

はじめに
Gitを使用して開発を進めている時に、ファイル名の変更やディレクトリを移動する必要が出てきました。こんな時、Finderやエクスプローラーでササッと変更をしていましたが、実はこれ変更後にファイルをGitの変更履歴に再登録しなければいけなかったりと、後々すこし手間になるのです。このような場面では「git mv」を使用することで、手間をかけずにファイル名の変更や移動が可能になります。そんな密かに便利なコマンド「git mv」をこの記事で解説していきます。
様々なGitコマンドを習得し、Gitマスターを目指しましょう!
「git mv」について
ファイルやディレクトリの名前を変更したり、移動させたりする際に使用されます。同様の変更はエクスプローラーやmvコマンドを使っても実行できますが、git mvと何がちがうのでしょうか?
mvコマンドやエクスプローラーで名前の変更をしたり、ファイルを移動させたりすると、そのファイルはGitによって追跡されなくなります。一方で、git mvコマンドを使用すると、名前の変更やファイルの移動を行い、それらのファイルをGitが追跡するようにします。
mvとgit mvコマンドの違いをコードとあわせて確認していきましょう。
mvコマンドの事例
mvコマンドでファイル名の変更を実行しました。
mv App.jsx App-1.jsx変更後、ファイルがどのような状態にあるか確認します。
App.jsxファイルが削除され、ファイル名を変更したApp-1.jsxはステージングされていない(変更が未追跡状態)となっています。
git status
On branch feature#1
Changes not staged for commit:
(use "git add/rm <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
deleted: App.jsx
Untracked files:
(use "git add <file>..." to include in what will be committed)
App-1.jsx
no changes added to commit (use "git add" and/or "git commit -a")この出力結果の内容は以下の通りです。
-
deleted : App.jsx
このメッセージは、
App.jsxファイルが削除されたか、名前が変更されたことを意味します。Gitにはファイル名の変更を自動で検出する機能がありますが、mvコマンドを用いて名前の変更を行った場合、Gitはこれを1つのファイルの削除と、1つの新しいファイルの作成として認識します。 -
Untracked files : App-1.jsx
Untracked filesとしてリストアップされているファイルは、Gitによってまだ追跡されてないことを示しています。該当のファイルをgit addコマンドでステージングエリアに追加し、Gitの追跡対象にする必要があります。
mvコマンドを使用してファイル名を変更した場合、以下の手順に従ってステージングを行うことで、名前が変更されたファイルがGitに適切に認識されます。これは、Finderやエクスプローラーを通じてファイル名を変更した場合も同様です。
App.jsxファイルをGitの追跡から削除し、その変更をステージングエリアに追加します。これは、ファイル名の変更やファイルの削除など、ファイルシステム上での変更をGitリポジトリに正確に反映させるために必要な操作となります。
git rm App.jsx
rm 'vite-project/src/App.jsx'次に変更したファイルをステージングします。
git add App-1.jsxこれにより、App.jsxがApp-1.jsxに名前が変更された履歴が記録されます。
git status
On branch feature#1
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
renamed: App.jsx -> App-1.jsxgit mvコマンドの事例
では、git mvコマンドではどの様になるのでしょうか。こちらもコードと一緒に見ていきます。
git mvコマンドでファイル名の変更をします。
git mv App.jsx App-1.jsxその後、ファイルの状態を確認します。mvコマンドの時と異なり、名前の変更からステージングへの登録が1つのコマンド実行で完了しています。
git status
On branch feature#1
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
renamed: App.jsx -> App-1.jsxgit mvは1つのコマンドで以下のコマンドを実行しているのと同じ意味になります。
mv App.jsx App-1.jsx
git rm App.jsx
git add App-1.jsx「git mv」コマンドの開発現場での活用例
お伝えしたとおり、git mvコマンドはファイルやディレクトリの名前を変更したり、別のディレクトリへ移動させる際に使用されます。ファイル名の変更などから、ステージングまでを一括で行えるため、開発現場での作業効率が向上します。開発現場で実際にどのように使用されているかは、次のセクション「git mvの使い方」で一緒に説明していきます。
「git mv」の使い方
あるプロジェクトの進行中に、チームはプロジェクトの命名規則に沿っていないファイルがあることに気づきました。命名規則に沿ったファイル名に変更が必要です。さらに、チームはディレクトリ構造も今後のプロジェクト進行のために、少し整理したほうが良いと考えました。このような場面で、git mvが活躍します。以下に紹介する使い方で、ファイル名の変更やディレクトリの移動を行いましょう。git mv コマンドを使用することで、ファイルの移動や名前の変更が一つのステップで行われ、Gitの履歴もしっかり保持されます。
ファイル名の変更
プロジェクト内のファイル名を変更し、Gitにその変更を追跡させることができます。
git mv [既存のファイル名] [変更したいファイル名]ディレクトリ構造の再構成
プロジェクトのディレクトリ構造を再編成する際に、特定のファイルやディレクトリを新しい場所へ移動する場合に使用されます。これにより、Gitはディレクトリ構造の変更を追跡し、履歴を保持する事ができます。
git mv [移動前のディレクトリパス/ファイル名] [移動先のディレクトリパス/ファイル名]ファイルの大文字小文字の変更
ファイルシステムがファイル名の大文字と小文字を区別できず、ファイル名の変更がGitに認識されないことがあります。git mvを使用することで、Gitに変更を正しく認識させることが可能になります。
git mv app.jsx. App.jsxgit mvコマンドは、ファイルやディレクトリの名前変更や移動を効率的に行うための便利なツールです。開発プロセスの整理を容易にして、Gitリポジトリの履歴を明確に保つのに役立ちます。
「git mv」のオプション紹介
git mvには以下の様々なオプションが準備されています。この記事では以下のオプションを紹介します。
| 項目 | 説明 |
|---|---|
| --force, -f | git mvを強制的に実行します |
| --dry-run, -n | コマンド実行前に実行テストを行い「何が実行されるか」を確認します |
| -k | 実行エラーになるようなコマンドの実行をスキップします |
| --verbose, -v | コマンド実行内容のレポートを出力します |
--force, -f
--force, -fオプションを使用すると、git mvを強制的に実行します。通常データ名の変更は、変更後の名前と同じデータが他に存在すると、エラーとなり名前の変更はできません。
git mv -f以下は同じディレクトリ内にTest.jsxファイルがある状態で、Fix.jsxをTest.jsxへ強制的に名前の変更を行いました。エラーが発生すること無く、名前の変更が実行されます。
$ git mv -f Fix.jsx Test.jsx 上記と同じ状況でgit mvをオプション無しで実行すると、変更先の名前が既に他のファイルやディレクトリで使用されているため、コマンドの実行はエラー終了します。fatal: destination existsのメッセージが出力され、ファイル名の変更は実行されません。
git mv Fix.jsx Test.jsx
fatal: destination exists, source=vite-project/src/Fix.jsx, destination=vite-project/src/Test.jsx--dry-run, -n
コマンド実行前に実行テストを行い「何が実行されるか」を確認します。
git mv -n-fオプション(強制実行)を使用し、git mv -nを実行した結果です。Fix.jsxを既に存在するTest.jsxに名前の変更しようとした場合、どのような実行結果になるかが出力されています。テスト実行結果が表示されるのみで、実際には名前の変更は実行されません。
git mv -f -n Fix.jsx Test.jsx
Checking rename of 'vite-project/src/Fix.jsx' to 'vite-project/src/Test.jsx'
Renaming vite-project/src/Fix.jsx to vite-project/src/Test.jsx-k
実行時にエラーを引き起こす可能性があるファイル名の変更やディレクトリの移動はスキップされます。
git mv -kgit mv -kを実行した結果です。Fix.jsxを既に存在するTest.jsxに名前の変更する、というコマンドを実行しました。同じディレクトリ内に同名のファイルがあるため、エラーを引き起こす条件です。git mvは実行されず、ファイル名の変更はされません。
git mv -k Fix.jsx Test.jsx--verbose, -v
ファイルの移動または名前変更の実行内容のレポートが出力されます。
git mv -vgit mv -vを実行した結果です。src/Fix.jsxファイルを同じディレクトリ直下にあるsrc/components/ディレクトリ直下へ移動するコマンド内容です。実行結果としてRenaming vite-project/src/Fix.jsx to vite-project/src/components/Fix.jsxというメッセージが出力されます。このメッセージは、Fix.jsxファイルがsrc/ディレクトリからsrc/components/ディレクトリへ正しく移動されたことを示しています。
git mv -v src/Fix.jsx src/components/Fix.jsx
Renaming vite-project/src/Fix.jsx to vite-project/src/components/Fix.jsxこの記事で学んだこと
この記事を通じて、「git mv」に関連するさまざまな知識を得ることができました。簡単に振り返ってみましょう。
「git mv」について
git mvはファイル名前やディレクトの変更を行い、ステージングへのファイル登録までを行うコマンドです。ファイル名の変更などから、データのステージング登録までを一括で行えるため、開発現場での作業効率が向上します。
「git mv」と「mv」コマンドの違い
mvコマンドでファイル名の変更や移動を行った場合、変更をステージングするまでを行うことで、該当のファイルが名前やディレクトリが変更されたとGitに認識されます。ステージング登録までは、以下のコマンドを順番に行う必要があります。
mv App.jsx App-1.jsx
git rm App.jsx
git add App-1.jsxこれに対して、git mvコマンドはこの一連のプロセスを一回の操作で完了させることができます。これは開発プロセスを簡素化し、効率を高めるのに役立ちます。
この記事では「git mv」の基本や実際の利用法に至るまで、その活用法を詳しく解説してきました。
ぜひこのコマンドを日々の学習に取り込み、実践を積んで理解を深めていきましょう!
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。

関連記事

2025.12.10
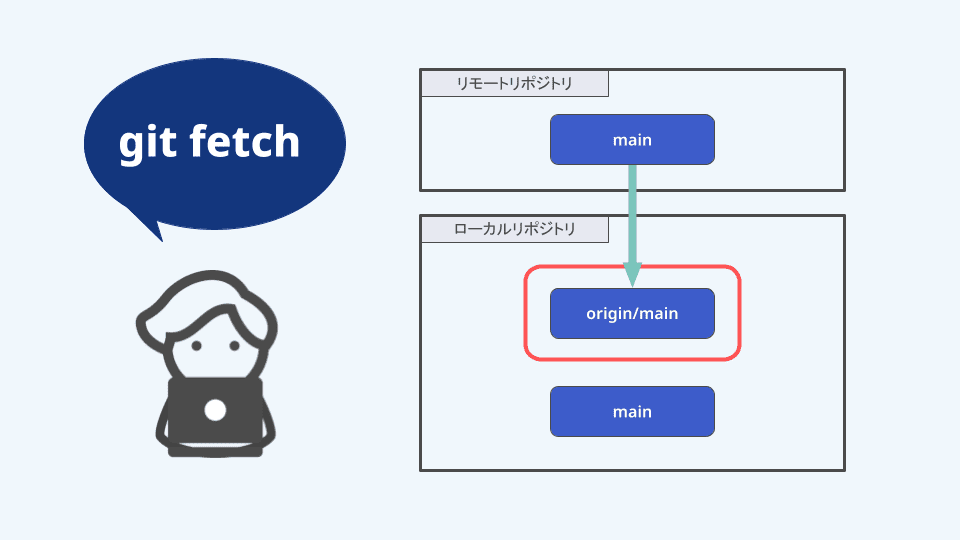
実は便利なGitコマンドgit fetchとは?git pullとの関係もあわせて解説!
git fetchはリモートの更新履歴だけを取得できる便利なコマンド。Git pullの裏側を理解すれば、マージ前に差分を確認できて安心。fetchとpullの違いが自然と腑に落ちます。
- git

2024.05.29
Gitで間違ってコミットしたファイルを後から無視する方法 .gitignoreの設定
ここでは、架空のプロジェクト「AwesomeProject」での失敗談を元に、誤って追跡されたファイルを後から管理外にする方法を解説します。
- git

2025.09.29
git shortlogとは?git logとの違いを合わせて解説
この解説記事では、git shortlogについて、git logとの違いにもフォーカスを当てて説明していきます。
- git

2025.12.14
git diff・git stash・git statusの使い分け、できていますか?
ここでは表題の`git diff`, `git stash` に加え、`git status`という3つの重要なコマンドをそれぞれの使い方や役割、利点について解説します。
- インフラエンジニア
- git


