小さいため、情報量が比較的少ないという課題があります。
-
企業での採用
ReactやAngularと比べると、企業での採用事例が少なく、需要が比較的少ないという課題があります。
Reactとの比較
Vue.jsとReactは、共に人気のあるフロントエンドフレームワークです。それぞれの特徴は以下の通りです。
| 項目 | Vue.js | React |
|---|---|---|
| 学習曲線 | 比較的緩やか | やや急 |
| コミュニティ規模 | 中規模 | 大規模 |
| 企業での採用 | 少ない | 多い |
| パフォーマンス | 高速 | 高速 |
| 機能 | 豊富 | 標準的 |
どちらを選ぶべきか?
どちらのフレームワークを選ぶべきかは、開発するアプリケーションの規模や複雑性、開発者の経験などによって異なります。
- 学習しやすく、開発効率を重視したい場合はVue.jsがおすすめです。
- 大規模なアプリケーション開発や、企業での採用実績を重視したい場合はReactがおすすめです。
Reactについてはこちらの記事をご参照ください。
https://envader.plus/article/341
用語解説
-
プログレッシブJavaScriptフレームワーク
段階的に導入できるJavaScriptフレームワークのこと。
-
データバインディング
HTMLテンプレートとJavaScriptコードを連携させる機能。
-
コンポーネントシステム
UIを再利用可能な部品に分割して開発する機能。
-
仮想DOM
実際のDOMを抽象化したもので、UI更新処理の効率化に役立つ。
環境構築
Vue.jsの開発を始めるためには、まず基本的な環境構築が必要です。こちらでは、Node.jsのインストールからVue CLIを使ったVueプロジェクトの作成までのステップを詳しく解説します。
Node.jsのインストール
Vue.jsの開発環境を整えるためには、Node.jsが必要です。Node.jsは、サーバーサイドでJavaScriptを実行するためのプラットフォームですが、Vue.jsの開発では、主にパッケージ管理やビルドツールとして使用されます。
-
Node.jsのダウンロード
Node.jsの公式サイト(https://nodejs.org/)にアクセスし、お使いのオペレーティングシステムに合わせたインストーラーをダウンロードしてください。
-
インストール
ダウンロードしたインストーラーを実行し、指示に従ってNode.jsをインストールします。
-
インストールの確認
インストールが成功したかどうかを確認するために、コマンドラインまたはターミナルを開き、次のコマンドを実行します。
node -vこのコマンドは、インストールされたNode.jsのバージョンを表示します。バージョン番号が表示されれば、インストール成功です。
Vue CLIのインストール
Vue CLIは、Vue.jsプロジェクトの構築と管理を簡単にするコマンドラインツールです。プロジェクトの雛形を生成したり、開発サーバーを立ち上げたりする際に便利です。
-
Vue CLIのインストール
Node.jsがインストールされたら、次にVue CLIをインストールします。以下のコマンドを実行してください。
npm install -g @vue/cli # macやLinuxなどsudoが必要な場合 sudo npm install -g @vue/cli-gオプションは、Vue CLIをグローバルにインストールすることを意味します。これにより、どのディレクトリからでもVue CLIのコマンドを実行できるようになります。 -
インストールの確認
Vue CLIが正しくインストールされたか確認するために、次のコマンドを実行します。
vue --versionこのコマンドは、インストールされたVue CLIのバージョンを表示します。バージョン番号が表示されれば、インストール成功です。
Vueプロジェクトの作成
Vue CLIの準備ができたら、Vueプロジェクトを作成する準備が整いました。
-
プロジェクトの作成
新しいプロジェクトを作成するには、コマンドラインまたはターミナルでプロジェクトを作成したいディレクトリに移動し、以下のコマンドを実行します。
vue create my-vue-project # macやLinuxなどsudoが必要な場合 sudo vue create my-vue-projectmy-vue-projectはプロジェクト名であり、任意の名前に置き換えてください。コマンドを実行すると、プロジェクトの設定に関するいくつかの質問が表示されます。初心者の方は、デフォルトの設定で十分です。 -
プロジェクトディレクトリへの移動
プロジェクトが作成されたら、そのディレクトリに移動します。
cd my-vue-project -
開発サーバーの起動
プロジェクトディレクトリ内で、開発サーバーを起動するには、以下のコマンドを実行します。
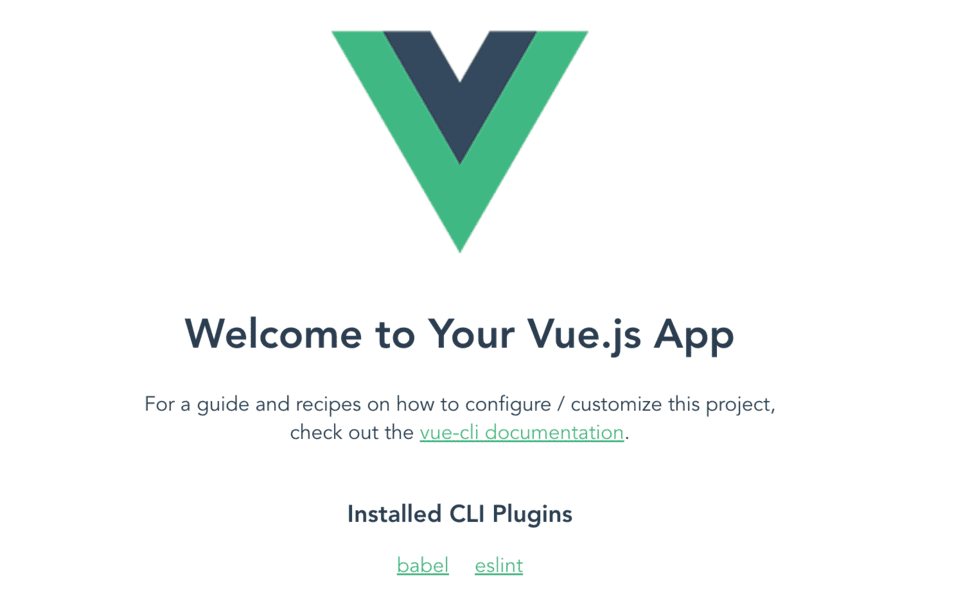
npm run serve # macやLinuxなどsudoが必要な場合 sudo npm run serveこのコマンドを実行すると、Vue CLIは開発用のサーバーを立ち上げ、アプリケーションをビルドします。プロセスが完了すると、ブラウザでアプリケーションを表示するためのURLが表示されます(通常は
http://localhost:8080)。このURLにアクセスすると、作成したVueプロジェクトの初期画面が表示されます。
以上で、Vue.jsの開発環境の構築は完了です。このプロセスにより、Node.jsのインストール、Vue CLIを使ったプロジェクトのセットアップが行われ、Vueプロジェクトの開発が始められます。Vue CLIの提供する豊富な機能と設定オプションを活用することで、効率的に開発を進めることが可能です。また、Vue CLIはプロジェクトの初期設定だけでなく、後の開発プロセスにおいても、ホットリロード、ビルド最適化、テストツールの統合など、多くの便利な機能を提供します。
インスタンスとは
Vue.jsにおける「インスタンス」とは、Vueアプリケーションの基本的な単位です。具体的には、new Vue()を使って作成されるVueのオブジェクトのことを指します。このインスタンスを通じて、データの管理やテンプレートへのバインディング、リアクティブな更新など、Vueの多くの機能が提供されます。
エントリポイント
Vue CLIプロジェクトのエントリポイント(プログラムの実行開始点)はsrc/main.jsです。ここでVueインスタンスが作成され、アプリケーションのルートコンポーネントがマウントされます。
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')コンポーネントの使用
Vue.jsでは、UIを再利用可能なコンポーネントに分割して構築します。src/componentsディレクトリにコンポーネントを作成し、src/App.vueなどの他のコンポーネントから利用できます。
コンポーネントを定義するには、Vue.componentメソッドを使用します。以下は、ボタンのクリック回数を数える簡単なカウンターコンポーネントの例です。
Vue.component('button-counter', {
data: function() {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
});これで、<button-counter></button-counter>タグをHTMLに追加することで、このコンポーネントをどこでも使うことができます。
ライフサイクルフック
VueインスタンスやVueコンポーネントには、作成から破壊までのライフサイクルがあり、その過程で様々なライフサイクルフックが提供されています。これらのフックを使用することで、特定のタイミングでカスタムロジックを実行できます。
主なライフサイクルフックには以下があります。
| ライフサイクルフック | 説明 |
|---|---|
created | インスタンスが作成され、データがリアクティブになった後に実行されますが、まだDOMにマウントされていません。 |
mounted | インスタンスがDOMにマウントされた後に実行されます。 |
updated | データが変更され、DOMが再レンダリングされた後に実行されます。 |
destroyed | インスタンスが破壊される直前に実行されます。 |
Vueのアプリケーションは、特定の順序でさまざまな段階を経て動作します。これを「ライフサイクル」と呼びます。例えば、ウェブページにアクセスしたとき、Vueアプリケーションが開始され、画面に表示されるまでの間に、いくつかのステップが内部的に行われます。
「ライフサイクルフック」とは、このライフサイクルの特定の時点で、自分のカスタムコード(特定の処理や命令)を実行するための「フック(引っかかり)」です。これにより、アプリケーションが特定の状態になったときに、何か特定の動作をさせることができます。
コンポーネント内でのライフサイクルフックの使用例
src/components/MyComponent.vueなどのコンポーネントファイル内で、以下のようにライフサイクルフックを利用できます。
<template>
<div>{{ message }}</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello Vue!'
}
},
created() {
// コンポーネントが作成されたときに実行されるロジック
console.log('コンポーネントが作成されました');
},
mounted() {
// コンポーネントがDOMにマウントされた後に実行されるロジック
console.log('コンポーネントがマウントされました');
},
updated() {
// コンポーネントのデータが変更されて、DOMが更新された後に実行されるロジック
console.log('コンポーネントが更新されました');
},
destroyed() {
// コンポーネントが破棄される直前に実行されるロジック
console.log('コンポーネントが破棄されました');
}
}
</script>この例では、data関数でコンポーネントのローカルステートを定義し、created、mounted、updated、destroyedといったライフサイクルフックを使用して、それぞれのライフサイクルイベントに対応するカスタムロジックを定義しています。
なぜこれが便利なのか
アプリケーションのライフサイクルの特定の時点で、自分のコードを実行できるということは、アプリケーションの挙動を細かく制御できるということです。これにより、アプリケーションのパフォーマンスを向上させたり、ユーザー体験を改善したりすることが可能になります。
Vueのライフサイクルフックを使うことで、あなたのアプリケーションが「どのように」、「いつ」特定の動作をするかを細かく設定できるようになるわけです。
これらの基本概念を理解することで、Vue.jsの強力な機能を活用して、効率的かつ効果的にWebアプリケーションを開発することができます。
まとめ
Vue.jsは、初心者にも扱いやすいフレームワークでありながら、高度なアプリケーション開発にも対応する柔軟性とパフォーマンスを持っています。学習曲線が比較的緩やかであるため、JavaScriptに少し慣れている人であれば、すぐにVue.jsの開発を始めることができるでしょう。
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。

関連記事

2026.01.20
QAエンジニアとテスターの違い|役割・スキル6選・年収を解説
QAエンジニアとは「Quality Assurance(クオリティ・アシュアランス)」の頭文字に由来するエンジニアです。
- エンジニア

2024.04.06
初心者向け FastAPIとSQLiteでユーザー管理アプリを作成するハンズオン
バックエンドエンジニアを目指すなら、API開発ができることは必須要件といえます。今回のハンズオンでは、FastAPIとSQLiteデータベースを使って簡単なウェブアプリケーションを作成し、Pythonによる現代的なウェブ開発の基本を学びます。
- バックエンド
- エンジニア
- ハンズオン

2024.03.14
エンジニアと失敗 許される失敗とリスクコントロール
エンジニアリングの世界では、失敗は避けがたい現実です。どんなに熟練したプロフェッショナルであっても、失敗から逃れることはできません。しかし、失敗自体が問題なのではなく、それにどう対処し、何を学ぶかが重要です。
- エンジニア

2024.02.29
データエンジニアになるためProfessional Data Engineer取得はあり?
今回は、そんなProfessional Data Engineerについて解説します。試験概要はもちろん、初学者の方が取得するメリットや勉強方法についても紹介しているので、ぜひ参考にしてください。
- エンジニア
- 資格
- GCP