「フロントエンド」の記事

2026.01.25
React入門|コンポーネント・状態管理・Hooksの基本がまとめてわかる
この記事では、エンベーダーで紹介してきたReactの3つの基本について、要点をまとめて紹介します。また、各技術に関する詳細な解説記事のリンクも掲載しています。この記事を読むことで、Reactの基本的な学習範囲の全体が分かり、各技術の要点を簡単に把握し、リンク先で詳細を学べるため、効率よく学習を進められます。そして、次に何を学ぶべきかが見えてくるでしょう。
- React
- フロントエンド

2024.10.31
Reactの基本、カスタムフックを理解しよう
この記事では、初学者の方が理解しやすいように、シンプルなコード例とともにカスタムフックについて詳しく解説します。
- React
- フロントエンド

2024.10.28
Reactの基本、useCallbackを理解しよう
useCallbackは、関数をメモ化し、再レンダリング時に不必要な関数の再作成を避けることができる仕組みです。
- React
- フロントエンド

2024.10.22
Reactの基本、useMemoを理解しよう
この記事では、useMemoに焦点を当て、詳しく解説します。useMemoは、関数の結果をメモ化し、再レンダリング時に不必要な再計算を避けることができる仕組みです。それでは、一緒に学んでいきましょう。
- React
- フロントエンド

2024.10.19
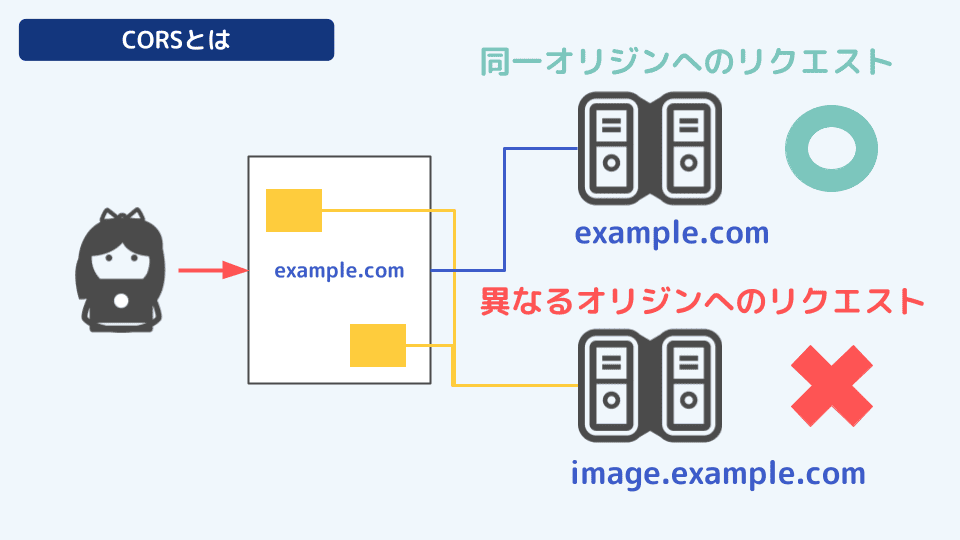
初心者のためのCORSガイド - サブドメインと脆弱性対策を理解しよう
本記事では、サブドメインやワイルドカードの扱い、no-corsオプションの使い方、そしてCORSに関連する脆弱性について、初心者にもわかりやすく解説します。
- フロントエンド

2024.10.17
Reactの基本、React.memoを理解しよう
React.memoは、コンポーネントの再レンダリングを防ぐための仕組みです。
- React
- フロントエンド

2024.09.29
JavaScriptのライブラリ、Axiosを理解しよう
この記事では、Axiosの基本的な使い方と便利な機能について解説します。サーバーとのデータのやり取りは、Web開発において必須のスキルですので、ぜひ一緒に学んでいきましょう!
- JavaScript
- フロントエンド

2024.09.28
CORSを回避!CloudFront、S3、API Gatewayを使ってフロントエンドとAPIを同じドメインでデプロイ
このアプローチを使えば、CORSの設定を不要にし、セキュリティやパフォーマンスの向上、運用の簡素化など、実務上でも多くの利点が得られます。
- フロントエンド
- AWS

2025.12.10
JavaScriptの基礎 async/awaitを理解しよう
async/awaitは非同期でデータを扱う際に使う仕組み。理解が曖昧で使い慣れていない初心者向けに、基本を整理し今日から非同期処理の実装に自信が持てます。
- JavaScript
- フロントエンド

2024.09.22
そもそも開発におけるフロントエンドの役割は?
本記事では、フロントエンドに興味を持つ初心者の方々に向けて、フロントエンドの基本概念やその重要性についてわかりやすく解説します。
- フロントエンド

