
はじめに
この記事をご覧の皆さんはプログラミング開始時のローカル環境構築において環境構築手順書に従って構築したものの動かなかったり、開発メンバーの利用している PC 環境によって動作が異なったりした経験はないでしょうか?この記事では Docker 上で環境構築することでそれをより簡単にし、開発メンバーの開発環境の違いをなくすことのできる Visual Studio Code の拡張機能 Dev Container について解説します。
Visual Studio Code とは
Visual Studio Code (以降、 VS Code) とは、Microsoft 社が開発しているソースコードエディタです。非常に多くのプログラミング言語に対応しており、デバッグや Git のコントロール、シンタックスハイライト、コード補完、コードリファクタリングのサポートなどが含まれます。また、カスタマイズ性が高く、テーマやキーボードショートカット、環境設定を変更できたり、拡張機能をインストールできたりします。VS Code は MIT ライセンスでオープンソースとして公開されています。
Dev Container とは
Dev Containerとは、Visual Studio CodeでDockerコンテナを使用して統一された開発環境を構築し、管理するための機能です。Dev Container に詳しく解説する前に Docker について解説します。
Docker とは
Dockerは、OSに依存せず、アプリケーションを簡単に実行・管理 できるプラットフォームです。Linux のカーネルをそのまま利用し、プロセスやユーザーを隔離することでアプリケーションやミドルウェアが別のマシンで動いているかのように動かすことができます。
ハイパーバイザとは
ハイパーバイザとは、Docker とは異なり、物理的なマシンの中に仮想的なマシンを作り、その中でゲスト OS とアプリケーションを動かします。ハイパーバイザの上で動くため、物理的なマシン上で直接 OS とアプリケーションを実行するより実行速度が低下します。
Dockerを使用するメリット
ハイパーバイザを用いた従来の仮想化技術よりも軽快に動作することが期待できます。
また、Docker はミドルウェアのインストールや各種環境設定をコード化して管理します。これは IaC (Infrastracture as Code) と呼ばれ、そのコードを再利用することで手軽にどこでも同じ環境が構築できる、スクラップ&ビルドが容易に行えるなどのメリットがあります。
Dev Container のしくみ

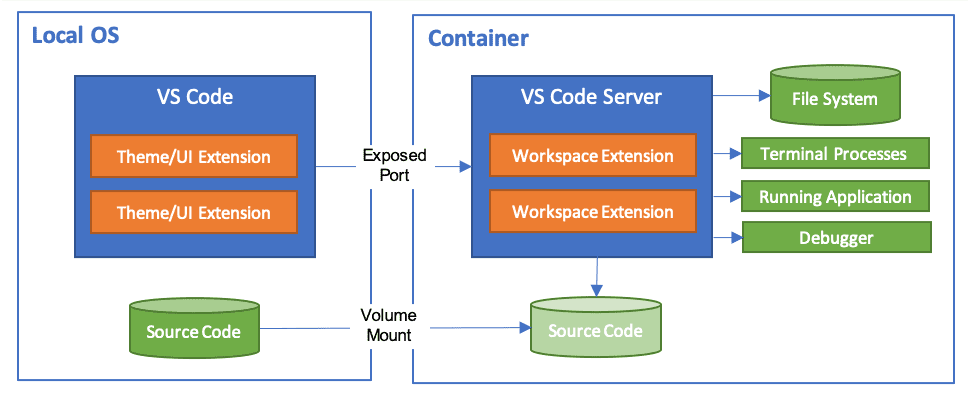
画像引用元:https://code.visualstudio.com/docs/devcontainers/containers
Dev Containerは一言で言うと開発環境のコンテナです。Dev Container では Docker のこれらの特性を利用し、同じ開発環境を簡単に再現することができます。
Dev Container を立ち上げると Docker コンテナに対してホストマシンからソースコードをマウントし、VS Code の拡張機能はコンテナ内にインストールされます。また、VS Code の設定や拡張機能、インストールするライブラリや起動するサービスは devcontainer.json 、Dockerfile 、docker-compose.yml ファイルに定義することができ、これらの設定は Dev Container の起動時に自動で行われます。
Dev Container の3つのメリット
開発環境の一貫性とセットアップの迅速化
Dev Container ではプロジェクトに必要なライブラリやツール、設定がコード化されます。この働きにより、全ての開発者が利用しているハードウェアや OS の違いによらず同じ開発環境で作業を行う事ができます。また、プロジェクトに新しく参加するときのセットアップが迅速化されます。
開発環境と本番環境の整合性
開発環境と本番環境で共通のコンテナイメージを利用することで OS やソフトウェアのバージョンや設定が一致させやすくなります。また、構築やテスト、実行が容易に行えるようになるため、本番環境でのトラブルも低減させることができます。
開発環境の隔離
Dev Container はローカル環境から隔離された形で実行されるため、異なる開発環境を素早く切り替えたり、ローカルマシンへの影響なく何度でも同じ環境が構築できたりします。
よりわかりやすく言えば、開発者が複数のプロジェクトを同時に作業している場合、それぞれのプロジェクトで同じバージョンのライブラリやツールをインストールする必要がある、開発環境を構築する際に、OS やソフトウェアのバージョン、設定などのミスが発生する可能性がある、といった状況で役立ちます。
VSCode で Dev Container の環境構築
Dev Container の導入には、Windows や macOS の場合は Docker Desktop、 Linux の場合 Docker CE/EE 及び Docker Compose のインストールが必要となります。それぞれの環境でDockerを導入してください。手順は以下のとおりです。
- Docker Desktop のインストールページにアクセスします。
- 使用している OS に合わせて、ダウンロードボタンをクリックします。
- ダウンロードしたインストーラーを実行します。
- インストールウィザードに従って、インストールを完了します。
https://docs.docker.com/engine/install/
Dev Container の環境構築
VS Code の Dev Container 拡張機能を用いて Docker 上の開発環境を作成する方法を解説します。
-
Docker Desktop アプリケーションを実行する
コンテナを立ち上げるには Docker を起動しておく必要があります。
-
拡張機能をインストールする
VS Code を起動し、Dev Container 拡張機能を検索し、インストールします。インストールされるとウィンドウの左下の隅にリモートステータスバーが表示されます。
-
コンテナのサンプルを入手する
Dev Container を導入したいプロジェクトを VS Code で開きリモートステータスバーをクリックします。その後、コンテナイメージのリストから自分が構築したい開発環境のものを選択し、実行します。
-
新しい開発コンテナー...を選択します。
-
使いたいプログラミング言語の Docker イメージを選択します。
-
その他のオプションを選択します。
-
プログラミング言語のバージョンを選択します。
-
使用する CLI ツールがある場合は選択します。
-
コンテナが構築されるまで待つ
その後 VS Code のウィンドウが再読み込みされ、コンテナの作成が行われます。コンテナが構築されると、VS Code が自動的にコンテナに接続し、プロジェクトのディレクトリがコンテナにマウントされます。コンテナの立ち上げは次回以降はコンテナが存在するため、プロジェクトを開いた時点で自動で行われます。
Dev Container の設定ファイル
環境構築の際に作成された devcontainer.json ファイルを詳しく見ていきます。
name キー
立ち上げるコンテナの名前です。
image キー
使用する Dockerfile または docker-compose.yml ファイルです。
feature キー
使用する Docker Image に含まれないツールをインストールすることができます。
forwardPorts キー
コンテナからローカルマシンに転送されるポートを指定できます。
postCreateCommand キー
コンテナが作成されたあとに実行されるコマンドを指定できます。
customizations キー
VS Code などのエディタの設定を記述することでその設定をコンテナを開く度に再現できます。
remoteUser キー
接続するアカウントの設定を上書きします。
まとめ
ローカルでの開発環境の構築は開発者ごとの環境の違いや本番環境との違い、ローカルにインストールされているライブラリによって様々なトラブルが起きます。Dev Container を利用することでそういった環境の差異を吸収し、開発環境のセットアップを迅速に行うことができます。
開発環境の構築にトラブルを抱えている場合は、 Dev Container で簡単に解決できるので、利用を検討してみてはいかがでしょうか?
参考文献
【番外編】USBも知らなかった私が独学でプログラミングを勉強してGAFAに入社するまでの話

プログラミング塾に半年通えば、一人前になれると思っているあなた。それ、勘違いですよ。「なぜ間違いなの?」「正しい勉強法とは何なの?」ITを学び始める全ての人に知って欲しい。そう思って書きました。是非読んでみてください。
「フリーランスエンジニア」
近年やっと世間に浸透した言葉だ。ひと昔まえ、終身雇用は当たり前で、大企業に就職することは一種のステータスだった。しかし、そんな時代も終わり「優秀な人材は転職する」ことが当たり前の時代となる。フリーランスエンジニアに高価値が付く現在、ネットを見ると「未経験でも年収400万以上」などと書いてある。これに釣られて、多くの人がフリーランスになろうとITの世界に入ってきている。私もその中の1人だ。数年前、USBも知らない状態からITの世界に没入し、そこから約2年間、毎日勉学を行なった。他人の何十倍も努力した。そして、企業研修やIT塾で数多くの受講生の指導経験も得た。そこで私は、伸びるエンジニアとそうでないエンジニアをたくさん見てきた。そして、稼げるエンジニア、稼げないエンジニアを見てきた。
「成功する人とそうでない人の違いは何か?」
私が出した答えは、「量産型エンジニアか否か」である。今のエンジニア市場には、量産型エンジニアが溢れている!!ここでの量産型エンジニアの定義は以下の通りである。
比較的簡単に学習可能なWebフレームワーク(WordPress, Rails)やPython等の知識はあるが、ITの基本概念を理解していないため、単調な作業しかこなすことができないエンジニアのこと。
多くの人がフリーランスエンジニアを目指す時代に中途半端な知識や技術力でこの世界に飛び込むと返って過酷な労働条件で働くことになる。そこで、エンジニアを目指すあなたがどう学習していくべきかを私の経験を交えて書こうと思った。続きはこちらから、、、、
エンベーダー編集部
エンベーダーは、ITスクールRareTECHのインフラ学習教材として誕生しました。 「遊びながらインフラエンジニアへ」をコンセプトに、インフラへの学習ハードルを下げるツールとして運営されています。