
Postmanを用いることでAPIを開発する作業の簡略化を行うことができ、開発スピードの向上や作業効率を高めることができます。主な機能としてAPIのモニタリングから開発中のテスト、チームでの共同開発機能などが備わっています。今回はAPIプラットフォームであるPostmanの利用料金や導入手順について解説を行います。

Postmanとは?
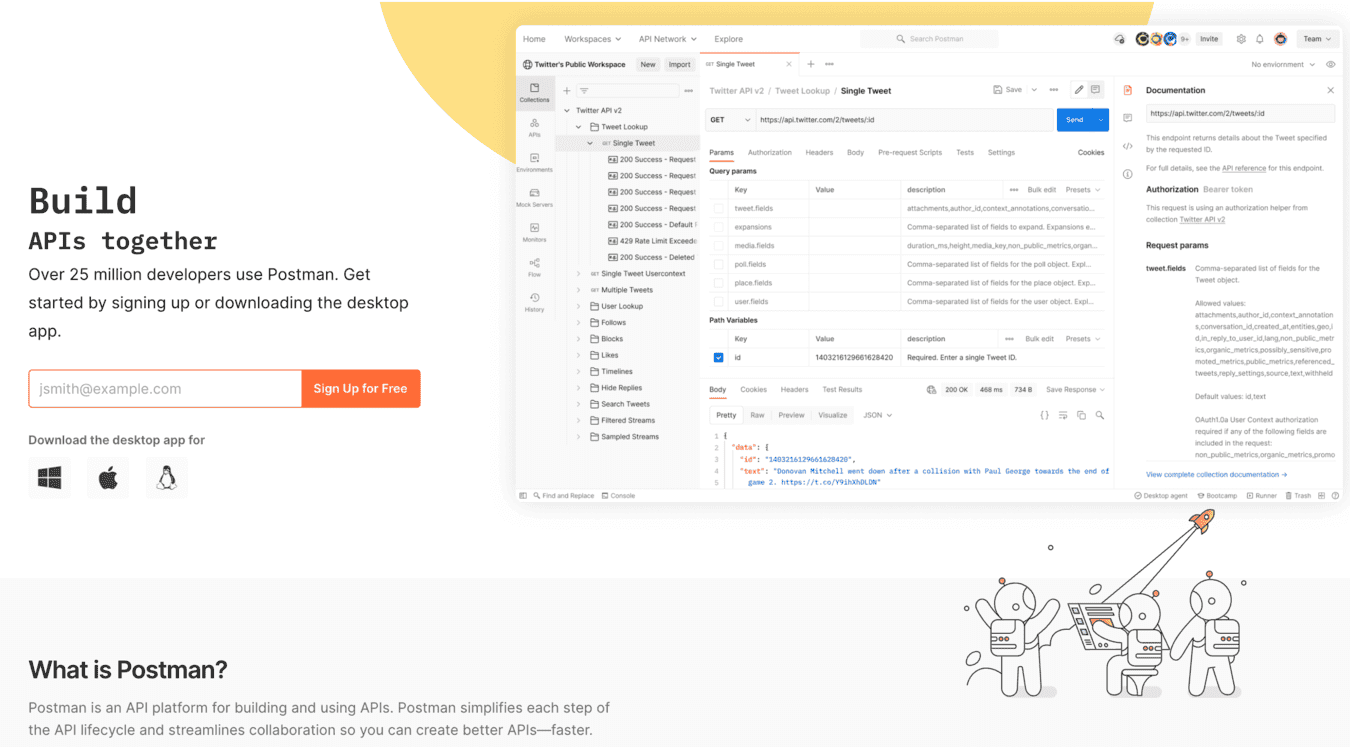
Postmanは、APIの開発・テスト・管理を行うためのAPIプラットフォームです。
CUI上でコマンド入力によるAPIテストとは異なり、GUI上でリクエストの内容やトークンを設定してAPIに送信し、レスポンスを確認できるため、コードを書かずにAPIテストを行えます。
初心者でも扱いやすい設計で、フロントエンドとバックエンドの連携前の動作確認に利用できます。また、開発後の検証やトラブルシューティングなど、Webアプリケーション開発のさまざまな場面で活用されています。
利用料金
Postmanには4つの料金プランがあります。個人や小規模チームであれば無料プランで十分利用できるため、まずは無料プランから始めることをおすすめします。
料金プラン(年間契約時の月額料金)
| プラン | 料金 | 対象ユーザー |
|---|---|---|
| Free | $0 | 個人開発者、小規模チーム(3人まで) |
| Basic | $14 | 小規模チーム(4人以上)での共同作業 |
| Professional | $29 | 中規模チームでの本格的なプロジェクト管理 |
| Enterprise | $49 | 大規模チーム、高度なセキュリティ要件 |

※仕様や上限は変更される場合があるため、最新情報は公式サイトをご確認ください。
主な機能の違い
以下は、各プランで利用できる主な機能の違いをまとめたものです。
| 機能 | Free | Basic | Professional | Enterprise |
|---|---|---|---|---|
| 利用人数 | 3人まで | 無制限 | 無制限 | 無制限 |
| AI credits | 50/ユーザー/月 | 400/ユーザー/月 | 400/ユーザー/月 | - |
| Mock servers 呼び出し | 1,000回/月 | 10,000回/月 | 10,000回/月 | 100,000回/月 |
| チーム共同作業 | 制限あり | ⚪︎ | ⚪︎ | ⚪︎ |
| サポート | コミュニティ | コミュニティ | コミュニティ | 優先対応 |
※Mock servers の呼び出し回数は、Postmanが提供するモック用エンドポイントへのリクエスト回数を指します。
APIとは?
そもそもAPIとはどのようなものか?について解説を行います。
APIとはApplication Programming Interfaceの略称で、端的にいうとアプリケーションやソフトウェアをつなぐためのインターフェースです。イメージとしては異なるアプリやソフトウェア同士を繋げる仲介役なイメージとなります。具体的な例を挙げるとオンラインショッピングサイトでの決済などが挙げられます。
お客様が商品を購入する際にカード番号などを入力しますが、この時にショッピングサイトがカード会社が提供を行うAPIを用いることでお客様情報を直接カード会社へ問い合わることができます。その後問題がなければカード会社で決済手続きが行われ、ショッピグサイトへは決済が行われた旨だけが伝えられ、商品の発送準備が行われます。このAPIを用いることでサイト運営者はお客様の重要なカード情報を管理する必要がなくなり、気軽に商品の販売ができます。お客様も情報の取り扱いがサイト側ではなく、カード会社が行っていることによる安心感を得ることができ、カード会社では自社の製品やサービスを使用してもらえるメリットがあるためAPIの提供をします。
APIについては「REST APIとは?特徴やメリットをわかりやすく解説」で解説を行っているため、更に詳しく知りたい方はご一読ください。
導入手順(会員登録)
Postmanはブラウザ上でも利用することができますが、今回はアプリケーションのインストールを行います。また、アプリ版では会員登録なしで一部機能を利用することができますが、今回は会員登録も行っていきます。
まずは会員登録から解説を行います。
1. 公式サイトへアクセス
公式サイトへアクセスを行い、右上にある「Sign Up for Free」を選択します。

2. アカウント作成
Googleアカウントを使うこともできますが、今回はメールアドレスを用いて作成を行います。
「Email」「User name」「Password」を入力し、「Create free account」を選択します。

3. 情報登録
名前と職種の登録を行います。

4. 招待
共同作業を行う場合はここで招待を行います。

5. 完了
以上でアカウントの作成は完了です。

インストール手順(Mac)
アカウントの作成が完了したので、次はアプリケーションのインストールを行います。
最初にMac版のインストールを行い、その後Windows版のインストールを解説するため、Windowsをお使いの方は次の章までお進みください。
1. 公式サイトへアクセス
公式サイトへアクセスを行い、ご使用になられているMacに対応したCPUを選択します。
今回使用しているPCはM1Macなため、「Mac Apple Chip」を選択します。

※CPUの確認方法
使用しているMacに使われているCPUがIntel製かApple製か分からない場合は以下の方法で確認を行います。
- メニューバーにあるアップルメニュー(りんごマーク)を選択
- このMacについてを選択
- 「チップ」の欄を確認する

2. ダウンロード
ダウンロードされるZiPファイルを展開します。

3. 起動
展開されたアプリケーションを選択し、起動します。初回起動時にはアプリケーションフォルダに移動するかを聞かれるため、お好みで選択します。

4. ログイン
アプリが起動されたら先ほど作成を行ったアカウントでログインを行います。

5. ホーム
ログインを行うとホーム画面が表示され、使用することができます。

インストール手順(Windows)
続いてはWindowsでのインストール手順について解説を行っていきます。
1. 公式サイトにアクセス
公式サイトへアクセスを行い、「Windows 64-bit」を選択します。

2. インストーラーの起動
ダウンロードされたインストーラーを起動すると自動でインストールが開始されます。

3. ログイン
インストールが完了するとPostmanが起動されるため、先ほど作成を行ったアカウントでログインします、

4. ホーム
ログインを行うとホーム画面が表示され、使用することができます。

基本的な使い方
Postmanの基本的な使い方として、まずは「ワークスペース」の作成を行い、その中に「コレクション」を作成します。このコレクション内で各リクエストを管理します。イメージとしてワークスペースは他の開発者も追加することのできる作業場で、コレクションはリクエストをまとめるフォルダになります。今回はPostmanの公式ドキュメントに用意されている、テスト用のAPIを利用してリクエストを送ります。

ワークスペースの作成
まずはワークスペースの作成方法について解説を行います。
1. menu
まずはホームメニューから「Workspaces」を選択します。

2. Workspaces
デフォルトで「My Workspace」が作成されていますが、今回は新規で作成を行います。
右上にある「Create Workspace」を選択します。

3. Create Workspace
ワークスペース名の入力とアクセス権限を選択します。
※使用しているプランが無料プランの場合は「Personal(自分のみ)」「Team(共同制作者のみ)」「Public(公開)」の3つしか選べないため注意が必要です。

4. 作成完了
以上でワークスペースの作成は完了です。

コレクションの作成
ワークスペースの作成が完了したため、次はリクエストを管理するためのコレクションの作成を行っていきます。
1. Create Collections
左のメニューバーでCollectionsが選択されている事を確認後、+マークをクリックします。

2. Collections Name
右側のエリアに作成するコレクションの概要が表示されるのでコレクション名を入力します。

3. 作成完了
以上でコレクションの作成が完了致しました。

リクエスト作成
最後にAPIテストを行うためのリクエストを作成していきます。
前述したように、今回はPostmanの公式ドキュメントに用意されている、テスト用のAPIを利用して応答ステータスコードとして200が返ってくるのかを検証します。
1. Add request
先ほど作成を行ったコレクションの右側にある3点を選択してアクションメニューを表示し、「Add request」を選択します。

2. Request Name
作成するリクエスト名を入力し、「Tests」を選択します。

3. Status code is 200
Postmanでは予めいくつかのテストコードが用意されており、右側のサイドバー内にある「Snippets」より、行いたいテストをクリックするだけで自動的にコードの入力を行ってくれます。
今回はレスポンスとしてステータスコード200が返ってくるかを検証したいため、「Status code: Code is 200」を選択します。

4. URLの入力
Postmanの公式ドキュメントに用意されているテスト用のAPIを使用するため、以下のURLを入力し、右側にある「Send」を選択します。
<https://postman-echo.com/get?foo1=bar1&foo2=bar2>

5. 結果の確認
テスト結果は画面下部に表示されるため、「Test Results」を選択し、ステータスコード200が返ってきているかを確認してテストは終了です。

まとめ
PostmanはPostman社が提供を行うAPIプラットフォームです。
Postmanではチームでの共同開発を行ったり、API開発時の機能テストを行うことができます。G2により2022年に発表された「ベストAPI管理ツール」と「ベストAPI設計ツール」で第一位を獲得するほど、高い人気を誇るAPIプラットフォームで全世界で使用されています。大きな特徴として複雑なコードの記述が必要なく、標準でいくつかのテストコードが備わっています。そのため、これからAPIについて学習を行いたい初学者の方でも、クリック一つで様々なテストを行うことができます。
また、公式のドキュメントだけでなくチュートリアル内容も充実しているため、これだけでPostmanをマスターすることも可能です。Postmanはバックエンドエンジニアには自身が作成したAPIがちゃんと外部からアクセスできるかテストのために、フロントエンドエンジニアにはHTTPリクエスト時にエラーが発生する原因特定のためなど、Webアプリケーション制作に携わる全てのユーザーに必須のアプリケーションです。料金プランは4つ用意されていますが、基本的な機能が備わったベーシックなプランは誰でも無料で使用することができるため、気になった方は本記事を参考にPostmanを導入してみましょう。
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。

関連記事

2026.01.15
静的サイトと動的サイトの違い|目的と仕組みを比較表で解説
ウェブサイトには主に「静的サイト」と「動的サイト」の2つの大きなカテゴリがあります。それぞれの特性や用途を理解し、適切な場面での利用することが、ウェブサイトを成功させる鍵となります。
- プログラミング

2025.12.10
【初心者入門】Python printの使い方について
Pythonのprintは文字列などを画面に表示する基本関数。初心者がよく使う出力の基礎を整理し、迷わず学習を始められる理解が身に付きます。
- プログラミング

2024.08.17
Reactの基本、useEffectを理解しよう
フロントエンドエンジニアを目指す方や、初めてReactを学ぶ方に向けて、この記事ではReact HooksのuseEffectについて解説します。useEffectの仕組みは少し複雑で初学者の方にとって難しく感じるかもしれませんが、Reactでの開発では必須の技術となります。useEffectの基本を押さえておくことで、これからのReact学習の理解度が深まります。基本を学び、フロントエンドエンジニアへの道を進んでいきましょう!
- プログラミング
- React
- フロントエンド

2023.08.19
プログラミング学習って独学できる?結論から言うと可能、ただし
今回はエンジニア初学者の方に向けて「プログラミング学習を独学でする方法」を解説します。他にも「学習の流れ」や「独学で必要なスキル」「スクールとの比較」も紹介しているので、ぜひ参考にしてくださいね。
- プログラミング
- キャリア・学習法


