メタタグ(meta情報)とは検索エンジンやブラウザに対して、Webページの情報を伝えるためのHTMLタグを指します。
端的にいうと検索エンジンなどに対するWebページの自己紹介文になります。メタタグを記述することでどんなテーマを扱っているかやどんな情報が記載されているかといったことを検索エンジンやブラウザなどのシステムに伝えることができます。メタタグはシステムに向けての情報(メタデータ)のため、普段Webページを閲覧していても目にする機会はあまりないですが、SEO対策においては意識を行わないといけません。
今回は「メタタグにはどのような種類があるのか?」「どのように使用するのか?」について解説を行います。
メタタグとは?

メタタグとは検索エンジンやブラウザに対してWebページの情報を伝えるHTMLタグです。
HTMLの<head>内に記述することで文字コードの指定やインデックスの可否などの指示を出せます。その他にタイトルやディスクリプションの設定を行うことでユーザーのクリック率向上を期待できます。普段Webページを閲覧していても目にする機会はありませんが、Webページ上で右クリックを行い、ページのソースを表示を選択することでソースを表示できます。
表示されたHTMLコードの<head>内に記述された<meta 〇〇>がメタタグです。
メタタグとSEOの関係性
メタタグは検索エンジンなどに対するWebページの自己紹介文のようなものだとお伝えしました。そのためメタタグを適切に使用することは内部SEOにおいてとても重要となってきます。主なメリットとして以下が挙げられます。
サイトの内容をユーザーに伝えれる
メタタグには記事のタイトルを指定するtitleタグやWebページの説明を記述するdescriptionタグなどがあります。これらで記述したテキストは検索結果画面やSNSのシェア情報として表示されます。そのため、ユーザーがWebページを開く前にどのような内容が記述されたページなのかが分かりやすくなり、クリック率の向上に繋げることができます。
サイトの内容をクローラー(検索エンジン)に伝えれる
メタタグはユーザーだけでなく、クローラー(検索エンジン)に内容を伝える上でも重要となってきます。クローラーは実際のWebページではなく、HTMLからどのような内容が記述されているページなのかを理解します。そのため適切なメタタグの使用を行うとクローラーが内容を理解しやすくなり、検索エンジンの評価向上に繋がります。
クローラーのインデックス拒否が行える
メタタグを使用することでクローラーのインデックスの拒否を行うことができます。主な使用用途は低品質なページやユーザーにアクセスを行なって欲しくないページなど、検索結果に表示してほしくないページなどに使用されます。情報を伝えたいページだけを厳選してクローラーに伝えることでSEO評価を高めることに繋がります。
SEO対策に重要な6つのタグ

SEO対策を行う上で重要となるメタタグを紹介します。
title(タイトル)タグ
タイトルタグはその記事のタイトルを設定する際に使用します。
正確にはメタタグでないものの、検索結果に表示される重要なタグなので必ず設置しましょう
<title>記事タイトル</title>meta description(メタディスクリプション)
meta descriptionタグは120文字程度でページの概要を記述するタグです。
ここで記述を行った内容は検索結果に表示されるため、クリック率に影響します。そのため、重要なワードは冒頭に記述し、そのページにはどのような内容が書かれているかを簡潔に表す必要があります。
<meta name="description" content="ページの概要や内容を記述">文字エンコーディングの指定
HTML文書の文字エンコーディングをcharset属性で指定します。
ここで文字コードの指定を忘れてしまうと、日本語で作成をしたサイトに他の言語ブラウザからアクセスをした際に文字化けをしてしまう恐れがあります。日本語で記述を行うサイトは「utf-8」を指定しましょう。
<meta charset="utf-8">OGPタグ
OGPとはOpen Graph Protocolの略でFacebookやTwitterなどのSNSでシェアされた際に、ページのタイトルや画像などを正しく表示させるためのタグです。
こちらもクリック率に大きく関わる設定であり、SNSからの流入を増やすためにも必ず設定を行いましょう。主な設定項目は以下です。
<meta property="og:url" content=" ページのURL" />
<meta property="og:type" content=" ページの種類" />
<meta property="og:title" content=" ページのタイトル" />
<meta property="og:description" content=" ページの説明文" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:image" content=" サムネイル画像のURL" />ビューポートタグ
ビューポートタグはブラウザにモバイル端末での表示を指示するためのタグです。レスポンシブデザインに適応させるために必要であり、近年はスマホの普及によりモバイルファーストであることが求められるため設定をしておきましょう。Google推奨が推奨している記述内容は以下です。
<meta name="viewport" content="width=device-width, initial-scale=1.0">noindex/nofollow
こちらはメタタグとSEOの関係性でも紹介をした、クローラーの動きに関するメタタグです。
このタグを使用することでクローラーが不必要なページをインデックスすることを防げ、SEO評価の低下を防ぐことができます。SEO評価を上げるためにはページの厳選も必要なためこちらも設定しておきましょう。以下のメタタグを使用することでクローラーに「ページをインデックスさせない」ことと「リンクしているページをクロールしない」ように設定できます。
<meta name="robots" content="noindex,nofollow">メタタグの使い方

メタタグの設置方法として主に以下の2つがあります。
HTMLに直接書き込む
HTMLファイルを作成している場合は<head>要素内に必要なメタタグを記述します。
以下は文字コードとしてUTF-8を指定し、レスポンシブWebデザイン適用の表示領域を指定した例です。
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>WordPressのプラグインを使用する
WordPressではプラグインを使用することで簡単にメタタグを記述できます。
人気の高いプラグインに「All in One SEO Pack」と「Yoast SEO」があります。プラグインではメタタグの設置だけでなく、SEOに関する設定も一度に行えるためおすすめです。
メタタグを使用する上での注意点
メタタグを使用する上で以下の点に注意をしましょう。
あくまで補助的な効果だと認識する
検索順位を上位に上げるような直接的にSEO効果を得れるメタタグは存在しません。
あくまでもメタタグは間接的にSEOを補助してくれるものだと認識をしましょう。ただし、間接的なものだからと疎かにしてしまうと、ユーザビリティが低下してクリック率が下がる可能性があります。SNSからの流入向上やクリック率向上など、直接的ではなくともSEO対策には大切なポイントとなる点を意識して使用を行いましょう。
キーワードを詰め込みすぎない
つい関連するキーワードをたくさん盛り込んでしまいがちですが、それでは伝えたいキーワードが埋もれてしまい、本末転倒になってしまいます。
そのため、伝えたいキーワードを絞り込み、簡潔に内容が伝わるキーワードを意識して設定を行いましょう。
まとめ
メタタグとは検索エンジンやブラウザに対して、Webページの情報を伝えるHTMLタグを指します。
メタタグを適切に設定することで検索エンジンなどにどのようなテーマを扱っているかやどんな内容が記載されているかを伝えることができます。SEO対策を行う上で直接的な関係はないものの、メタタグの使用で検索結果に概要が表示されるなどユーザビリティの向上に繋がり、結果としてクリック率が上昇して流入量の増加を期待できます。
HTMLの設定は難しく思えますがメタタグは比較的容易に設置を行えるため、この機会に重要な6つのタグを参考に設定を行なってみましょう。
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。

関連記事

2023.01.26
SEOとは?初心者でも分かるSEOの基本と8つの対策ポイント
サイトの最適化を行い、検索エンジンの評価を獲得し検索結果上位に表示させるための施策をSEO対策といいます。
- WEB
- SEO

2023.01.25
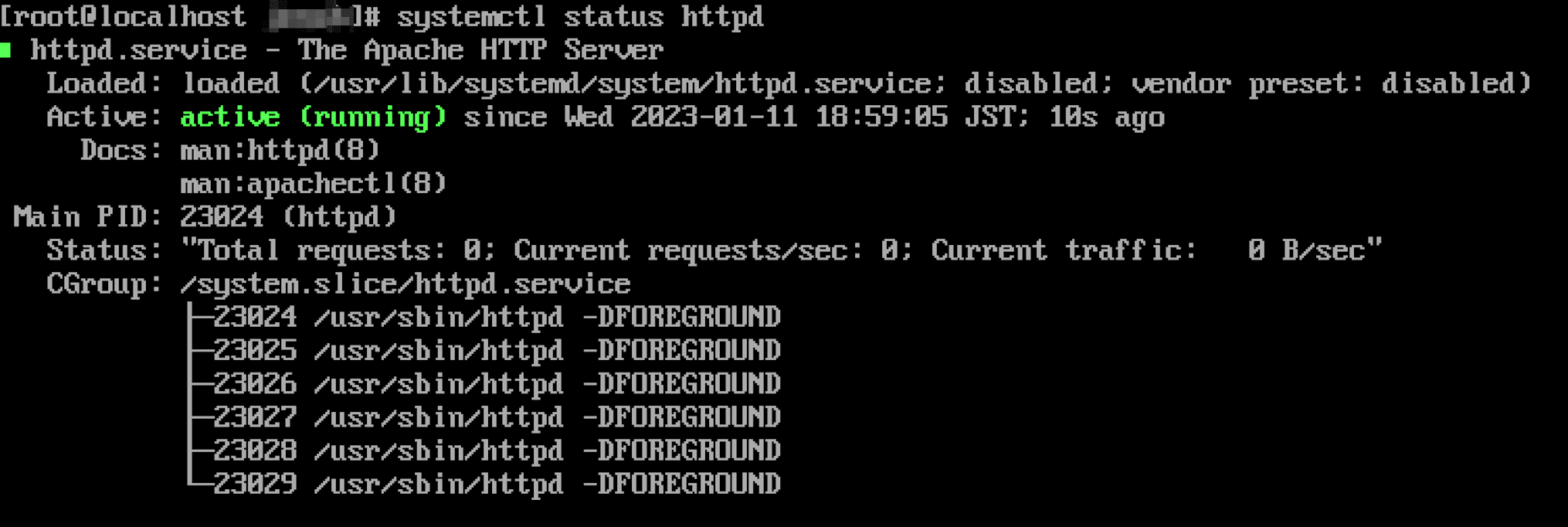
人気WebサーバソフトApacheとは?
ApacheとはApache HTTP Serverの略称で、世界的に人気の高いオープンソースのWebサーバ(HTTPサーバ)ソフトウェアの1つです。
- WEB

2023.01.25
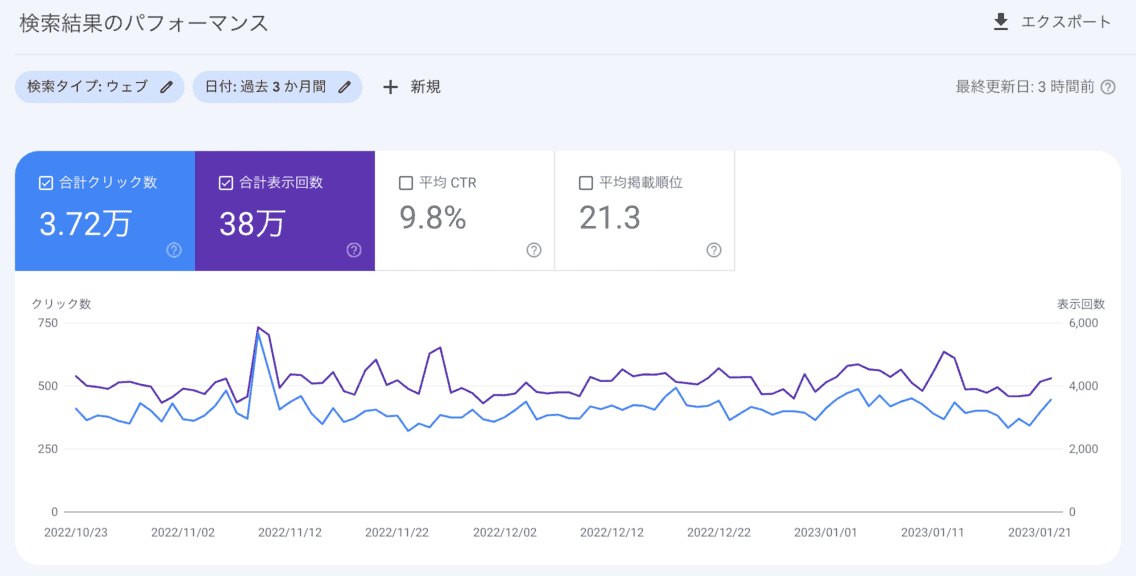
Googleサーチコンソールとは?基本的な使い方や導入方法を解説
Googleサーチコンソール(Google Search Console)とはGoogle社が提供を行うWebサイト分析ツールで、サチコの愛称で呼ばれたりもします。
- WEB
- SEO

2023.02.09
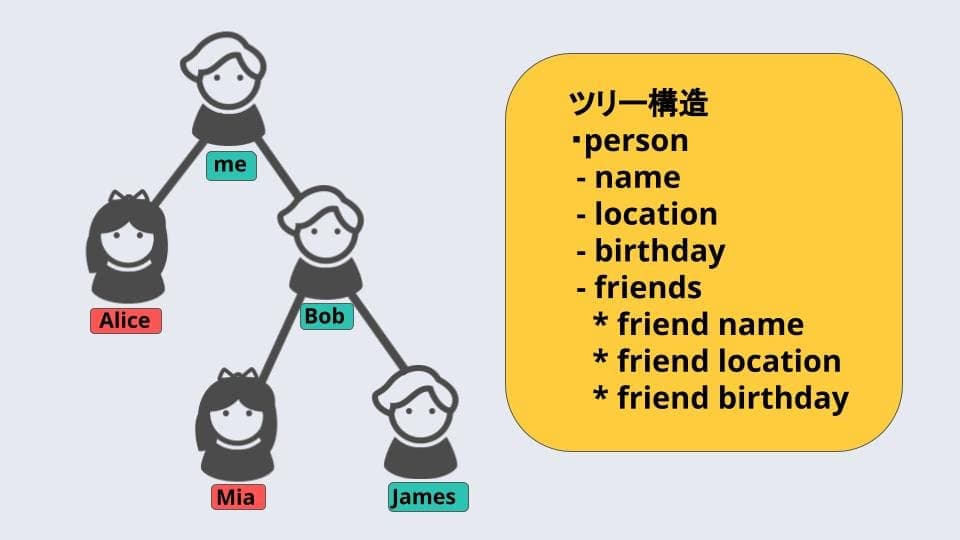
GraphQLとREST:API技術の選択に悩んでいる方へ
GraphQLとはFacebook社により開発されたAPI向けのクエリ言語、およびそのランタイムを指します。
- WEB



