

第1章 はじめに
Azure API Gatewayの概要
Azure API Gatewayは、Azure上でAPIを作成、公開、管理するためのサービスです。API Gatewayを使用することで、開発者はAPIの作成、公開、保守、監視を簡単に行うことができます。また、セキュリティの強化やトラフィック管理などの機能も提供されます。
本ハンズオンで学べること
このハンズオンガイドを通じて、Azure API Gatewayを使用して基本的なWebアプリケーションを開発する方法を学びます。具体的には、APIの設計、Azure上でのAPIの実装・フロントエンドの開発・アプリケーションのテスト・最終的な公開まで、一連のプロセスを詳しく説明します。
必要な前提知識と準備
このハンズオンを始める前に、以下の知識とスキルがあると役立ちます。
- 基本的なプログラミング知識(特にJavaScriptやHTML)
- Web開発の基本
- クラウドサービスに関する基礎的な理解
また、Microsoft Azureアカウントの作成が必要です。Azureアカウントは無料で作成でき、一部のサービスは無料枠で利用可能です。ハンズオンを進めるにあたり、必要なツールやリソースの詳細リストも提供します。
第2章 Azure API Gatewayの基本
Azure API Gatewayとは
Azure API Gatewayは、マイクロソフトが提供するクラウドベースのサービスで、APIの作成・公開・維持・監視を簡単に行うことができます。このサービスは、セキュリティ・負荷分散・キャッシュ管理・レート制限などの機能を提供しており、開発者がより効率的に、かつ安全にAPIを管理できるように設計されています。
AWS API Gatewayについてはこちらで詳しく解説しています。
https://envader.plus/article/269
主要機能と利点
セキュリティ
OAuth 2.0、JWTトークンなどの標準に基づいた認証と認可を提供することで、APIのセキュリティを強化します。
負荷分散
高いトラフィックを効率的に処理し、サービスの可用性を高めます。
キャッシュ管理
レスポンス時間の短縮とバックエンドの負荷軽減を実現します。
レート制限
APIの過剰な使用を防ぎ、システムの安定性を保ちます。
Azure API Gatewayと他のAzureサービスとの連携
Azure API Gatewayは、Azureの他のサービスと連携することで、より強力なソリューションを構築することができます。たとえば、Azure FunctionsやAzure Logic Appsと組み合わせることで、サーバーレスアーキテクチャのAPIを構築することが可能です。また、Azure Active Directoryとの統合により、セキュリティとアイデンティティ管理が強化されます。
第3章 開発環境のセットアップ

開発に必要なツールとリソース
Azure API Gatewayを使用するためのWebアプリ開発を開始する前に、いくつかの重要なツールとリソースのセットアップが必要です。まず、Microsoft Azureアカウントを持っていることが前提です。次に、開発には以下のツールが必要になります。
- Azure Portal: ウェブベースの管理インターフェース。
- Postman または同様のAPIテストツール: APIのテストとデバッグに使用。
- コードエディタ(Visual Studio Codeなど): ソースコードの編集に使用。
Azure PortalでのAPI Gatewayの設定
Azure Portalにログインした後、API Gatewayの設定を行います。これには、新しいAPI Gatewayリソースの作成と設定が含まれます。ここでは、APIの基本設定を行い、後の章で詳細な設定に進みます。
API Gatewayリソースの作成
-
Azure Portalの左側のメニューから「API管理」を選択します。
-
「リソースの作成」を選択し、「API管理」を検索して選択します。
-
必要な情報を入力し、「作成」をクリックしてAPI Gatewayリソースを作成します。
API Gatewayリソースは、APIの管理、セキュリティ、監視を行うための基盤となります。
基本的なAPI設定
-
作成したAPI Gatewayリソースに移動します。
-
「API」セクションで、「新しいAPI」を選択します。
-
必要な情報を入力してAPIを作成します。
APIの基本設定では、APIの名前、リージョン、価格レベルなどを指定します。
環境のテスト
設定が完了したら、環境が正しく機能していることを確認するために簡単なテストを行います。Postmanや他のAPIテストツールを使用して、作成したAPIにリクエストを送信し、期待通りのレスポンスが返ってくることを確認します。
第4章 Terraformを使用したAzure API Gatewayの構築とデプロイ
こちらはハンズオンセクションです。
TerraformによるAzureリソースの設定
Terraformを使用してAzure API Management(API Gateway)とバックエンドのAzure Functionを構築してデプロイします。
プロバイダーの設定
provider ブロックでAzureプロバイダーを指定します。
main.tf
provider "azurerm" {
features {}
}API Managementサービスの作成
API Managementサービスを作成します。このサービスの名前は、example-apim で、リージョンは Japan East です。
api_management.tf
resource "azurerm_api_management" "example" {
name = "example-apim"
location = "Japan East"
resource_group_name = azurerm_resource_group.example.name
publisher_name = "My Company"
publisher_email = "company@example.com"
sku_name = "Developer_1"
}Azure Functionの作成
Azure Functionを設定する際、Terraformを使用して関数アプリ、ストレージアカウント、およびアプリサービスプランを作成することは可能です。以下に、Terraformコードの例を示します。
Azure FunctionのTerraform設定
リソースグループの作成
main.tf
resource "azurerm_resource_group" "example" {
name = "example-resources"
location = "Japan East"
}ストレージアカウントの設定
storage_account.tf
resource "azurerm_storage_account" "example" {
name = "examplestoracc"
resource_group_name = azurerm_resource_group.example.name
location = azurerm_resource_group.example.location
account_tier = "Standard"
account_replication_type = "LRS"
}アプリサービスプランの作成
app_service.tf
resource "azurerm_app_service_plan" "example" {
name = "example-appserviceplan"
location = azurerm_resource_group.example.location
resource_group_name = azurerm_resource_group.example.name
sku {
tier = "Standard"
size = "S1"
}
}Azure Functionの作成
azure_function.tf
resource "azurerm_function_app" "example" {
name = "example-functionapp"
location = azurerm_resource_group.example.location
resource_group_name = azurerm_resource_group.example.name
app_service_plan_id = azurerm_app_service_plan.example.id
storage_account_name = azurerm_storage_account.example.name
storage_account_access_key = azurerm_storage_account.example.primary_access_key
}Azure API ManagementとAzure Functionの統合
API Managementサービスの作成
まず、API Managementサービスが必要です。これは、以前のステップで作成したものを使用できます。
resource "azurerm_api_management" "example" {
// 以前のステップでのAPI Managementの設定
}API ManagementにAPIを作成
Azure FunctionをAPIとしてAPI Managementに登録します。
resource "azurerm_api_management_api" "example" {
name = "example-api"
resource_group_name = azurerm_api_management.example.resource_group_name
api_management_name = azurerm_api_management.example.name
revision = "1"
display_name = "Example API"
path = "example"
protocols = ["https"]
import {
content_format = "swagger-link-json"
content_value = "https://example.com/api/swagger.json"
}
}import ブロックを使用して、SwaggerまたはOpenAPI定義を指定できます。
API Managementでバックエンドを設定
API ManagementでAzure Functionをバックエンドとして設定します。
resource "azurerm_api_management_backend" "example" {
resource_group_name = azurerm_api_management.example.resource_group_name
api_management_name = azurerm_api_management.example.name
title = "example-backend"
url = azurerm_function_app.example.default_hostname
credentials {
header {
name = "x-functions-key"
value = azurerm_function_app.example.default_host_key
}
}
}ここでは、Azure Functionのホスト名とキーを使用してバックエンドを設定しています。
APIとバックエンドの統合
APIにバックエンドを統合します。
resource "azurerm_api_management_api_operation" "example" {
operation_id = "example-operation"
api_name = azurerm_api_management_api.example.name
api_management_name = azurerm_api_management.example.name
resource_group_name = azurerm_api_management.example.resource_group_name
display_name = "Example Operation"
method = "GET"
url_template = "/example"
response {
status = 200
description = "OK"
}
}このコードは、特定のAPI操作(ここではGETリクエスト)をAzure Functionバックエンドにマッピングします。
これらのステップにより、Azure API Managementを使用してAzure Functionをバックエンドとして統合し、Terraformを使用してAPIエンドポイントを設定し、リクエストがAzure Functionにルーティングされるように設定できます。これにより、API Gatewayを通じてAzure Functionを呼び出すことが可能になります。
もちろんです。以下に、Terraformを用いて構築したAPIに連携するWebアプリのフロントエンド開発に関するハンズオンの第5章を提案します。
第5章 Webアプリのフロントエンド開発
HTML/CSS/JavaScriptを用いたフロントエンドの開発
このセクションでは、基本的なHTML、CSS、JavaScriptを使用して、ユーザーインターフェースを持つシンプルなWebアプリケーションを構築します。
HTMLの基本構造
- 基本的なHTMLの骨組みを作成します。
- フォーム、ボタン、表示エリアなど、ユーザーインタラクションのための要素を含めます。
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<!-- CSSファイルへのリンク -->
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>My Web App</h1>
<!-- ユーザーインターフェース要素 -->
<!-- 例: フォーム、ボタン、レスポンス表示エリア -->
<form id="myForm">
<input type="text" id="inputField" placeholder="Enter something...">
<button type="submit">Submit</button>
</form>
<div class="response" id="responseArea"></div>
</body>
</html>CSSでのスタイリング
styles.cssなどのCSSファイルを作成し、Webアプリの見た目をカスタマイズします。- レイアウト、色、フォントなどを設定します。
/* 基本的なスタイル設定 */
body {
font-family: Arial, sans-serif;
line-height: 1.6;
color: #333;
background-color: #f4f4f4;
padding: 20px;
margin: 0;
}
/* ヘッダー部分のスタイル */
header {
background: #333;
color: #fff;
padding: 10px 0;
text-align: center;
}
/* フォームのスタイリング */
form {
margin-top: 20px;
background: #fff;
padding: 20px;
border-radius: 5px;
}
/* ボタンのスタイリング */
button {
background: #333;
color: #fff;
border: none;
padding: 10px 20px;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background: #555;
}
/* レスポンス表示エリアのスタイル */
.response {
background: #e2e2e2;
padding: 10px;
margin-top: 20px;
border-radius: 5px;
}JavaScriptでの動的機能の追加
- JavaScriptを使用して、ユーザーのアクションに対する動的な応答を実装します。
- フォーム送信、APIリクエストの処理、結果の表示などを行います。
APIとの連携方法
WebアプリがTerraformで構築したAPIと連携する方法を説明します。
JavaScriptによるAPIリクエスト
- JavaScriptの
fetchAPIを使用して、バックエンドのAPIにリクエストを送信します。 - ユーザーからの入力を取得し、APIへのリクエストに含めます。
function callApi() {
fetch('https://your-api-endpoint.azurewebsites.net/api/endpoint', {
method: 'GET',
// 必要に応じてヘッダーやパラメータを設定
})
.then(response => response.json())
.then(data => {
// レスポンスデータを処理
})
.catch(error => {
console.error('Error:', error);
});
}APIレスポンスの処理
- APIからのレスポンスを受け取り、Webページ上で適切に表示します。
- エラー処理やユーザーフィードバックの提供も行います。
フロントエンドのテストとデバッグ
- Webアプリケーションの機能をブラウザでテストし、期待通りに動作することを確認します。
- 開発者ツールを使用して、APIリクエストとレスポンスを監視し、問題をデバッグします。
- モバイルとデスクトップの両方でのレスポンシブな動作をテストします。
第6章 アプリケーションの最終確認と公開
アプリケーションの全体的なテスト
アプリケーションの最終確認と公開を行う前に、アプリケーション全体をテストする必要があります。テストには、統合テスト、ユーザーエクスペリエンステスト、パフォーマンステストの3つがあります。
統合テスト
フロントエンドとバックエンドの統合が正しく機能していることを確認します。具体的には、すべてのAPIエンドポイントとユーザーインターフェースの機能をテストします。
ユーザーエクスペリエンステスト
実際のユーザーシナリオをシミュレートして、アプリケーションが直感的かつ効果的に操作できることを確認します。具体的には、レスポンシブデザイン、アクセシビリティ、ユーザーの動作に対するアプリケーションの反応を評価します。
パフォーマンステスト
高負荷時のアプリケーションのパフォーマンスを評価します。具体的には、レスポンス時間、同時アクセスの処理能力、リソースの使用効率をテストします。
セキュリティとパフォーマンスの最適化
アプリケーションを公開する前に、セキュリティとパフォーマンスの観点から最適化を行う必要があります。具体的には、次の事項を実施します。
- セキュリティベストプラクティスを実施し、データ保護と脆弱性対策を確保する
- パフォーマンスのボトルネックを特定し、最適化する
- 必要に応じて、キャッシング、負荷分散、コードの最適化を実施する
Webアプリの公開と管理
アプリケーションのテストが完了したら、公開作業に移ります。公開作業では、次の事項を実施します。
- 公開プロセスを計画し、ステージング環境から本番環境への移行を段階的に行う
- Azureや他のクラウドプロバイダーを使用してアプリケーションをホスティングする
- アプリケーションの監視と維持管理を行い、継続的なパフォーマンスとセキュリティを保証する
まとめ
Azure API GatewayとAzure Functionsを用いたアプリケーション開発の基本を学びました。
- Azure API GatewayとAzure Functionsの活用
- Terraformを使用して、クラウド環境におけるリソース管理の自動化を実現
- API GatewayとAzure Functionsを統合して、効率的なサーバーレスバックエンドを構築
- フロントエンドの開発
- HTML、CSS、JavaScriptを使用して、ユーザーに優れた体験を提供するフロントエンドを構築
- APIとフロントエンドの連携により、動的なデータのやり取りを実現
- アプリケーションのテストと公開
- 総合的なテストを実施してアプリケーションの機能とパフォーマンスを確認
- 公開のための最終チェックを行い、実運用環境でのアプリケーションの管理と監視について学習
以上でAzureクラウドサービスを活用したアプリケーション開発の基本的な流れを理解し、実践的な経験を積むことができました。APIを発展させるなどしてさらに実務で役立つスキルを身に付けていきましょう。
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。

関連記事

2024.06.26
監視とアラート基礎編 Azure Windows VMの作成とCPUアラート
この記事では、Terraformを使用してAzure環境にWindows VMをデプロイし、CPU使用率が高くなった場合に通知を受け取るためのアラートを設定する方法について説明します。
- Azure

2023.10.27
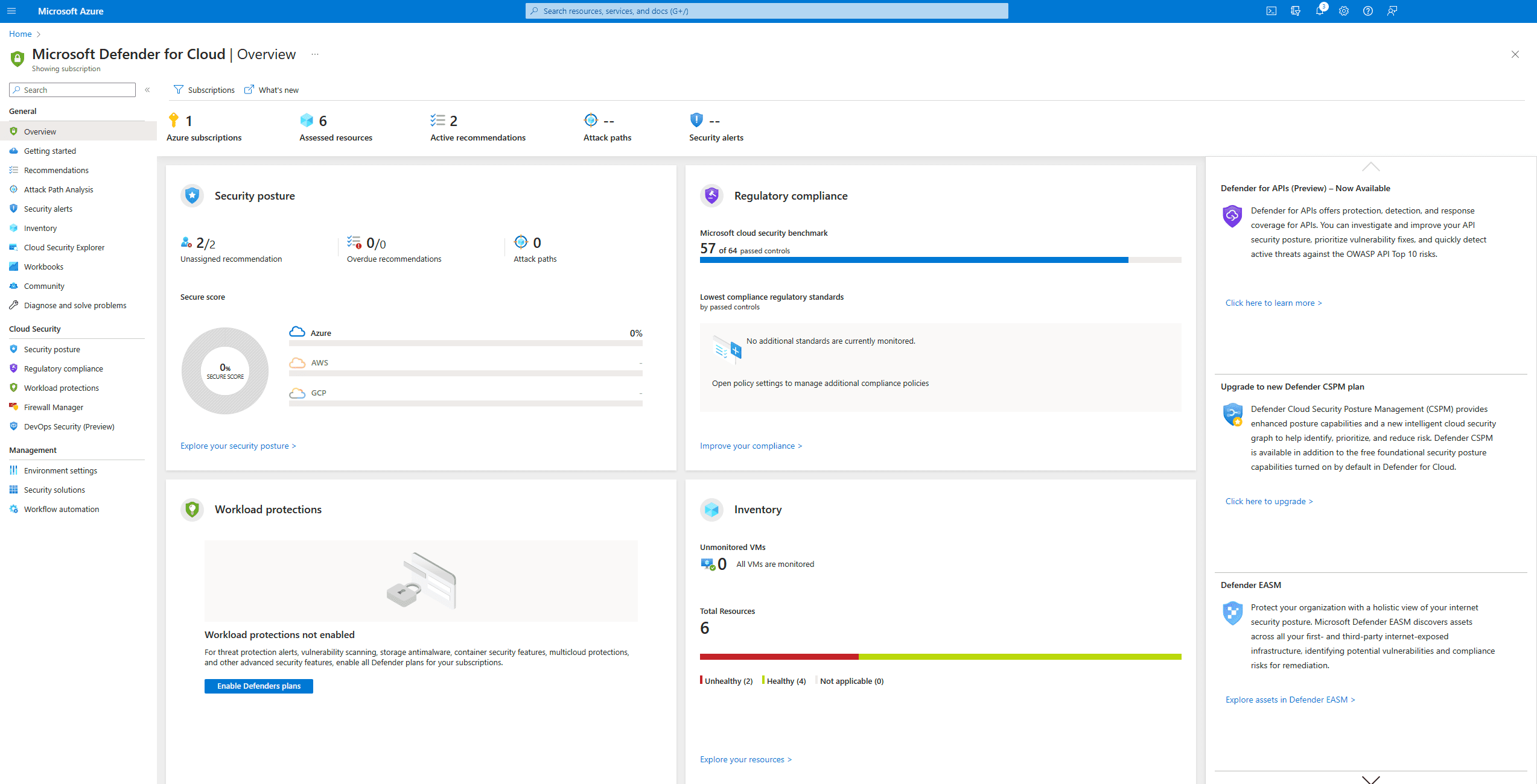
Azureのセキュリティ対策 Defender for Cloudガイド
Azureを採用する企業が増える中で、Microsoftが提供する「Defender for Cloud」は、Azure環境をセキュアに保つための鍵となるサービスの一つです。
- サイバーセキュリティ
- Azure

2023.01.30
[Azure]AZ-900試験とは?試験範囲や無料で受験をする方法
今回はAZ-900の試験範囲や勉強方法について解説を行なっていきます。
- Azure

2024.06.21
クラウド初心者向け AzureでVMを作成し、動作確認をしてみよう
このガイドを読み終えると、無料アカウントの作成、Azureポータルの操作、仮想マシンの作成、接続、そして簡単なウェブページを表示する方法が理解できるようになります。
- Azure


