

アプリ開発において「Git」は必須スキルとなってきます。Gitの基本コマンドは知っているけど他のコマンドはよく知らない、Gitコマンドをもっと知って便利に使いたい!と思っている方、 特定のコミットにおけるコードの変更を具体的に見たい! という方向けに、この記事では「git show」の解説をします。
GitについてはエンベーダーのLinux応用コースで詳しく学ぶことができます。
https://envader.plus/course/5/scenario/1055
様々なGitコマンドを習得し、Gitマスターを目指しましょう!
「git show」でできること
- 指定したコミットの作成者、日時などの詳細内容を表示
- コミットに含まれるコードの変更差分を確認
- タグが指すコミットの詳細を表示(タグについての記事はこちら)
「git show」コマンドの開発現場での活用例
-
コミットの詳細確認
特定のバグが報告された際、
git showを使用して、そのバグが導入されたコミットの変更内容を詳細に確認します。これにより、バグの原因を直接的に理解することが可能です。 -
コード変更の評価
新しいコードが導入された際、
git showを使用してそのコミットの変更内容をレビューします。これにより、コードの変更が期待通りかを確認し、必要に応じてフィードバックを提供できます。 -
バージョン管理
リリース前の最終確認として、リリースに関わるタグで
git showを実行して、リリースされるコンテンツを確認します。これにより、リリース準備の正確性を保証します。
「git show」の使い方
基本操作
指定したコミットまたはタグの詳細を表示します。
※ タグについては以下の記事を参照してください。
https://envader.plus/article/367
git show コミットID/タグ名コマンド実行例
例として5a83...コミットのgit showを実行した結果です。(コミットIDは一意に特定できるのであれば、後半の大部分を省略可能です。)
git show 5a83
commit 5a8319e714707a2e8306c8d0f29dc7c1487ba164
Author: Fred <fred@example.com>
Date: Mon Apr 22 20:55:24 2024 +0900
[add]コンテナを起動するためのDockerfileを追加する
diff --git a/Dockerfile b/Dockerfile
index e69de29..c0f171f 100644
--- a/Dockerfile
+++ b/Dockerfile
@@ -0,0 +1,10 @@
+FROM python:3.11
+
+WORKDIR /app
+
+COPY requirements.txt .
+RUN pip install --no-cache-dir -r requirements.txt
+
+COPY . .
+
+CMD ["uvicorn", "app.main:app", "--host", "0.0.0.0", "--port", "8888", "--reload"]出力内容の詳細
- コミットのメタデータ(コミットID、作者、日付など)
- コミットに含まれる各ファイルの変更差分
「git show」のオプション
git showのオプションはいくつかありますが、今回は以下の3つを紹介します。
--stat—-name-only—-oneline
—-stat
変更されたファイル、追加された行数、削除された行数を表示します。
git show --stat 67151d
commit 67151de11443a2354e70a886b4a59edfeff5584e
Author: Risa <risa@example.com>
Date: Tue Apr 30 22:03:21 2024 +0900
[add]初期のReactコンポーネントを作成
src/App.js | 10 +++++++++-
src/components/Header.js | 8 ++++++++
src/components/Footer.js | 6 ++++++
src/index.js | 4 ++--
public/index.html | 2 +-
package.json | 3 ++-
6 files changed, 28 insertions(+), 5 deletions(-)--name-only
変更されたファイルのリストのみを表示します。
git show --name-only 67151d
commit 67151de11443a2354e70a886b4a59edfeff5584e
Author: Risa <risa@example.com>
Date: Tue Apr 30 22:03:21 2024 +0900
[add]初期のReactコンポーネントを作成
src/App.js
src/components/Header.js
src/components/Footer.js
src/index.js
public/index.html
package.json--oneline
結果表示の先頭にあるコミットメタデータを一行で簡潔に表示します。
git show --oneline 67151de
67151de [add]初期のReactコンポーネントを作成
// 以下はオプションなしの時と同様まとめ
この記事ではGitコマンドの中のgit showについて学びました。git showは、コミットの詳細や変更差分を確認するのに役立ちます。開発現場での活用シーンは多岐にわたります。オプションを使いこなすことで、より効率的にgit showを活用できるようになるでしょう。実際にコマンドを実行して理解を深めていきましょう!
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。

関連記事

2025.12.10
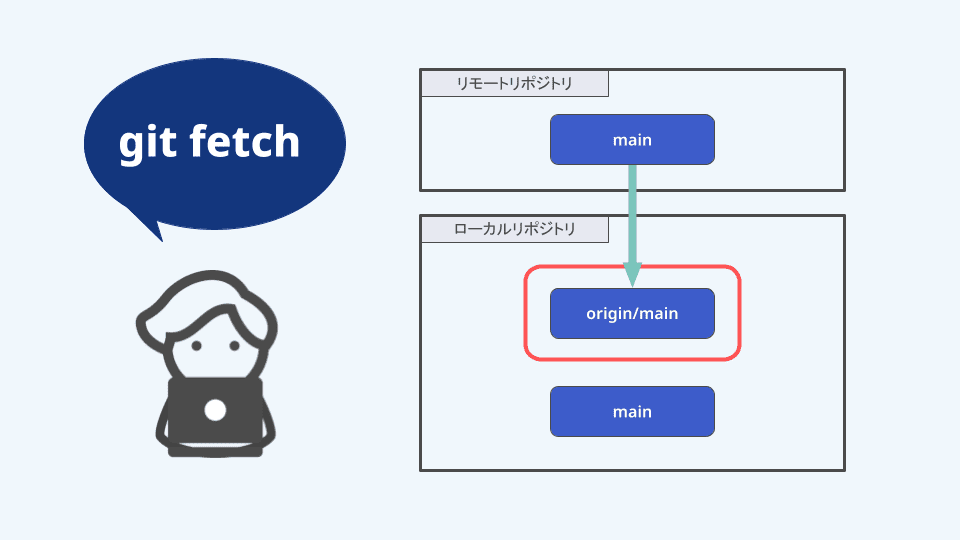
実は便利なGitコマンドgit fetchとは?git pullとの関係もあわせて解説!
git fetchはリモートの更新履歴だけを取得できる便利なコマンド。Git pullの裏側を理解すれば、マージ前に差分を確認できて安心。fetchとpullの違いが自然と腑に落ちます。
- git

2024.05.29
Gitで間違ってコミットしたファイルを後から無視する方法 .gitignoreの設定
ここでは、架空のプロジェクト「AwesomeProject」での失敗談を元に、誤って追跡されたファイルを後から管理外にする方法を解説します。
- git

2024.05.27
Gitコマンドでバグが混入したコミットを見つける!便利な「git bisect」コマンドを徹底解説
バグの原因となったコミットが何なのか最速で知りたい!という方向けに、この記事では「git bisect」コマンドについて解説します。
- git

2024.05.08
リリース管理に欠かせない!コミットにタグを付ける「git tag」コマンドの使い方
アプリ開発において「Git」は必須スキルとなってきます。Gitの基本コマンドは知っているけど他のコマンドはよく知らない、Gitコマンドをもっと知って便利に使いたい!と思っている方、また特定のコミットに普遍的な目印をつけたい!や、リリースバージョンを管理したい!という方向けに、この記事では「git tag」について解説します。
- git


